JavaScript 中的地图
在本文中,我们将讨论ES6提供的Map对象。 Map是元素的集合,其中每个元素都存储为键值对。 Map对象可以同时保存对象和原始值作为键或值。当我们遍历映射对象时,它会以与插入相同的顺序返回键、值对。
句法:
new Map([it])
Parameter:
it - It is any iterable object whose values are stored as
key, value pair,
If the parameter is not specified then a new map is created
is Empty
Returns:
A new Map object现在让我们使用 Map 对象创建一些 Map
Javascript
// map1 contains
// 1 => 2
// 2 => 3
// 4 -> 5
var map1 = new Map([[1 , 2], [2 ,3 ] ,[4, 5]]);
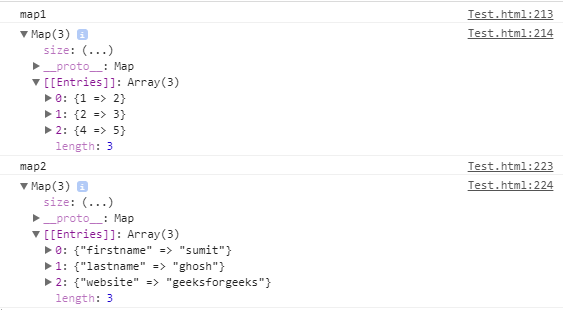
console.log("Map1");
console.log(map1);
// map2 contains
// firstname => sumit
// lastname => ghosh
// website => geeksforgeeks
var map2 = new Map([["firstname" ,"sumit"],
["lastname", "ghosh"], ["website", "geeksforgeeks"]]);
console.log("Map2");
console.log(map2);
// map3 contains
// Whole number => [1, 2, 3, 4]
// Decimal number => [1.1, 1.2, 1.3, 1.4]
// Negative number => [-1, -2, -3, -4]
var map3 = new Map([["whole numbers", [1 ,2 ,3 ,4]],
["Decimal numbers" , [1.1, 1.2, 1.3, 1.4]],
["negative numbers", [-1, -2, -3, -4]]]);
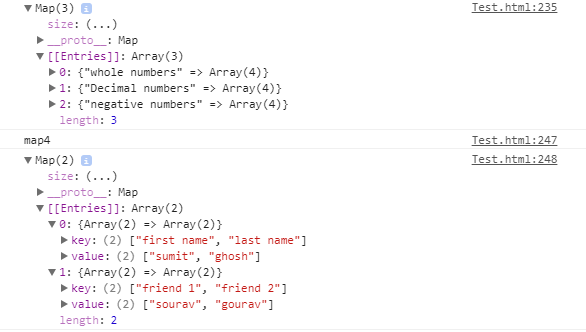
console.log("Map3");
console.log(map3);
// map 4 contains
// storing arrays both as key and value
// "first name ", "Last name" => "sumit", "ghosh"
// "friend 1", "sourav" => "friend 2", "gourav"
var map4 = new Map([[["first name", "last name"],
["sumit", "ghosh"]],
[["friend 1", "friend 2"],
["sourav","gourav"]]]);
console.log("Map4");
console.log(map4);Javascript
// Using Map.prototype.set(k, v)
// creating an empty map
var map1 = new Map();
// adding some elements to the map
map1.set("first name", "sumit");
map1.set("last name", "ghosh");
map1.set("website", "geeksforgeeks")
.set("friend 1","gourav")
.set("friend 2","sourav");
// map1 contains
// "first name" => "sumit"
// "last name" => "ghosh"
// "website" => "geeksforgeeks"
// "friend 1" => "gourav"
// "friend 2" => "sourav"
console.log(map1);
// Using Map.prototype.has(k)
// returns true
console.log("map1 has website ? "+
map1.has("website"));
// return false
console.log("map1 has friend 3 ? " +
map1.has("friend 3"));
// Using Map.prototype.get(k)
// returns geeksforgeeks
console.log("get value for key website "+
map1.get("website"));
// returns undefined
console.log("get value for key friend 3 "+
map1.get("friend 3"));
// Using Map.prototype.delete(k)
// removes key "website" and its value from
// the map
// it prints the value of the key
console.log("delete element with key website "
+ map1.delete("website"));
// as the value is deleted from
// the map hence it returns false
console.log("map1 has website ? "+
map1.has("website"));
// returns false as this key is not in the list
console.log("delete element with key website " +
map1.delete("friend 3"));
// Using Map.prototype.clear()
// removing all values from map1
map1.clear();
// map1 is empty
console.log(map1);Javascript
// creating an empty map
var map1 = new Map();
// adding some elements to the map
map1.set("first name", "sumit");
map1.set("last name", "ghosh");
map1.set("website", "geeksforgeeks")
.set("friend 1","gourav")
.set("friend 2","sourav");
// Using Map.prototype.entries()
// getting all the entries of the map
var get_entries = map1.entries();
// it prints
// ["first name", "sumit"]
// ["last name", "ghosh"]
// ["website", "geeksforgeeks"]
// ["friend 1", "gourav"]
// ["friend 2", "sourav"]
console.log("----------entries---------");
for(var ele of get_entries)
console.log(ele);
// Using Map.prototype.keys()
// getting all the keys of the map
var get_keys = map1.keys();
// it prints
// "first name", "last name",
// "website", "friend 1", "friend 2"
console.log("--------keys----------");
for(var ele of get_keys)
console.log(ele);
// Using Map.prototype.values()
// getting all the values of the map
var get_values = map1.values();
// it prints all the values
// "sumit", "ghosh", "geeksforgeeks"
// "gourav", "sourav"
console.log("----------values------------");
for(var ele of get_values)
console.log(ele);Javascript
// using Map.prototype.forEach()
// creating an empty map
var map1 = new Map();
// adding some elements to the map
map1.set("first name", "sumit");
map1.set("last name", "ghosh");
map1.set("website", "geeksforgeeks")
.set("friend 1", "gourav")
.set("friend 2", "sourav");
// Declaring a call back function
// we are using only one parameter value
// so it will ignore other two .
function printOne(values)
{
console.log(values);
}
// It prints value of all the element
// of the set
console.log("-----one parameter-----");
map1.forEach(printOne);
// Declaring a call back function
// we are using two parameter value
// so it will ignore last one
function printTwo(values, key)
{
console.log(key + " " + values);
}
// As key and values are same in set
// so it will print values twice
console.log("-----two parameter-----");
map1.forEach(printTwo);
// Declaring a call back function
// we are using all three parameter value
function printThree(values, key, map)
{
// it will print key and value
// and the set object
console.log(key + " " + values);
console.log(map);
}
// It prints key and value of each
// element and the entire Map object
console.log("-----three parameter-----");
map1.forEach(printThree);Javascript
// using Map.prototype[@@iterator]()
// creating an empty map
var map1 = new Map();
// adding some elements to the map
map1.set("first name", "sumit");
map1.set("last name", "ghosh");
map1.set("website", "geeksforgeeks")
.set("friend 1", "gourav")
.set("friend 2", "sourav");
// By default this method returns the
// same iterator object return by entries methods
var getit = map1[Symbol.iterator]();
// it prints
// ["first name", "sumit"]
// ["last name", "ghosh"]
// ["website", "geeksforgeeks"]
// ["friend 1", "gourav"]
// ["friend 2", "sourav"]
for(var elem of getit)
console.log(elem);输出:


特性:
Map.prototype.size - 它返回地图中元素的数量或键值对。
方法:
1. Map.prototype.set() - 将键和值添加到 Map 对象。
句法:
map1.set(k, v);
Parameters:
k - Key of the element to be added to the Map
v - value of the element to be added to the Map
Returns:
It returns a Map object2. Map.prototype.has() – 它根据指定的键是否存在返回一个布尔值。
句法:
map1.has(k);
Parameters:
k - Key of the element to checked
Returns:
true if the element with the specified key is present
or else returns false. 3. Map.prototype.get() - 它返回对应键的值。
句法:
map1.get(k);
Parameters:
k - Key, whose value is to be returned
Returns:
The value associated with the key, if it is present
in Map, otherwise returns undefined4. Map.prototype.delete() - 它从地图中删除键和值。
句法:
map1.delete(k);
Parameters:
k - Key which is to be deleted from the map
Returns:
true if the value is found and deleted from
the map otherwise, it returns false5. Map.prototype.clear() – 从 Map 对象中移除所有元素。
句法:
map1.clear();
Parameters:
No parameters
Returns:
undefined让我们使用上述所有方法:
例子:
Javascript
// Using Map.prototype.set(k, v)
// creating an empty map
var map1 = new Map();
// adding some elements to the map
map1.set("first name", "sumit");
map1.set("last name", "ghosh");
map1.set("website", "geeksforgeeks")
.set("friend 1","gourav")
.set("friend 2","sourav");
// map1 contains
// "first name" => "sumit"
// "last name" => "ghosh"
// "website" => "geeksforgeeks"
// "friend 1" => "gourav"
// "friend 2" => "sourav"
console.log(map1);
// Using Map.prototype.has(k)
// returns true
console.log("map1 has website ? "+
map1.has("website"));
// return false
console.log("map1 has friend 3 ? " +
map1.has("friend 3"));
// Using Map.prototype.get(k)
// returns geeksforgeeks
console.log("get value for key website "+
map1.get("website"));
// returns undefined
console.log("get value for key friend 3 "+
map1.get("friend 3"));
// Using Map.prototype.delete(k)
// removes key "website" and its value from
// the map
// it prints the value of the key
console.log("delete element with key website "
+ map1.delete("website"));
// as the value is deleted from
// the map hence it returns false
console.log("map1 has website ? "+
map1.has("website"));
// returns false as this key is not in the list
console.log("delete element with key website " +
map1.delete("friend 3"));
// Using Map.prototype.clear()
// removing all values from map1
map1.clear();
// map1 is empty
console.log(map1);
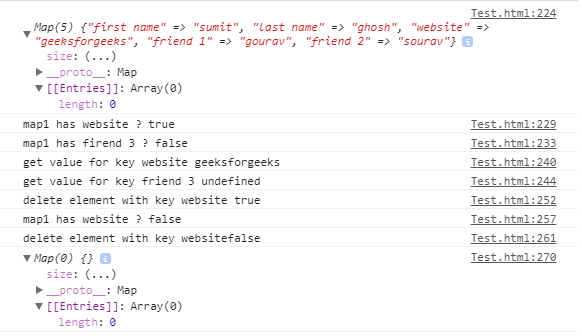
输出:

6. Map.prototype.entries() - 它返回一个迭代器对象,其中包含 Map 对象中存在的每个元素的键/值对。
句法:
map1.entries();
Parameters:
No parameters
Returns:
It returns an iterator object 7. Map.prototype.keys() - 它返回一个迭代器对象,其中包含 Map 对象中存在的所有键。
句法:
map1.keys();
Parameters:
No parameter
Returns:
An iterator object 8. Map.prototype.values() - 它返回一个迭代器对象,其中包含 Map 对象中存在的所有值。
句法:
map1.values();
Parameters:
No parameter
Returns:
An iterator object 让我们使用上述所有方法:
例子:
Javascript
// creating an empty map
var map1 = new Map();
// adding some elements to the map
map1.set("first name", "sumit");
map1.set("last name", "ghosh");
map1.set("website", "geeksforgeeks")
.set("friend 1","gourav")
.set("friend 2","sourav");
// Using Map.prototype.entries()
// getting all the entries of the map
var get_entries = map1.entries();
// it prints
// ["first name", "sumit"]
// ["last name", "ghosh"]
// ["website", "geeksforgeeks"]
// ["friend 1", "gourav"]
// ["friend 2", "sourav"]
console.log("----------entries---------");
for(var ele of get_entries)
console.log(ele);
// Using Map.prototype.keys()
// getting all the keys of the map
var get_keys = map1.keys();
// it prints
// "first name", "last name",
// "website", "friend 1", "friend 2"
console.log("--------keys----------");
for(var ele of get_keys)
console.log(ele);
// Using Map.prototype.values()
// getting all the values of the map
var get_values = map1.values();
// it prints all the values
// "sumit", "ghosh", "geeksforgeeks"
// "gourav", "sourav"
console.log("----------values------------");
for(var ele of get_values)
console.log(ele);
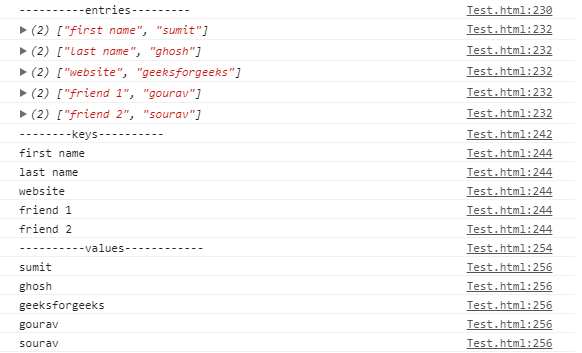
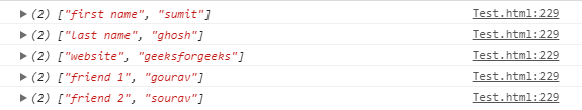
输出:

9. Map.prototype.forEach() - 它为 Map 中的每个键/值对按插入顺序执行一次回调函数。
句法:
map1.forEach(callback[, thisArgument]);
Parameters:
callback - It is a function that is to be executed for each element of the Map.
thisargument - Value to be used as this when executing the callback.
Returns:
undefined回调函数提供了三个参数,如下所示:
- 元素键
- 元素值
- 要遍历的Map 对象
例子:
Javascript
// using Map.prototype.forEach()
// creating an empty map
var map1 = new Map();
// adding some elements to the map
map1.set("first name", "sumit");
map1.set("last name", "ghosh");
map1.set("website", "geeksforgeeks")
.set("friend 1", "gourav")
.set("friend 2", "sourav");
// Declaring a call back function
// we are using only one parameter value
// so it will ignore other two .
function printOne(values)
{
console.log(values);
}
// It prints value of all the element
// of the set
console.log("-----one parameter-----");
map1.forEach(printOne);
// Declaring a call back function
// we are using two parameter value
// so it will ignore last one
function printTwo(values, key)
{
console.log(key + " " + values);
}
// As key and values are same in set
// so it will print values twice
console.log("-----two parameter-----");
map1.forEach(printTwo);
// Declaring a call back function
// we are using all three parameter value
function printThree(values, key, map)
{
// it will print key and value
// and the set object
console.log(key + " " + values);
console.log(map);
}
// It prints key and value of each
// element and the entire Map object
console.log("-----three parameter-----");
map1.forEach(printThree);
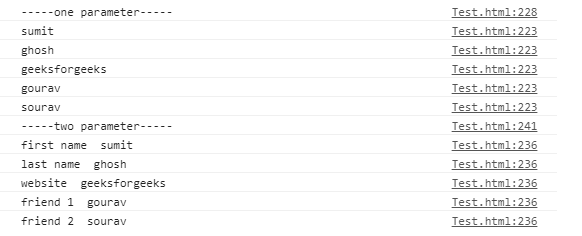
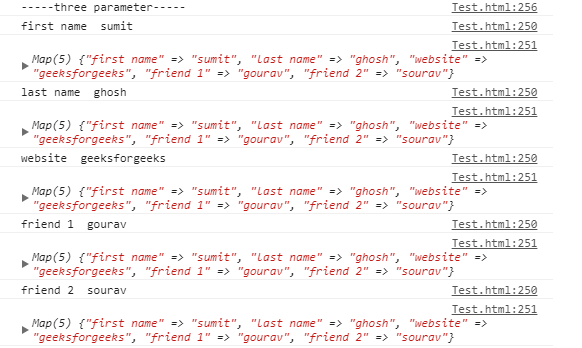
输出:


注意:在上面的示例中,我们使用了一个简单的回调函数,它只是在控制台中打印一个元素,它可以设计为根据需要执行任何复杂的操作。
10. Map.prototype[@@iterator]() - 它返回一个Map 迭代器函数,默认是 Map 对象的entry()方法。
句法:
map1[Symbol.iterator]
Parameters:
No parameters
Returns:
Returns an map iterator object and it is
entries() by default例子:
Javascript
// using Map.prototype[@@iterator]()
// creating an empty map
var map1 = new Map();
// adding some elements to the map
map1.set("first name", "sumit");
map1.set("last name", "ghosh");
map1.set("website", "geeksforgeeks")
.set("friend 1", "gourav")
.set("friend 2", "sourav");
// By default this method returns the
// same iterator object return by entries methods
var getit = map1[Symbol.iterator]();
// it prints
// ["first name", "sumit"]
// ["last name", "ghosh"]
// ["website", "geeksforgeeks"]
// ["friend 1", "gourav"]
// ["friend 2", "sourav"]
for(var elem of getit)
console.log(elem);
输出:

注意:-我们可以创建一个用户定义可迭代的而不是使用默认的。
参考:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Map
JavaScript 以网页开发而闻名,但它也用于各种非浏览器环境。您可以按照这个 JavaScript 教程和 JavaScript 示例从头开始学习 JavaScript。