- 自定义 android tablayout (1)
- 自定义 android tablayout - 任何代码示例
- 如何在 Android 中实现动态 TabLayout?(1)
- 如何在 Android 中实现动态 TabLayout?
- tablayout 依赖 (1)
- 带有徽章 android 的 tablayout (1)
- Android 中的协调器 TabLayout(1)
- Android 中的协调器 TabLayout
- 隐藏 tablayout 选项卡 android - Java 代码示例
- 如何在 Android 中实现带有图标的 TabLayout?
- 如何在 Android 中实现带有图标的 TabLayout?(1)
- 带有徽章 android 的 tablayout - 任何代码示例
- Android TabLayout和FrameLayout
- Android TabLayout和FrameLayout(1)
- tablayout 依赖 - 任何代码示例
- 如何在 android 中更改 tablayout 当前视图位置 - Java (1)
- 带有ViewPager的Kotlin Android TabLayout
- 带有ViewPager的Kotlin Android TabLayout(1)
- 如何在 android 中更改 tablayout 当前视图位置 - Java 代码示例
- 具有FrameLayout的Kotlin Android TabLayout(1)
- 具有FrameLayout的Kotlin Android TabLayout
- android tablayout 以编程方式设置选定的选项卡 (1)
- android tablayout 以编程方式设置选定的选项卡 - 任何代码示例
- 如何从 android 中的 tablayout 中删除涟漪效应 (1)
- 如何从 android 中的 tablayout 中删除涟漪效应 - 任何代码示例
- tablayout 获取选定的选项卡 - 无论代码示例
- 如何使用 ViewPager 和 Fragments 在 Android 中实现 TabLayout(1)
- 如何使用 ViewPager 和 Fragments 在 Android 中实现 TabLayout
- Android 5(1)
📅 最后修改于: 2020-09-30 00:44:33 🧑 作者: Mango
Android TabLayout
TabLayout用于实现水平制表符。弃用ActionBar.TabListener(API级别21)后,Android将释放TabLayout。
在设计支持库中引入了TabLayout来实现选项卡。
使用TabLayout类的newTab()方法创建选项卡。 Tab的标题和图标分别通过TabListener接口的setText(int)和setIcon(int)方法设置。使用方法addTab(Tab)将布局的选项卡附加在TabLayout上。
TabLayout tabLayout = (TabLayout)findViewById(R.id.tabLayout);
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));
我们还可以使用Android设计小部件的TabItem将选项卡项添加到TabLayout。
使用ViewPager的TabLayout示例
让我们使用ViewPager和Fragment创建一个TabLayout的示例。
文件:activity.xml
使用TabLayout和ViewPager视图组件创建一个activity.xml文件。
文件:build.gradle
现在在build.gradle文件中提供了TabLayout的依赖库。
implementation 'com.android.support:design:26.1.0'
文件:MainActivity.java
在此文件中,我们实现了ViewPager的两个附加侦听器addOnPageChangeListener(listener),这些幻灯片使选项卡的不同片段和TabLayout的addOnTabSelectedListener(listener)的幻灯片都可以在选项卡选择中选择当前选项卡。
package tablayout.example.com.tablayout;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
TabLayout tabLayout;
ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabLayout=(TabLayout)findViewById(R.id.tabLayout);
viewPager=(ViewPager)findViewById(R.id.viewPager);
tabLayout.addTab(tabLayout.newTab().setText("Home"));
tabLayout.addTab(tabLayout.newTab().setText("Sport"));
tabLayout.addTab(tabLayout.newTab().setText("Movie"));
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
final MyAdapter adapter = new MyAdapter(this,getSupportFragmentManager(), tabLayout.getTabCount());
viewPager.setAdapter(adapter);
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
}
文件:MyAdapter.java
package tablayout.example.com.tablayout;
import android.content.Context;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.app.FragmentManager;
public class MyAdapter extends FragmentPagerAdapter {
private Context myContext;
int totalTabs;
public MyAdapter(Context context, FragmentManager fm, int totalTabs) {
super(fm);
myContext = context;
this.totalTabs = totalTabs;
}
// this is for fragment tabs
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
HomeFragment homeFragment = new HomeFragment();
return homeFragment;
case 1:
SportFragment sportFragment = new SportFragment();
return sportFragment;
case 2:
MovieFragment movieFragment = new MovieFragment();
return movieFragment;
default:
return null;
}
}
// this counts total number of tabs
@Override
public int getCount() {
return totalTabs;
}
}
现在,为所有不同的选项卡创建不同的片段文件。
文件:HomeFragment.java
package tablayout.example.com.tablayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class HomeFragment extends Fragment {
public HomeFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_home, container, false);
}
}
文件:fragment_home.xml
文件:SportFragment.java
package tablayout.example.com.tablayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class SportFragment extends Fragment {
public SportFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_sport, container, false);
}
}
文件:fragment_sport.xml
文件:MovieFragment.java
package tablayout.example.com.tablayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MovieFragment extends Fragment {
public MovieFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_movie, container, false);
}
}
文件:fragment_movie.xml
文件:strings.xml
TabLayout
Home Fragment
Sport Fragment
Movie Fragment
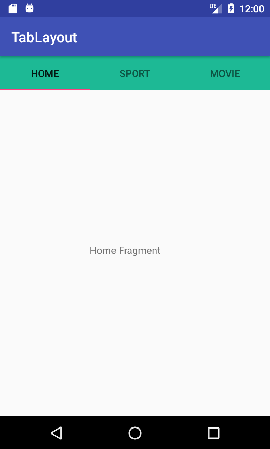
输出量