Vue.js Vuex
Vuex 是 Vue 应用程序的状态管理库。它充当整个应用程序中的单一事实来源,并将数据流集中到各个组件。正如我们所知,对于具有许多组件的复杂应用程序来说,传递 props 可能很乏味,Vuex 使这种交互非常无缝且可扩展。
先决条件:
您应该在系统中安装了 npm。然后您需要使用以下命令安装 vue-cli:
npm install -g @vue/cli然后使用以下命令创建一个新项目“gfg_vue2”(或您选择的任何名称):
vue create gfg_vue2
选择默认安装设置。
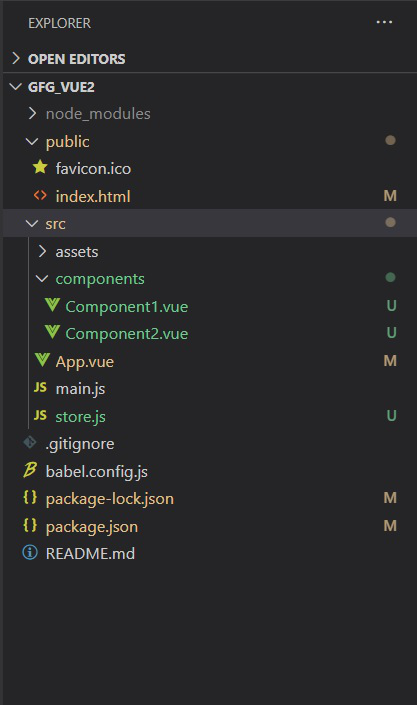
项目结构:它看起来像这样。

将 Vuex 添加到您的应用程序
要将 Vuex 添加到 Vue.JS 项目中,您可以通过 CDN 链接完成,或者最好通过在项目目录的终端中运行以下命令来添加它:
npm install vuex –save然后使用将其导入所需的 JS 文件中
import Vuex from 'vuex'
Vuex: Vuex 的功能有 3 个基本部分:
- 状态: Vuex 存储中的状态对象是我们应用程序组件的数据存储的地方。这些可以通过导入 Vuex 存储然后在方法中使用 'store.state.storedVariable' 访问到单个组件中。
- 突变:可以在任何地方访问状态变量,但唯一可以更改它们的方法是通过提交突变。突变具有字符串类型和处理程序,处理程序在我们执行实际状态修改的存储中定义。
- 动作:动作类似于突变,只是它们实际上提交了突变。这似乎是多余的,因为突变也可以完成这项任务,但这是有原因的——突变是同步操作,因为它涉及状态变量的更改,而动作可以执行异步操作
句法
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
// Define state variables as properties here
},
mutations: {
// Mutation handlers (pass state object)
},
actions: {
// Actions (pass context object)
}
})示例:我们将使用我们在事件总线和 $emit/props(此处)解释中使用的相同示例。
每个 Vuex 应用程序的核心是一个商店。它是保存我们应用程序状态的容器。它们是反应性的,只能通过提交突变来更改,从而防止任何组件隐式更改状态。
Store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
n: 0
},
mutations: {
change_n(state) {
state.n++
},
},
actions: {
change_n(context) {
context.commit('change_n')
}
}
})App.js
Component1.vue
You have clicked {{ labeltext }} times
Component2.vue
应用程序.js
组件1.vue
You have clicked {{ labeltext }} times
组件2.vue
输出: