📌 相关文章
- 1 次引导时 3 个图像滑块\ (1)
- 滑块 (1)
- 颤动图像滑块 (1)
- 1 次引导时 3 个图像滑块\ - 任何代码示例
- 颤动图像滑块 - 任何代码示例
- JavaScript |创建自定义图像滑块(1)
- JavaScript |创建自定义图像滑块
- JavaScript |创建自定义图像滑块
- JavaScript |创建自定义图像滑块(1)
- 如何在 ReactJS 中创建图像滑块?(1)
- 如何在 ReactJS 中创建图像滑块?
- 如何在Android中添加范围滑块?(1)
- 如何在Android中添加范围滑块?
- 带引导程序的图像滑块 - Html (1)
- 滑块 html (1)
- Android 中的滑块日期选择器(1)
- Android 中的滑块日期选择器
- 如何使用Firebase在Android中创建动态自动图像滑块?
- 如何使用Firebase在Android中创建动态自动图像滑块?(1)
- 带引导程序的图像滑块 - Html 代码示例
- 如何使用 jQuery 设计图像滑块?
- 如何使用 jQuery 设计图像滑块?
- 如何使用 jQuery 设计图像滑块?
- 如何使用 jQuery 设计图像滑块?(1)
- 如何使用 HTML CSS 和 JavaScript 创建图像滑块?
- 如何使用 HTML CSS 和 JavaScript 创建图像滑块?(1)
- 滑块 - 任何代码示例
- 滑块 html 代码示例
- jQuery 滑块 - Javascript (1)
📜 Android图像滑块
📅 最后修改于: 2020-09-30 00:39:21 🧑 作者: Mango
Android图像滑块
Android图像滑块将整个屏幕滑到另一屏幕。图像滑块由支持库提供的ViewPager创建。要实现图像滑块,您需要继承扩展PagerAdapter的ViewPager类。
图像滑块示例
让我们来看一个Android图片滑块的示例。
activity_main.xml
在activity_main.xml文件中,我们将ViewPager包装在RelativeLayout中。
文件:activity_main.xml
活动课
文件:MainActivity.java
package com.example.test.imageslider;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager mViewPager = (ViewPager) findViewById(R.id.viewPage);
ImageAdapter adapterView = new ImageAdapter(this);
mViewPager.setAdapter(adapterView);
}
}
ImageAdapter类
现在创建ImageAdapter类,该类扩展了用于Android图像滑块的PagerAdapter。
将一些图像放在要滑动的可绘制文件夹中。
文件:ImageAdapter.java
package com.example.test.imageslider;
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
public class ImageAdapter extends PagerAdapter{
Context mContext;
ImageAdapter(Context context) {
this.mContext = context;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == ((ImageView) object);
}
private int[] sliderImageId = new int[]{
R.drawable.image1, R.drawable.image2, R.drawable.image3,R.drawable.image4, R.drawable.image5,
};
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView imageView = new ImageView(mContext);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setImageResource(sliderImageId[position]);
((ViewPager) container).addView(imageView, 0);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
((ViewPager) container).removeView((ImageView) object);
}
@Override
public int getCount() {
return sliderImageId.length;
}
}
我们需要重写PagerAdapter类的以下方法。
- isViewFromObject(View,Object):此方法检查视图是否与键相关联并由InstantiateItem()返回。
- InstantiateItem(ViewGroup,int):此方法创建作为参数传递的页面位置。
- destroyItem(ViewGroup,int,Object):它将页面从容器的当前位置移除。在此示例中,我们仅使用removeView()删除了对象。
- getCount():它返回ViewPager中可用视图的数量。
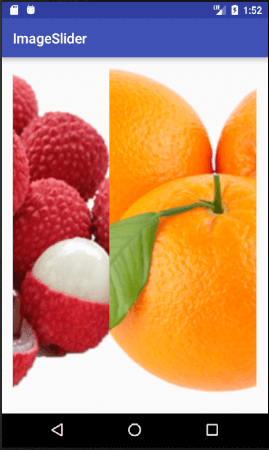
输出量