jQWidgets jqxHeatMap xAxis 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxHeatMap表示一个 jQuery 小部件,它显示了数据的图形表示,该数据使用颜色编码来表示不同的值。
xAxis 属性用于设置或返回 xAxis 属性。即此属性用于设置或返回 HeatMap x 轴设置。它接受对象类型值,默认值为 null。
句法:
- 它用于设置 xAxis 属性。
$('Selector').jqxHeatMap({ xAxis : array}); - 它用于返回 xAxis 属性。
var xAxis = $('Selector').jqxHeatMap('xAxis');
特性:
- labels :用于在不使用最小和最大属性时设置 x 轴标签。
- relativePosition :用于设置轴是否显示在相对于默认位置的相反侧。默认值为false 。
- isInversed : 用于设置轴是否反转显示。默认值为false 。
- minimum :用于设置 x 轴的最小范围。
- maximum :用于设置 x 轴的最大范围。
- labelFormat :用于在设置最小值和最大值属性时格式化轴的标签。可能的 labelFormat 选项有 short、numeric、2-digit、narrow、short 或 long,其中 short 是默认值。
链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxHeatMap xAxis属性。
HTML
GeeksforGeeks
jQWidgets jqxHeatMap xAxis property
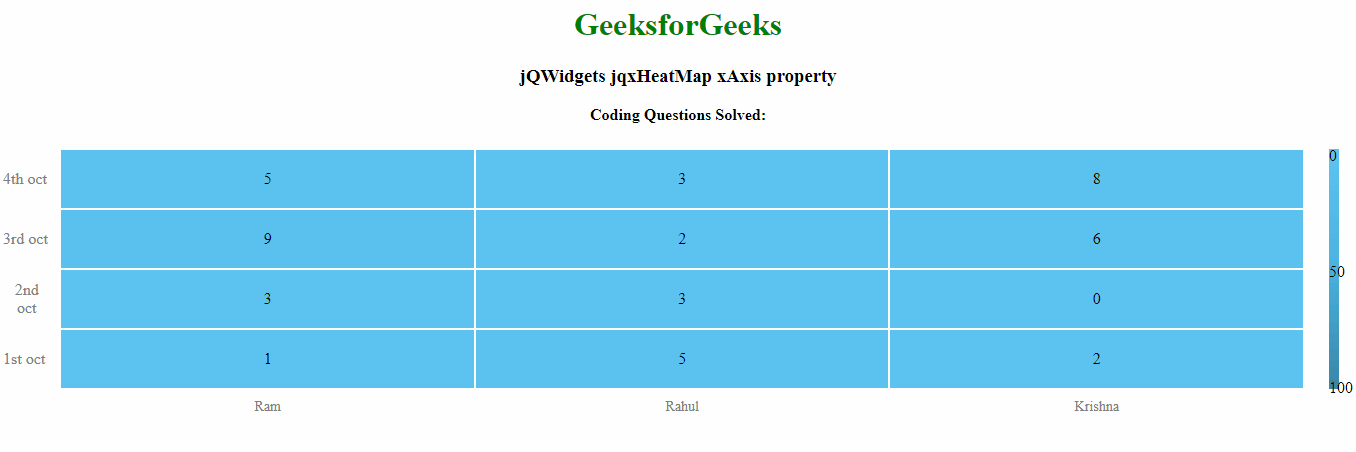
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxheatmap/jquery-heatmap-api.htm?search=