jQWidgets jqxScrollView slideShow 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxScrollView 是一个 jQuery 小部件,用于查看比设备屏幕的可见区域更宽的内容。可以使用拖动动作或通过单击/点击 jqxScrollView 小部件底部的按钮来选择特定元素。
slideShow 属性用于设置或返回是否启用幻灯片模式。此模式用于按时间间隔自动更改页面。它接受布尔类型值,其默认值为 true。
句法:
设置幻灯片属性。
$('selector').jqxScrollView({ slideShow: Boolean });返回 slideShow 属性。
var slideShow = $('selector').jqxScrollView('slideShow');链接文件:从链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
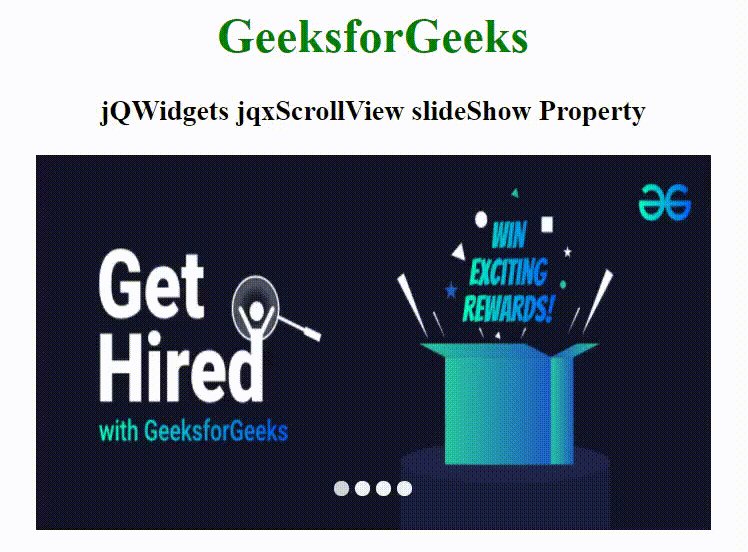
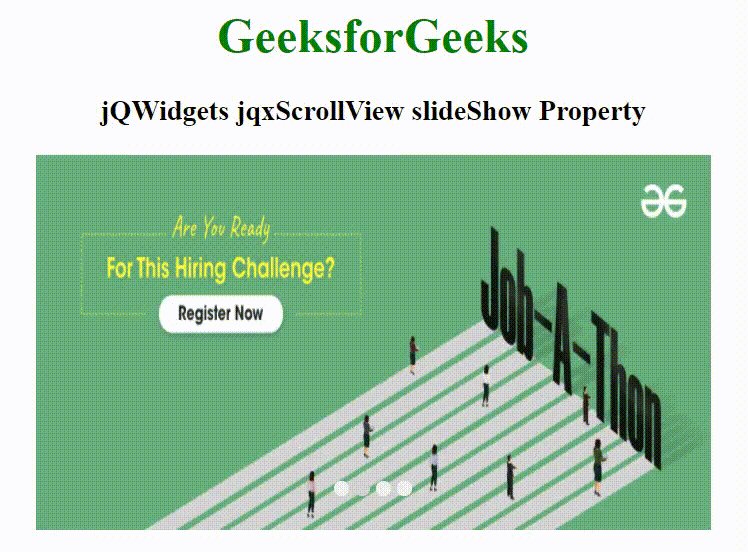
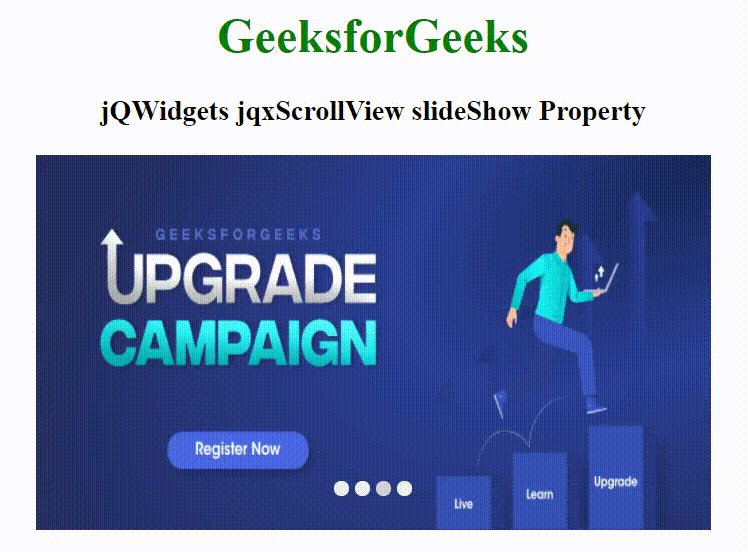
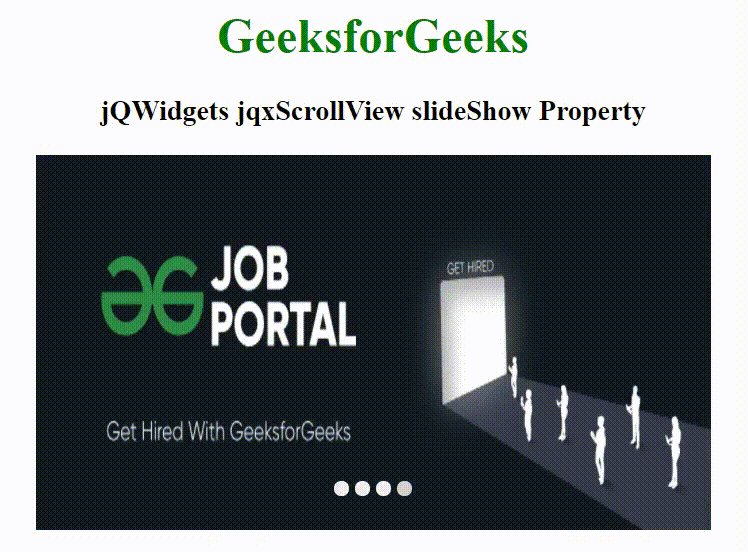
下面的示例说明了 jQWidgets 中的 jqxScrollView slideShow 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxScrollView slideShow Property




输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxscrollview/jquery-scrollview-api.htm