解释 Backbone.js 的架构
Backbone.js 由 Jeremy Ashkenas 开发。 2010 年 10 月 13 日,backbone.js 的第一个版本发布。它是用于开发单页客户端应用程序的轻量级和强大的工具。它基于 Model-View Controller 框架,通过事件绑定数据,抽象为模型,以及抽象为视图的 DOM。它是一个 JavaScript 库。
Backbone.js 的应用:以下是 Backbone.js 的应用。
- 它用于创建单页客户端应用程序。
- 它允许您以结构化的方式在代码库中实现复杂的功能。
- MVC 框架允许您使用更简单的代码库开发快速运行的应用程序。
Backbone.js 的架构:

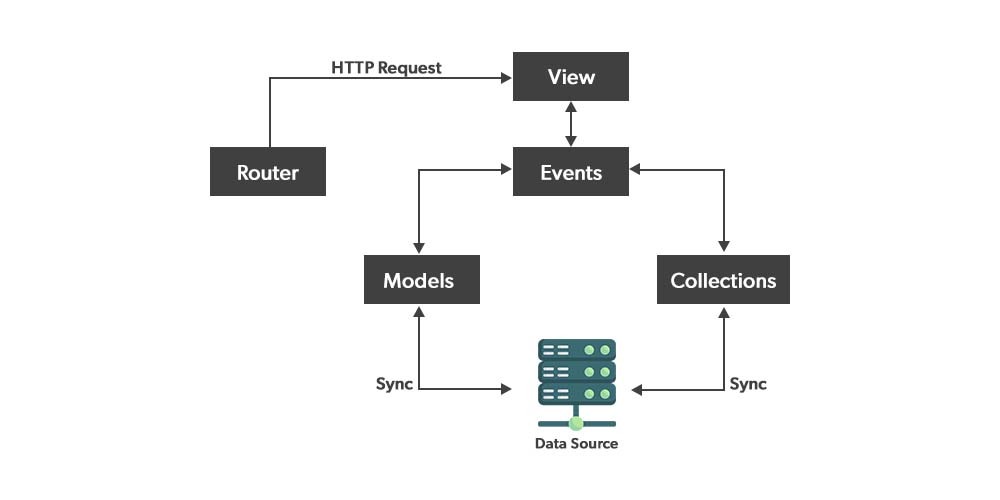
Backbone.js 的架构
Backbone.js 的架构由以下实体组成
- HTTP 请求
- 路由器
- 看法
- 活动
- 模型
- 收藏
- 数据源
- HTTP 请求:客户端应用程序(浏览器等)向服务器发出 HTTP 请求,请求某些数据资源(文件、图像、文本等)。它使用路由器向服务器发出请求。请求和响应都由 HTTP 协议管理。
- 路由器:路由器用于将用户从当前网页带到另一个网页。它将应用程序从一个位置导航到另一个位置。它用于以 URL 的形式表示应用程序实体。 Backbone.js 使用路由器来了解要在应用程序上呈现哪个页面。
- 视图:视图是页面的一部分,其中一些数据(文本、图像等)由 Backbone.js 呈现。一个页面由一个或多个视图组成。视图与应用程序的 HTML 标记无关。它也没有关于页面样式的信息。它基本上是在应用程序的 UI 中更新的用户数据模型的逻辑表示。
视图最好的部分是用户无需刷新页面即可重新加载任何视图。它们本质上是动态的,可以相应地更新。每当发生事件并且模型发生更改时,视图都会按照程序自动更新。 - 事件:为了在网站中赋予动态性,我们使用事件。所有的事件都与动作相结合。每当触发事件时,都会调用并执行相应的操作。它们是 JavaScript DOM 不可分割的一部分。
每当发生事件时,它都会使用数据模型更新应用程序的视图。它们是任何应用程序的组成部分,由程序以同步方式处理。 - 模型:模型由需要存储的应用程序数据、数据逻辑和原始数据对象组成。它还用于存储业务逻辑。它们被认为是 Backbone.js 的核心部分,因为它们负责应用程序 UI 上的数据检索和数据更新。
由路由器发送到服务器的 HTTP 请求由视图传递到模型,该视图执行所需的操作(数据检索或更新)并准备要返回的响应。 - 集合”集合是一组逻辑上相似的模型。它用于将事件与模型绑定。可以根据业务需求形成集合,您可以定义哪些模型将成为集合的一部分以及它们将拥有哪些属性。它支持对属于集合的模型进行过滤和排序。每当为任何事件触发事件时,也会为整个集合触发相同的事件。
- 数据源:数据源是应用程序和数据库之间的联系点。它保存正在更新或从数据库中检索的数据。
Backbone.js的工作:Backbone.js 的工作流程如下:
- 用户向服务器发送 HTTP 请求。
- 路由器用于发送该请求并将用户导航到响应页面的 URL。
- 页面视图在逻辑上向用户表示数据模型。
- 在集合中触发与请求所需的操作相对应的事件。
- 相应集合的模型执行必要的操作并从数据源检索请求的数据。
参考: https://backbonejs.org/