📌 相关文章
- Kotlin 中的 Android ViewPager
- Kotlin 中的 Android ViewPager(1)
- Android TabLayout
- Android TabLayout(1)
- 如何使用 ViewPager 和 Fragments 在 Android 中实现 TabLayout
- 如何使用 ViewPager 和 Fragments 在 Android 中实现 TabLayout(1)
- 带有徽章 android 的 tablayout (1)
- viewpager (1)
- 如何在 Android 中实现带有图标的 TabLayout?(1)
- 如何在 Android 中实现带有图标的 TabLayout?
- 带有徽章 android 的 tablayout - 任何代码示例
- 自定义 android tablayout (1)
- viewpager - 任何代码示例
- 自定义 android tablayout - 任何代码示例
- 具有FrameLayout的Kotlin Android TabLayout(1)
- 具有FrameLayout的Kotlin Android TabLayout
- 如何在 Android 中实现动态 TabLayout?
- 如何在 Android 中实现动态 TabLayout?(1)
- tablayout 依赖 (1)
- Android 中的协调器 TabLayout
- Android 中的协调器 TabLayout(1)
- 使用示例在Android中使用片段的ViewPager(1)
- 使用示例在Android中使用片段的ViewPager
- 隐藏 tablayout 选项卡 android - Java 代码示例
- 如何使用Kotlin在Android中实现Tabs,ViewPager和Fragment?(1)
- 如何使用Kotlin在Android中实现Tabs,ViewPager和Fragment?
- Android TabLayout和FrameLayout
- Android TabLayout和FrameLayout(1)
- Android中使用ViewPager的Image Slider(1)
📜 带有ViewPager的Kotlin Android TabLayout
📅 最后修改于: 2021-01-05 08:31:30 🧑 作者: Mango
带有ViewPager的Kotlin Android TabLayout
Android TabLayout是用于构建水平制表符的布局。 TabLayout的选项卡是使用newTab()方法创建的。要在布局上显示此选项卡,我们需要使用addTab(Tab)方法添加此选项卡。
使用setText(int)和setIcon(int)方法,我们分别设置TabLayout的标题和图标。
我们还可以将ViewPager与TabLayout集成。 ViewPager使选项卡在布局上平滑滑动。
带有ViewPager示例的Kotlin Android TabLayout
在此示例中,我们将使用ViewPager创建一个TabLayout。
build.gradel
在build.gradle文件中添加以下依赖项。
implementation 'com.android.support:design:26.1.0'
implementation 'com.android.support:support-v4:26.1.0'
activity_main.xml
在activity_main.xml文件中添加TabLayout和ViewPager。
字符串.xml
Kotlin TabLayout Example
Home Fragment
Sport Fragment
Movie Fragment
colors.xml
#03DAC6
#aeded9
#00a294
MainActivity.kt
在MainActivity.kt类中添加以下代码。在此类中,使用tabLayout !!。newTab()方法创建新选项卡,并使用tabLayout !!。addTab(Tab)在TabLayout上添加此选项卡。
调用ViewPager的addOnPageChangeListener()侦听器以在页面更改时加载选项卡。
package example.javatpoint.com.kotlintablayoutexample
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.design.widget.TabLayout
import android.support.v4.view.ViewPager
class MainActivity : AppCompatActivity() {
var tabLayout: TabLayout? = null
var viewPager: ViewPager? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
tabLayout = findViewById(R.id.tabLayout)
viewPager = findViewById(R.id.viewPager)
tabLayout!!.addTab(tabLayout!!.newTab().setText("Home"))
tabLayout!!.addTab(tabLayout!!.newTab().setText("Sport"))
tabLayout!!.addTab(tabLayout!!.newTab().setText("Movie"))
tabLayout!!.tabGravity = TabLayout.GRAVITY_FILL
val adapter = MyAdapter(this, supportFragmentManager, tabLayout!!.tabCount)
viewPager!!.adapter = adapter
viewPager!!.addOnPageChangeListener(TabLayout.TabLayoutOnPageChangeListener(tabLayout))
tabLayout!!.addOnTabSelectedListener(object : TabLayout.OnTabSelectedListener {
override fun onTabSelected(tab: TabLayout.Tab) {
viewPager!!.currentItem = tab.position
}
override fun onTabUnselected(tab: TabLayout.Tab) {
}
override fun onTabReselected(tab: TabLayout.Tab) {
}
})
}
}
MyAdapter.kt
创建一个适配器类MyAdapter.kt并扩展FragmentPagerAdapter()类并返回Fragment。在ViewPager上添加此适配器类。
package example.javatpoint.com.kotlintablayoutexample
import android.support.v4.app.FragmentPagerAdapter
import android.content.Context;
import android.support.v4.app.Fragment
import android.support.v4.app.FragmentManager
class MyAdapter(private val myContext: Context, fm: FragmentManager, internal var totalTabs: Int) : FragmentPagerAdapter(fm) {
// this is for fragment tabs
override fun getItem(position: Int): Fragment? {
when (position) {
0 -> {
// val homeFragment: HomeFragment = HomeFragment()
return HomeFragment()
}
1 -> {
return SportFragment()
}
2 -> {
// val movieFragment = MovieFragment()
return MovieFragment()
}
else -> return null
}
}
// this counts total number of tabs
override fun getCount(): Int {
return totalTabs
}
}
将片段创建为新建->片段->片段(空白)。
fragment_home.xml
HomeFragment.kt
package example.javatpoint.com.kotlintablayoutexample
import android.os.Bundle
import android.support.v4.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
class HomeFragment : Fragment() {
override fun onCreateView(inflater: LayoutInflater?, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
return inflater!!.inflate(R.layout.fragment_home, container, false)
}
}// Required empty public constructor
fragment_sport.xml
SportFragment.kt
package example.javatpoint.com.kotlintablayoutexample
import android.os.Bundle
import android.support.v4.app.Fragment
import android.view.ViewGroup
import android.view.LayoutInflater
import android.view.View
class SportFragment : Fragment() {
override fun onCreateView(inflater: LayoutInflater?, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
return inflater!!.inflate(R.layout.fragment_sport, container, false)
}
}// Required empty public constructor Required empty public constructor
fragment_movie.xml
MovieFragment.kt
package example.javatpoint.com.kotlintablayoutexample
import android.os.Bundle
import android.support.v4.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
class MovieFragment : Fragment() {
override fun onCreateView(inflater: LayoutInflater?, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
// Inflate the layout for this fragment
return inflater!!.inflate(R.layout.fragment_movie, container, false)
}
}// Required empty public constructor
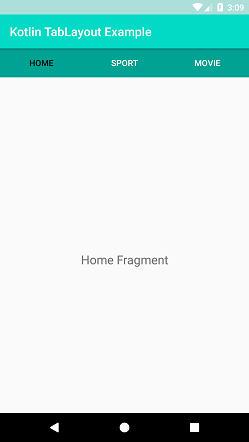
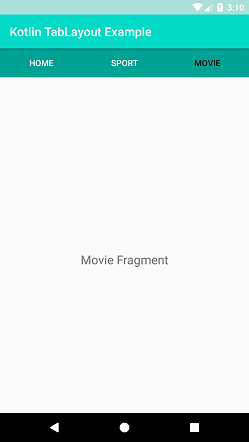
输出: