解释 React.js 中的脏检查
React 使用虚拟 DOM 来呈现内容。 DOM 是页面 HTML 结构的抽象。它获取元素并将它们包装在具有树结构的对象中。这提供了一个 API,允许我们遍历树节点并操作它们,例如添加节点、删除节点或编辑节点的内容。 DOM 旨在用于静态 UI,因此当 DOM 更新时,它必须更新节点以及具有相应 CSS 和布局的完整页面。

DOM 会在数据发生变化时重新渲染,并以两种方式检查数据:
- 脏检查:定期检查每个节点的数据,看看是否有任何变化。脏检查不是最佳解决方案,因为它需要递归遍历每个节点以确保其数据是最新的。
- Observable:每个组件都负责监听更新发生的时间。由于数据保存在组件状态中,因此他们可以简单地监听更改并更新更改(如果有)。
React 使用了一种可观察的技术,而 Angular.js 中使用了脏检查。
React 使用虚拟 DOM,它是 DOM 的轻量级版本。唯一的区别是能够像真实 DOM 一样编写屏幕,实际上每次重新渲染后都会创建一个新的虚拟 DOM。
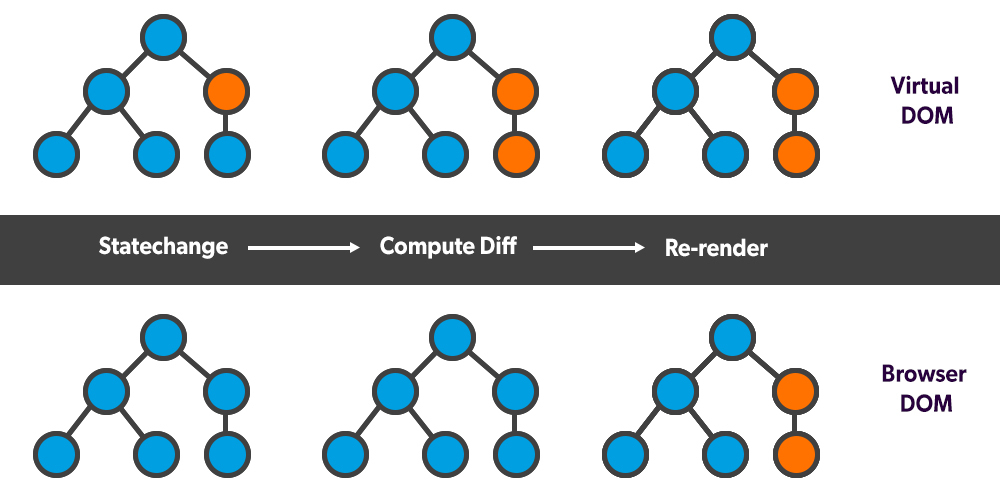
React 中的 DOM 更新:
- 第一次运行时,创建了虚拟 DOM 和真实 DOM 树
- React 适用于可观察模式,因此,每当状态发生变化时,它都会更新虚拟 DOM 中的节点
- 然后,react 将虚拟 DOM 与真实 DOM 进行比较并更新更改。这个过程称为和解。
- 为了协调,它使用了一种 diffing 算法,该算法本身就是一种脏检查,但它检查的是虚拟 DOM 更改而不是真实 DOM 节点中的数据。
