使用 Formik 和 Yup 进行 ReactJS 表单验证
如上一篇文章所述,我们可以使用受控组件来验证表单。但是,如果我们在网站上的许多地方都需要表格,这可能会很耗时,并且代码的长度可能会增加。 Formik 和 Yup 来救援了! Formik 旨在轻松管理具有复杂验证的表单。 Formik 支持同步和异步表单级和字段级验证。此外,它还通过 Yup 提供了对基于模式的表单级验证的内置支持。我们还将使用引导程序,这样我们就不会在 HTML 和 CSS 上浪费时间。
下面是关于如何使用 Formik 和 Yup 进行表单验证的分步实现。
第 1 步:创建 React 应用程序并安装模块:
npx create-react-app react-form
第 2 步:创建项目文件夹 iereact-form 后,使用以下命令移动到该文件夹:
cd react-form第 3 步:然后添加引导程序(如果您想创建自己的样式,这是可选的)。
yarn add bootstrap
第 4 步:我们可以继续添加 Formik 和 Yup。
yarn add formik yup
项目结构:它将如下所示。

项目结构
注意:我们将在App.js文件中记下整个代码。在这里,App 是我们编写代码的默认组件。
第 5 步:
Javascript
Javascript
import React from "react";
import { Formik, Form, Field } from "formik";
import "bootstrap/dist/css/bootstrap.css";
class App extends React.Component {
render() {
return (
{(props) => (
{console.log(props)}
Login Form
)}
);
}
}
export default App;Javascript
{
console.log(values)
alert("Form is validated and in this
block api call should be made...");
}
}
> Javascript
const LoginSchema = Yup.object().shape({
email: Yup.string()
// Format Validation
.email("Invalid email address format")
// Required Field Validation
.required("Email is required"),
password: Yup.string()
//Minimum Character Validation
.min(3, "Password must be 3 characters at minimum")
.required("Password is required")
});Javascript
{
console.log(values)
alert("Form is validated! Submitting the form...");
}}
> Javascript
Javascript
isSubmitting ? (Login Page
) : (Confirmation of Login
)
// (condition) ? (if true this component gets displayed) :
(else this component gets displayed)App.js
import React from "react";
import { Formik, Form, Field, ErrorMessage } from "formik";
import * as Yup from "yup";
import "bootstrap/dist/css/bootstrap.css";
const LoginSchema = Yup.object().shape({
email: Yup.string()
.email("Invalid email address format")
.required("Email is required"),
password: Yup.string()
.min(3, "Password must be 3 characters at minimum")
.required("Password is required"),
});
class App extends React.Component {
render() {
return (
{
console.log(values);
alert("Form is validated! Submitting the form...");
}}
>
{({ touched, errors, isSubmitting, values }) =>
!isSubmitting ? (
Login Form
) : (
Form Submitted
Thank for your connecting with us. Here's what we got from
you !
- Email: {values.email}
-
Password: {values.password}
)
}
);
}
}
export default App;第 6 步:我们正在添加一个代码块,我们在其中传递 Formik 提供的道具,并在控制台上打印道具对象。然后我们使用 Bootstrap 提供的组件,在其中我们再次传递了 2 个组件,即和
Javascript
import React from "react";
import { Formik, Form, Field } from "formik";
import "bootstrap/dist/css/bootstrap.css";
class App extends React.Component {
render() {
return (
{(props) => (
{console.log(props)}
Login Form
)}
);
}
}
export default App;
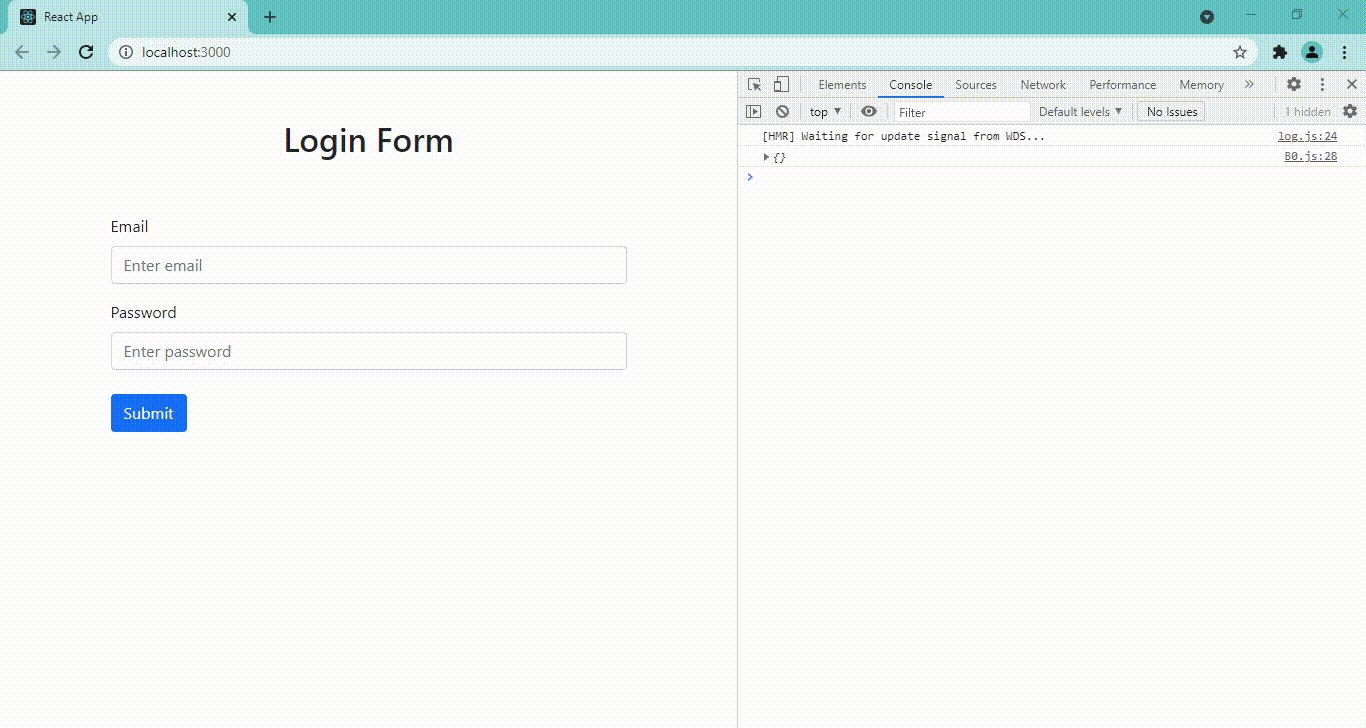
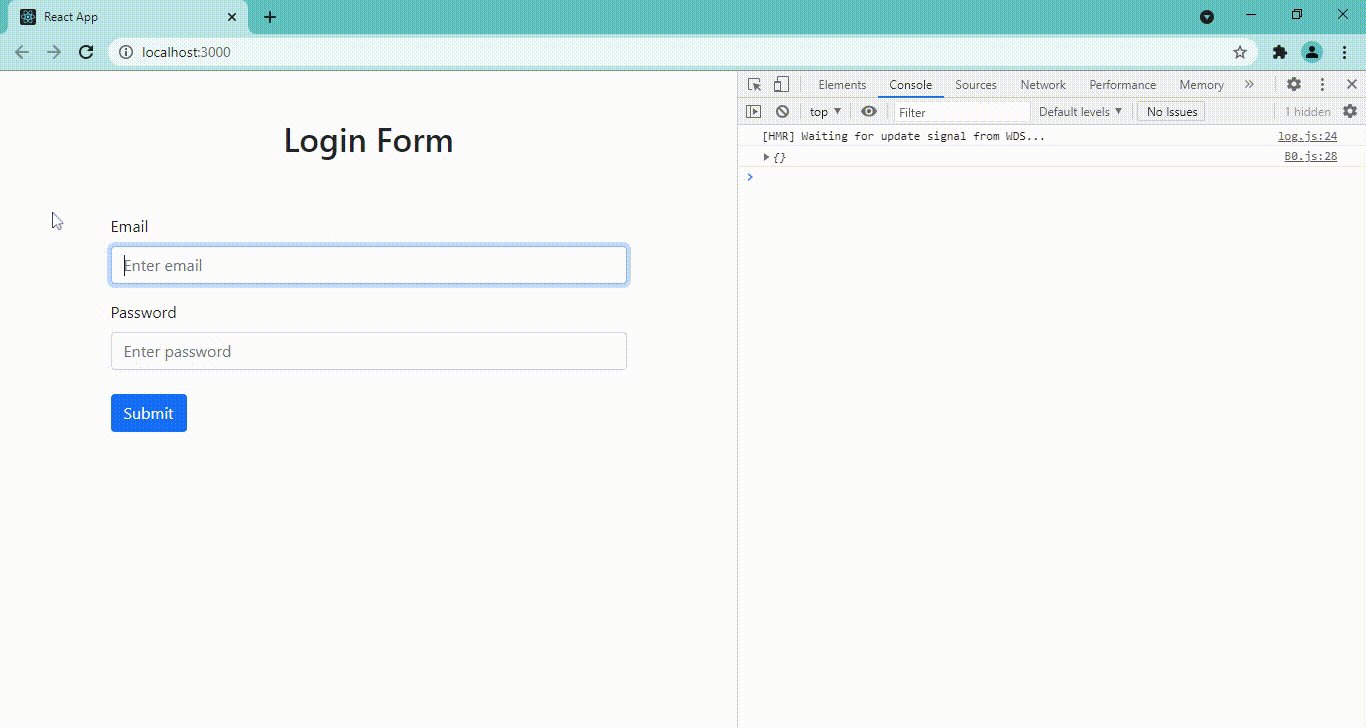
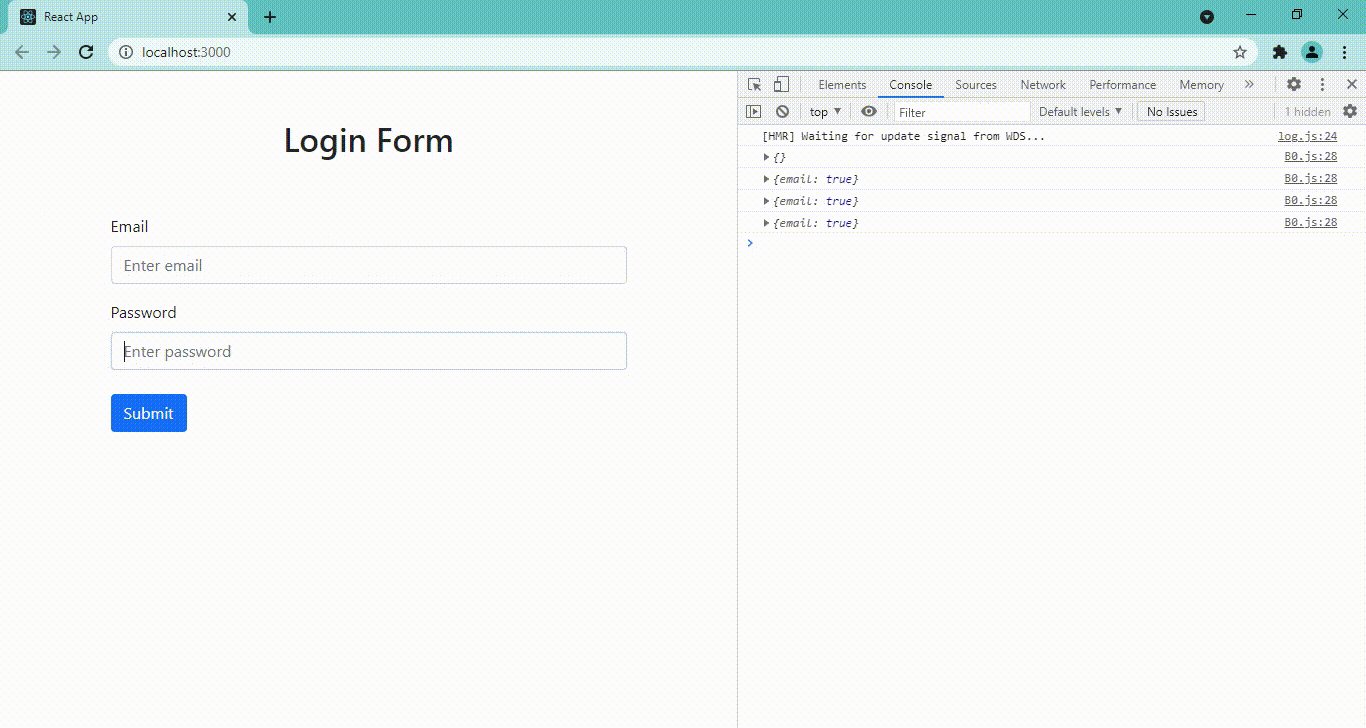
第 7 步:如前所述,我们添加了一个接受参数(假设为 props)的函数,我们将表单包装在 formik 组件中,然后打印了 props 参数,以便我们可以看到 formik 提供的各种 props。在控制台中,显示了一个对象。如果我们仔细观察,我们可以看到初始值也显示在这个对象中。

第 8 步: Formik 的另一个 prop 是onSubmit ,它以值作为参数,主要用于 post api 调用以从表单中收集数据,然后我们可以将数据存储在服务器中。但在我们的例子中,我们会保持简单,只在控制台中打印值并警告消息。
Javascript
{
console.log(values)
alert("Form is validated and in this
block api call should be made...");
}
}
>
第 9 步:此外,在这里我们可以使用validationSchema属性,它将 Yup 对象(在本例中为LoginSchema )作为具有自定义验证的参数,例如我们是否希望我们的字段为:
- 字符串:是的。字符串()
- 格式为电子邮件(验证消息):Yup.email(“无效的电子邮件地址格式”)
- 最小字符数:Yup.min(length , “Validation Message”)
- 最大字符数:Yup.max(length , “Validation Message”)
Javascript
const LoginSchema = Yup.object().shape({
email: Yup.string()
// Format Validation
.email("Invalid email address format")
// Required Field Validation
.required("Email is required"),
password: Yup.string()
//Minimum Character Validation
.min(3, "Password must be 3 characters at minimum")
.required("Password is required")
});
第 10 步: Formik 组件包含 3 个 props 即 initialValues、ValidationSchema(绑定 Formik 和 Yup)后,onSubmit 如下所示:
Javascript
{
console.log(values)
alert("Form is validated! Submitting the form...");
}}
>
props 对象的 4 个重要状态是touched , errors , isSubmitting , values足以创建高度定制的表单。
- touch将布尔值作为输入,如果单击字段,则设置为 true。
- errors用于显示由 Yup 对象设置的错误消息。
- 当我们点击提交表单后, isSubmitting被设置为 true。
- 值由该时间点的所有字段值组成。

第 11 步:现在是ErrorMessage组件,我们通常在Field组件下方使用它来显示 Yup 生成的验证。我们可以为样式添加引导类无效反馈。
Javascript
第 12 步:我们还没有在函数中使用isSubmitting 属性。我们可以用它做一件有趣的事情。我们可以通过使用条件渲染和三元运算符在屏幕上使用values参数来确认已经登录的用户并显示他的用户名和密码。
Javascript
isSubmitting ? (Login Page
) : (Confirmation of Login
)
// (condition) ? (if true this component gets displayed) :
(else this component gets displayed)
现在我们将看到上述步骤的完整代码。
应用程序.js
import React from "react";
import { Formik, Form, Field, ErrorMessage } from "formik";
import * as Yup from "yup";
import "bootstrap/dist/css/bootstrap.css";
const LoginSchema = Yup.object().shape({
email: Yup.string()
.email("Invalid email address format")
.required("Email is required"),
password: Yup.string()
.min(3, "Password must be 3 characters at minimum")
.required("Password is required"),
});
class App extends React.Component {
render() {
return (
{
console.log(values);
alert("Form is validated! Submitting the form...");
}}
>
{({ touched, errors, isSubmitting, values }) =>
!isSubmitting ? (
Login Form
) : (
Form Submitted
Thank for your connecting with us. Here's what we got from
you !
- Email: {values.email}
-
Password: {values.password}
)
}
);
}
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
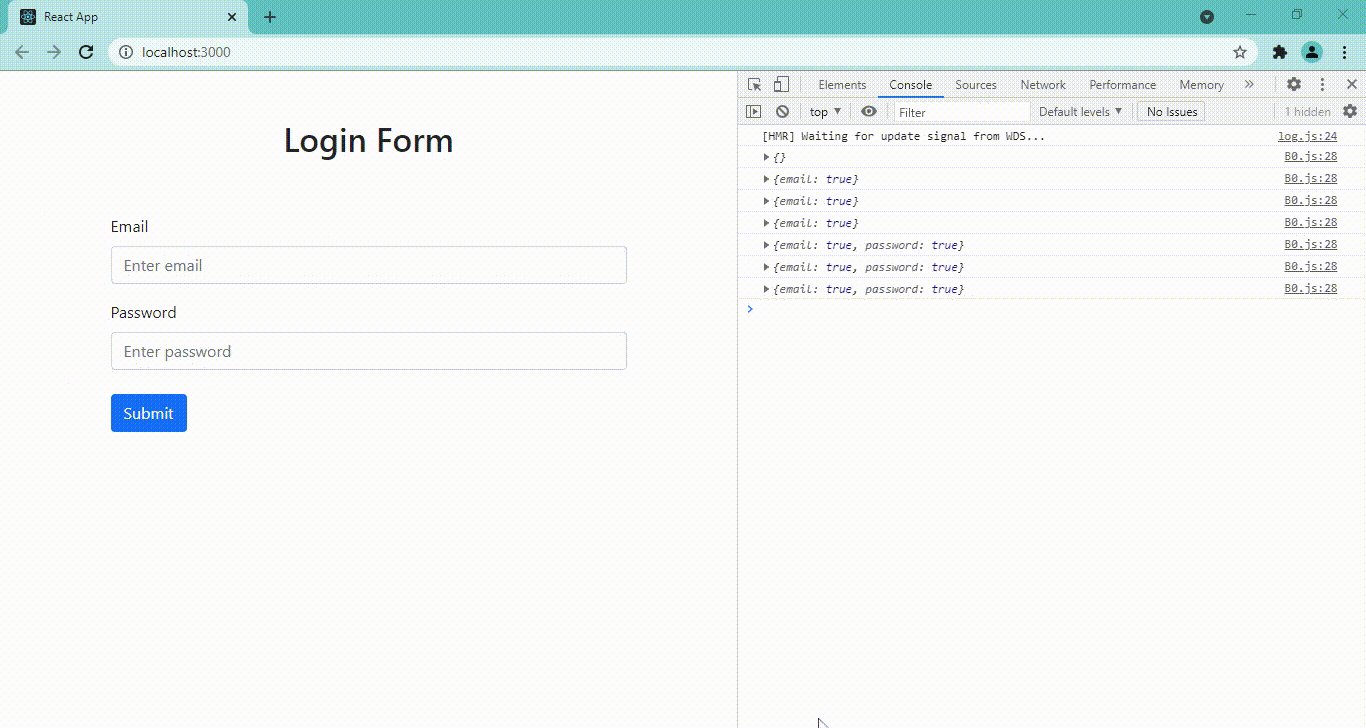
npm start输出:现在打开浏览器并访问 http://localhost:3000/,您将看到以下输出:
