反应JS |方法作为道具
ReactJS是一个前端JavaScript库,用于构建由 Facebook 编写和维护的用户界面。我们知道ReactJS中的一切都是一个组件,并且为了将数据传递给这些组件,使用了props 。虽然像这样传递 props 很棒,但它在应用程序中肯定缺乏灵活性。例如,我们不能让孩子以这种方式与父母交流。尽管如此,这可以通过在ReactJS 中将方法作为 props 传递来完成。
要将方法用作道具,所有步骤都按顺序描述如下:
项目结构:该项目的结构将如下所示。

第 1 步:为此,让我们创建一个名为ParentComponent.js 的新组件。现在让我们在这个文件中为类组件制作基本布局。
父组件.js:
Javascript
import React, { Component } from 'react';
class ParentComponent extends Component {
render() {
return (
)
}
}
export default ParentComponent;Javascript
import React, { Component } from 'react';
class ParentComponent extends Component {
constructor(props) {
super(props)
this.state = {
parentName:'Parent'
}
this.greetParent = this.greetParent.bind(this)
}
greetParent() {
alert(`Hello ${this.state.parentName}`)
}
render() {
return (
)
}
}
export default ParentComponent;Javascript
import './App.css';
import React from 'react';
// imports component
import ParentComponent from './components/ParentComponent';
function App() {
return (
-----------METHODS AS PROPS-------------
Javascript
import React from 'react';
function ChildComponent(props) {
return (
)
}
export default ChildComponent;Javascript
import React, { Component } from 'react';
import ChildComponent from './ChildComponent';
class ParentComponent extends Component {
constructor(props) {
super(props);
this.state = {
parentName:'Parent'
}
this.greetParent = this.greetParent.bind(this)
}
greetParent() {
alert(`Hello ${this.state.parentName}`)
}
render() {
return (
)
}
}
export default ParentComponent;第 2 步:现在让我们设置一个状态以在渲染此组件时向我们的父级打招呼,设置状态不是必需的,但我们这样做只是为了使应用程序更具动态性。另外,让我们创建一个事件,在渲染父组件时发出警报。不要忘记绑定事件,这样this关键字就不会返回“未定义”。
父组件.js:
Javascript
import React, { Component } from 'react';
class ParentComponent extends Component {
constructor(props) {
super(props)
this.state = {
parentName:'Parent'
}
this.greetParent = this.greetParent.bind(this)
}
greetParent() {
alert(`Hello ${this.state.parentName}`)
}
render() {
return (
)
}
}
export default ParentComponent;
第 3 步:我们不要忘记将它导入到我们的App.js文件中。
应用程序.js:
Javascript
import './App.css';
import React from 'react';
// imports component
import ParentComponent from './components/ParentComponent';
function App() {
return (
-----------METHODS AS PROPS-------------
第 4 步:现在让我们制作一个新组件。我们称之为ChildComponent 。 js ,并制作一个简单的功能组件。让我们制作一个简单的按钮,然后将方法greetParent()作为属性传递。本质上,按钮必须在单击时问候父级。
ChildComponent.js:
Javascript
import React from 'react';
function ChildComponent(props) {
return (
)
}
export default ChildComponent;
第 5 步:不要忘记导入ChildComponent 在父组件中。所以ParentComponent的最终代码 如下。
父组件.js:
Javascript
import React, { Component } from 'react';
import ChildComponent from './ChildComponent';
class ParentComponent extends Component {
constructor(props) {
super(props);
this.state = {
parentName:'Parent'
}
this.greetParent = this.greetParent.bind(this)
}
greetParent() {
alert(`Hello ${this.state.parentName}`)
}
render() {
return (
)
}
}
export default ParentComponent;
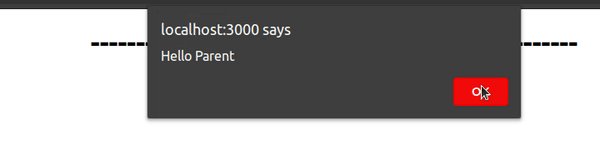
输出: