Spring – 基于安全表单的身份验证
先决条件: spring入门,spring boot
Spring security 是一个强大的安全框架,为应用程序提供身份验证和授权。它是保护基于 Spring 的应用程序的事实标准,它使用 servlet 过滤器为应用程序提供身份验证和授权。它可以扩展以支持您的应用程序要求。它提供针对会话固定、点击劫持等攻击的保护,能够保护应用程序免受暴力攻击。在本文中,您将学习如何将自定义登录页面与 Spring Security 相结合,以及 Spring 如何处理基于表单的身份验证。
使用 Spring Security 创建自定义登录表单的步骤
首先,使用Spring Initializr 创建一个 Spring Boot 项目,提供 Group 和 Artifact Id,选择 Spring Boot 版本,添加 Spring Web、Spring Security 和 Thymeleaf 作为依赖项。

这将创建一个带有 pom.xml 配置文件的 Spring Boot Starter Project,项目结构如下所示:

pom.xml 定义了项目依赖项的配置,我们现在不需要添加其他依赖项,因为我们使用的是 spring boot,并且我们需要的大部分东西都是自动配置的。
XML
4.0.0
org.springframework.boot
spring-boot-starter-parent
2.6.3
com.gfg
SpringSecurityLoginForm
0.0.1-SNAPSHOT
SpringSecurityLoginForm
Demo project for Spring Boot
1.8
org.springframework.boot
spring-boot-starter-security
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-test
test
org.springframework.security
spring-security-test
test
org.springframework.boot
spring-boot-maven-plugin
Java
package com.gfg.SpringSecurityLoginForm.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class LoginController {
@GetMapping("/welcome")
public String welcome() {
return "welcome.html";
}
@GetMapping("/login")
public String login() {
return "login.html";
}
}HTML
Insert title here
Login page
HTML
Insert title here
LoggedIn Successful
Welcome Back Click here to logout
Java
package com.gfg.SpringSecurityLoginForm.config;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.web.util.matcher.AntPathRequestMatcher;
@EnableWebSecurity
public class SpringSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests().anyRequest().authenticated().and()
.formLogin().permitAll().loginPage("/login")
.usernameParameter("username").and().logout()
.logoutRequestMatcher(new AntPathRequestMatcher("/logout")).permitAll();
}
}控制器类处理与业务相关的逻辑,它处理来自客户端(在本例中为浏览器)的请求并将它们重定向到视图页面。 com.gfg.SpringSecurityLoginForm中的LoginController类是使用@Controller调用的,它有两个针对两个请求的GET方法。 Welcome 方法只是重定向到欢迎页面,而 login 方法重定向到自定义登录页面。
Java
package com.gfg.SpringSecurityLoginForm.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class LoginController {
@GetMapping("/welcome")
public String welcome() {
return "welcome.html";
}
@GetMapping("/login")
public String login() {
return "login.html";
}
}
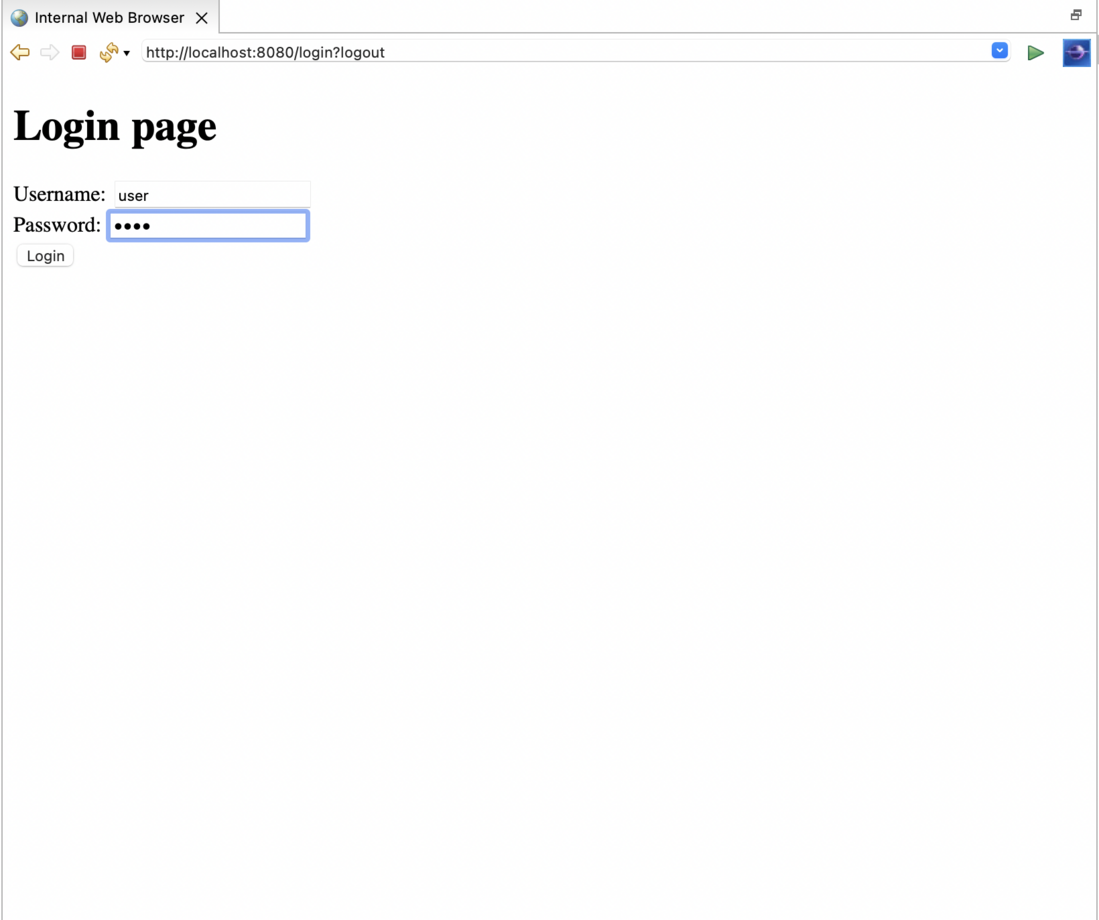
模板文件夹中的login.html页面定义了一个自定义登录页面,其中包含用户名和密码字段。表单在提交后发送一个 post 方法,该方法将用户输入数据发送到 spring 配置。 Theymleaf依赖项有助于呈现登录页面。
HTML
Insert title here
Login page
模板文件夹中的welcome.html页面是一个简单的HTML 文件,它显示成功的登录消息并提供从应用程序注销的链接。
HTML
Insert title here
LoggedIn Successful
Welcome Back Click here to logout
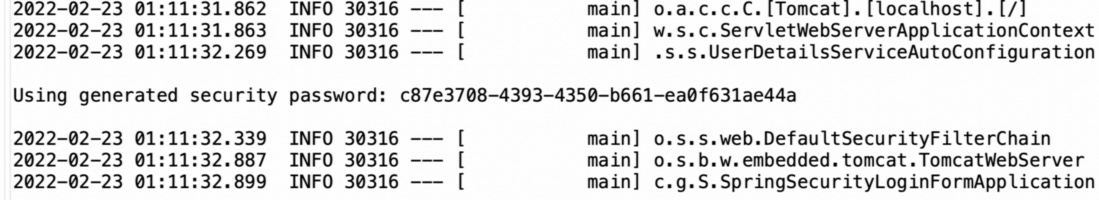
当您在没有任何自定义配置的情况下首次运行应用程序时, spring security会在控制台中提供系统生成的密码,如下所示:

这个表单实际上是 Spring Security 的, HttpSecurity类中的 formLogin() 负责渲染登录表单并验证用户凭据。 Spring Security 使用一个servlet 过滤器来拦截所有传入的请求并将它们重定向到这个登录页面。服务器验证用户传递的凭据并为该特定会话提供令牌。用户 ID 默认为“ user ”,控制台中提供了用户生成的密码。

这就是 Spring Security 的魅力所在, com.gfg.config包中的SpringSecurityConfig类扩展了负责配置传入请求的WebSecurityConfigureAdapter类。配置方法为配置、验证和分配角色给用户的方法提供了一个链。 authorizeRequest()方法启动方法链, anyRequest()定义任何传入的请求都必须通过 spring 安全配置。 formLogin()基本上告诉 spring 我们想要什么类型的登录配置,在这种情况下,我们想要进行基于表单的登录。 permitAll()方法允许任何角色的任何用户访问特定页面或表单。 loginPage(“/login”)基本上告诉 spring 使用我们创建的自定义登录页面而不是默认页面。 usernameParamter获取登录页面的用户名字段中传递的数据。 logout() 注销该会话的页面。
Java
package com.gfg.SpringSecurityLoginForm.config;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.web.util.matcher.AntPathRequestMatcher;
@EnableWebSecurity
public class SpringSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests().anyRequest().authenticated().and()
.formLogin().permitAll().loginPage("/login")
.usernameParameter("username").and().logout()
.logoutRequestMatcher(new AntPathRequestMatcher("/logout")).permitAll();
}
}
我们还可以定义我们的自定义登录名和密码,而不是系统生成的密码。您可以通过资源文件夹中application.properties文件中的 spring 安全属性方法定义客户 ID 和密码。分别在user和pass的位置输入用户名和密码。
spring.security.user.name=user
spring.security.user.password=pass
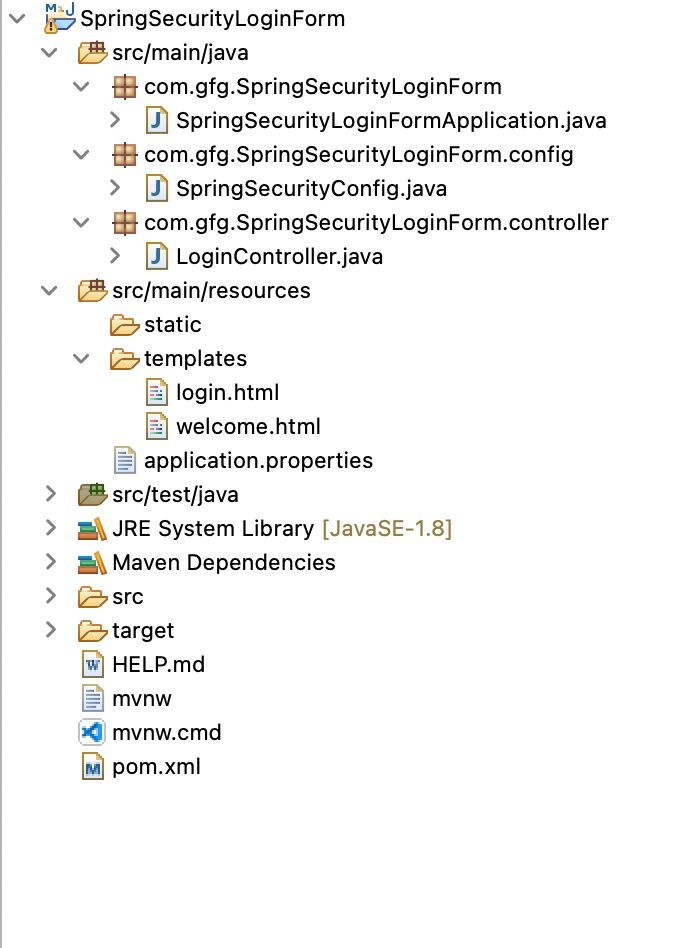
添加所有配置文件和类后,您的项目结构应如下所示:

现在是时候运行您创建的项目,将您的程序作为Java应用程序运行,然后在您喜欢的浏览器中输入 URL http://localhost:8080/welcome 。键入用户并分别作为用户名和密码传递。

认证成功后spring会自动重定向到欢迎页面。

因此,我们使用 Spring Security 创建了一个非常基本的自定义基于表单的身份验证并在本地对其进行了测试。