反应JS |道具类型
在我们之前关于 Props 的文章中,我们已经了解了如何使用 props 将信息传递给任何组件。我们已经将不同类型的信息(如整数、字符串、数组等)作为道具传递给组件。所以,让我们回顾一下我们如何将这些 props 传递给组件的过程。我们可以创建 defaultProps 或直接将 props 作为属性传递给组件。我们从组件外部传递道具并在该组件内部使用它们。但是我们是否检查过我们通过 props 在组件中获取的值类型?不我们没有。但后来一切都很好。
是否使用组件内的 props 验证我们获得的数据完全取决于我们。但是对于较大的应用程序,验证我们通过 props 获得的数据始终是一个好习惯。这将有助于调试,也有助于避免将来出现错误。让我们看看如何做到这一点。
React 中的 propTypes
在 React 15.5.0 版本发布之前,propTypes 在 react 包中可用,但在更高版本的 React 中必须在您的项目中添加依赖项。您可以使用下面给出的命令在项目中添加依赖项:
npm install prop-types --save我们可以使用propType来验证我们从 props 接收到的任何数据。但在使用它之前,我们必须导入它。在 index.js 文件的顶部添加以下行:
import PropTypes from 'prop-types';一旦我们导入了 propTypes,我们就可以使用它们了。就像 defaultProps 一样,propTypes 也是对象,其中键是道具名称,值是它们的类型。下面的语法显示了如何使用 propTypes:
ComponentClassName.propTypes{
propName1 : PropTypes.string,
propName2 : PropTypes.bool,
propName3 : PropTypes.array,
.
.
.
.
propNamen : PropTypes.anyOtherType
}在上面的语法中, ComponentClassName是 Component 的类的名称, anyOtherType可以是我们允许作为 props 传递的任何类型。对于不验证 propTypes 指定的数据类型的 props,控制台会出现警告。让我们看一个使用 propTypes 进行验证的完整程序,以便更好地理解:
javascript
import PropTypes from 'prop-types';
import React from 'react';
import ReactDOM from 'react-dom';
// Component
class ComponentExample extends React.Component{
render(){
return(
{/* printing all props */}
{this.props.arrayProp}
{this.props.stringProp}
{this.props.numberProp}
{this.props.boolProp}
);
}
}
// Validating prop types
ComponentExample.propTypes = {
arrayProp: PropTypes.array,
stringProp: PropTypes.string,
numberProp: PropTypes.number,
boolProp: PropTypes.bool,
}
// Creating default props
ComponentExample.defaultProps = {
arrayProp: ['Ram', 'Shyam', 'Raghav'],
stringProp: "GeeksforGeeks",
numberProp: "10",
boolProp: true,
}
ReactDOM.render(
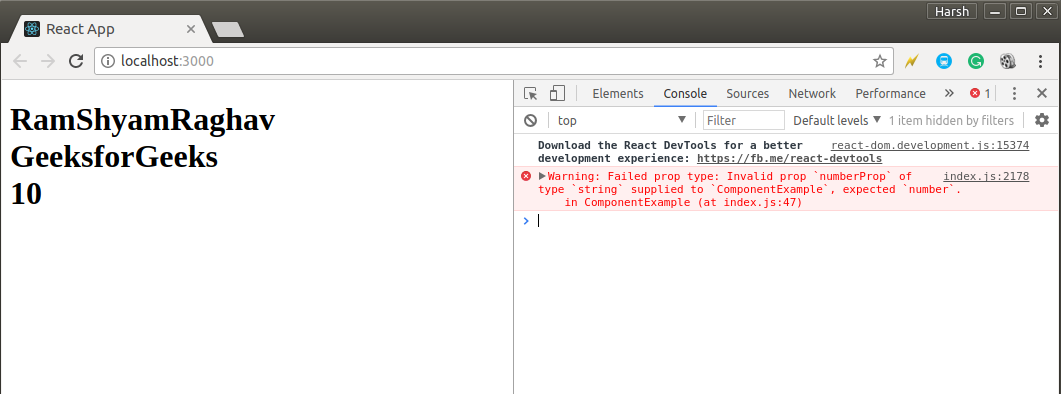
输出:

您可以在上面的程序中看到,我们将名为numberProp的道具作为字符串传递,但将其验证为数字。尽管如此,一切都在浏览器上完美呈现,但我们的浏览器控制台有一条警告消息。这条消息清楚地告诉我们,名为numberProp的 prop 应该包含一个数值,而是传递了一个字符串值。您可以访问 ReactJS 的官方文档以查看 prop 可以采用的所有有效类型。
注意:在 React 的最新版本中, React.PropTypes 被移动到不同的包中,我们必须单独安装该包才能使用它。请访问 https://www.npmjs.com/package/prop-types 链接获取安装说明。