使用 Material-UI 在 ReactJS 中创建滚动状态
顶部的进度条,显示滚动状态现在在网页中很常见。此外,ReactJS 和 Material-UI 配合得非常好,React-JS 是用于构建 UI 组件的最流行的 JavaScript 框架,而 Material-UI 是一个提供各种有用且可重用的 react 组件的库。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app gfg第 2 步:创建项目文件夹(即 gfg)后,使用以下命令移动到该文件夹。
cd gfg第 3 步:创建 ReactJS 应用程序后,使用以下命令安装material-ui模块。
npm install @material-ui/core现在,创建一个新文件 status.js 并在 src 文件夹中放置一个 gfg 徽标“gfg.png”,
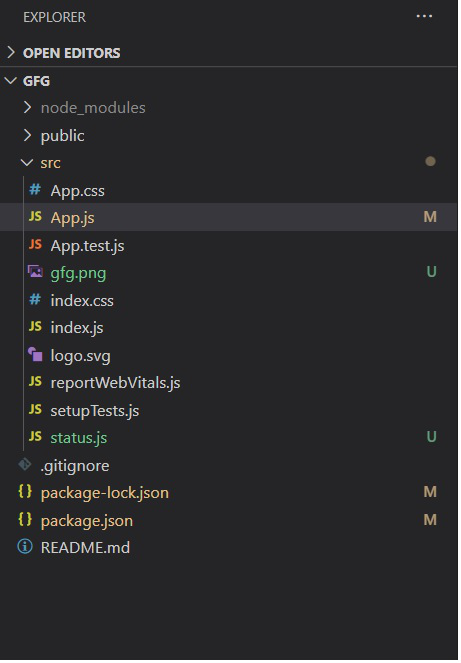
项目结构:它将如下所示:

Material-UI 中的进度条有两种类型:
- 确定:使用变量控制进度状态。
- 不确定:进度状态不确定。
我们将使用 Linear Determinate 进度条来显示我们应用程序的滚动状态。 'LinearProgress' 组件的 value 属性决定了进度指示器的值在 0 到 100 之间。
添加状态:我们使用 React 提供的“状态”挂钩添加状态“进度”,它是控制进度条进度长度的变量。 'setProgress' 是更新此状态变量值的方法。
const [progress, setProgress] = React.useState(0);使用“效果”挂钩:效果挂钩让我们在反应的功能组件中执行副作用。它在每次重新渲染组件后执行效果方法。
status.js
import React from 'react';
import { makeStyles } from '@material-ui/core/styles';
import LinearProgress from '@material-ui/core/LinearProgress';
const useStyles = makeStyles({
root: {
position: 'fixed',
width: '100%',
},
});
export default function StatusBar() {
const classes = useStyles();
const [progress, setProgress] = React.useState(0);
React.useEffect(() => {
let computeProgress = () => {
// The scrollTop gives length of window that has been scrolled
const scrolled = document.documentElement.scrollTop;
// scrollHeight gives total length of the window and
// The clientHeight gives the length of viewport
const scrollLength = document.documentElement.scrollHeight -
document.documentElement.clientHeight;
const progress = `${100*scrolled/scrollLength}`;
setProgress(progress);
}
// Adding event listener on mounting
window.addEventListener("scroll", computeProgress);
// Removing event listener upon unmounting
return () => window.removeEventListener("scroll", computeProgress);
});
return (
App.js
import React, { Component } from 'react';
import './App.css';
import StatusBar from './status';
import gfglogo from "./gfg.png"
import CssBaseline from '@material-ui/core/CssBaseline';
import Container from '@material-ui/core/Container';
import Typography from '@material-ui/core/Typography';
function App() {
const paras = [1, 2, 3, 4, 5, 6];
return (
{paras.map(para => (
Hello World
Something short and leading about the collection below—its contents,
the creator, etc. Make it short and sweet, but not too short.
))}
);
}
export default App;应用程序.js
import React, { Component } from 'react';
import './App.css';
import StatusBar from './status';
import gfglogo from "./gfg.png"
import CssBaseline from '@material-ui/core/CssBaseline';
import Container from '@material-ui/core/Container';
import Typography from '@material-ui/core/Typography';
function App() {
const paras = [1, 2, 3, 4, 5, 6];
return (
{paras.map(para => (
Hello World
Something short and leading about the collection below—its contents,
the creator, etc. Make it short and sweet, but not too short.
))}
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:
