表单用于网页中,供用户输入所需的详细信息,然后将其进一步发送到服务器进行处理。表单也称为 Web 表单或 HTML 表单。表单使用的例子在电子商务网站、网上银行、在线调查等中很普遍。
HTML 中表单的语法
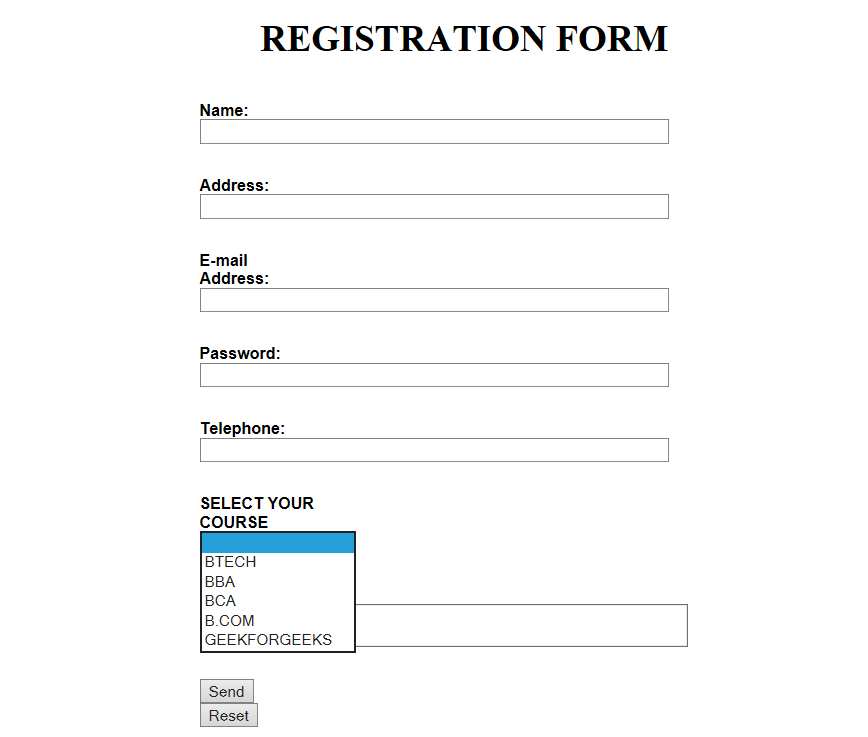
REGISTRATION FORM
验证表单:输入表单的数据需要采用正确的格式,并且需要填写某些字段才能有效地使用提交的表单。用户名、密码、联系信息是表单中必须填写的一些详细信息,因此需要由用户提供。
下面是用 HTML、CSS 和 JavaScript 编写的用于验证表单的代码。 HTML用于创建表单。用于验证表单的JavaScript。
CSS来设计表单的布局。
表单验证:
样式样式:
组合代码 [以上所有部分都包含在内)
REGISTRATION FORM
// updated by patelshrey115
结果表格:

参考 :
https://en.wikipedia.org/wiki/Form_(HTML)
HTML 是网页的基础,用于通过构建网站和 Web 应用程序进行网页开发。您可以按照此 HTML 教程和 HTML 示例从头开始学习 HTML。
JavaScript 以网页开发而闻名,但它也用于各种非浏览器环境。您可以按照此 JavaScript 教程和 JavaScript 示例从头开始学习 JavaScript。