jQuery UI 可选择取消选择事件
jQuery UI由使用jQuery JavaScript库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI Selectable取消选择事件用于在选择操作期间触发,在从选择中删除的每个元素上。
句法:
使用取消选择回调函数初始化 Selectable 小部件。
$( ".selector" ).selectable({ unselecting: function( event, ui ) {} });将事件侦听器绑定到可选择的取消选择事件。
$( ".selector" ).on( "selectableunselecting", function( event, ui ) {} );
参数:该方法接受以下参数
- event:选择项目时触发该事件。
- ui:此参数是一个 jQuery 对象,用于当前被选中的可选项。
- unselecting:这个参数是元素类型,是当前被选中的项。
CDN 链接:添加您的项目所需的以下 jQuery Mobile 脚本。
示例:本示例描述了 jQuery Mobile 的Selectable 取消选择事件的使用。
HTML
GeeksforGeeks
jQuery UI Selectable unselecting Event
GeeksforGeeks Subjects
- Data Structure
- Algorithm
- C++
- Java
- HTML
- Bootstrap
- PHP
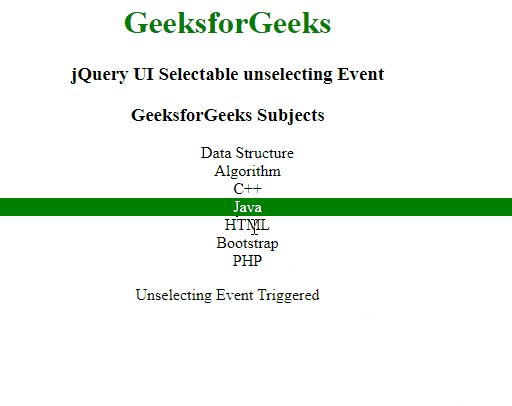
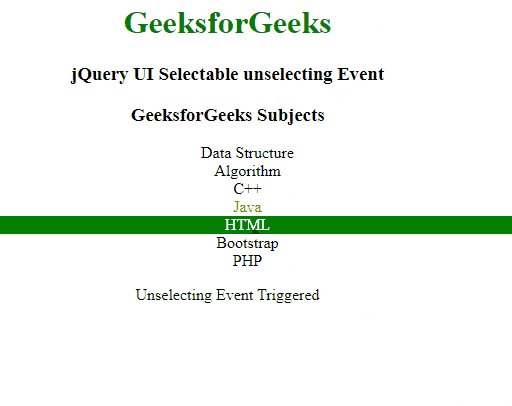
输出:

参考: https://api.jqueryui.com/selectable/#event-unselecting