Fabric.js 椭圆 strokeDashOffset 属性
在本文中,我们将了解如何使用 FabricJS 设置画布 Ellipse 的笔划偏移量。画布椭圆是指椭圆是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义椭圆。
为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含 Ellipse 的画布块。在此之后,我们将初始化 FabricJS 提供的 Canvas 和 Ellipse 的实例,并使用 stroke 属性创建笔触,并进一步使用 strokeDashOffset 属性添加笔触偏移并在 Ellipse 上渲染画布,如下例所示。
句法:
fabric.Ellipse({
rx: number,
ry: number,
fill: string,
strokeDashOffset: number
});参数:此函数接受上面提到的四个参数,如下所述:
- rx:指定水平半径。
- ry:指定垂直半径。
- 填充:指定填充椭圆的颜色。
- strokeDashOffset:指定笔画的偏移量。
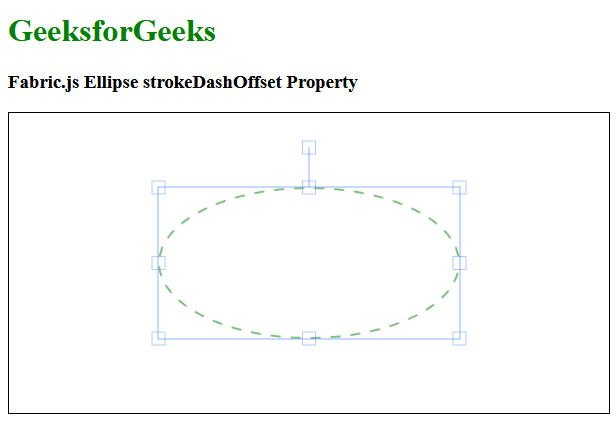
示例:此示例使用 FabricJS 库将笔划虚线偏移设置为画布椭圆,如下所示。
HTML
Fabric.js Ellipse strokeDashOffset Property
GeeksforGeeks
Fabric.js Ellipse strokeDashOffset Property
输出: