jQWidgets jqxDragDrop dropTargetEnter 事件
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDragDrop用于表示用于使任何 DOM 元素可拖动的 jQuery 拖放小部件。它可以与 jqxTree、jqxGrid、jqxListBox 等许多小部件结合使用。
dropTargetEnter事件在项目第一次位于放置目标上方时触发。
句法:
$('#jqxDragDrop').on('dropTargetEnter ', function () {
// Code here.
});链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxDragDrop dropTargetEnter事件。
HTML
GeeksforGeeks
jQWidgets jqxDragDrop dropTargetEnter event
Drag me
Drop here
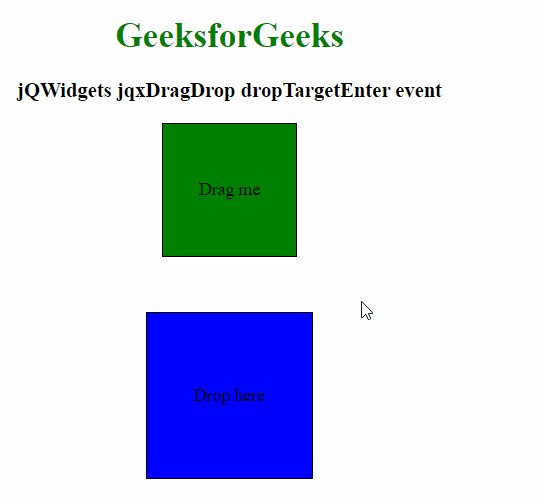
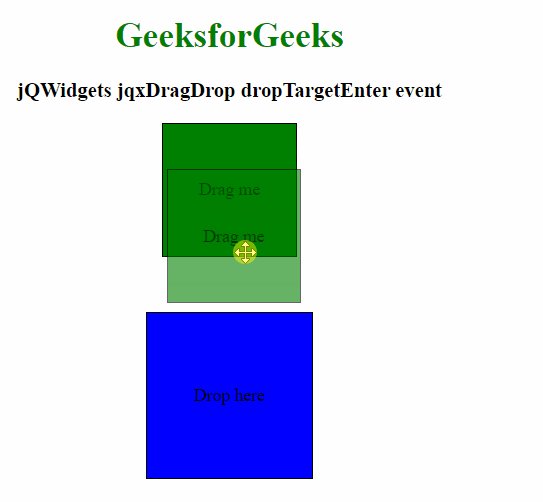
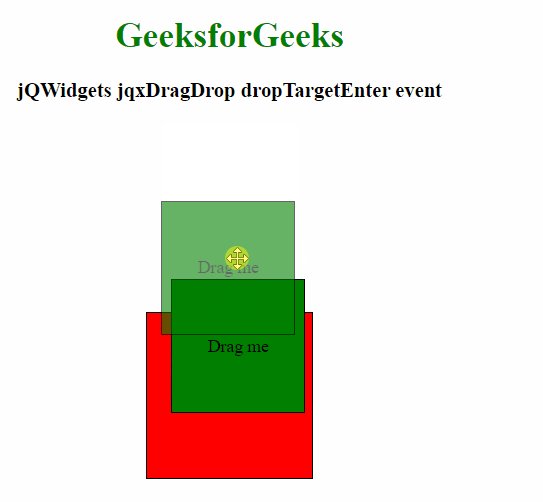
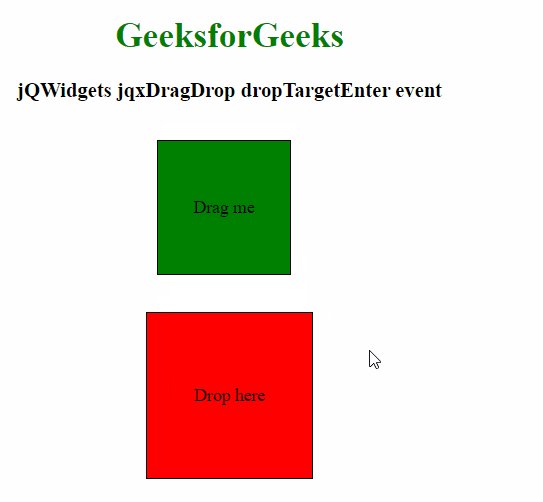
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxdragdrop/jquery-dragdrop-api.htm?search=