ReactJS 中 useRef 和 createRef 的区别
什么是参考?
ref 定义为在组件更改时不会触发组件重新渲染的任何值。这种行为与 state 和 props 的函数背道而驰。可以通过两种方式创建 ref - 通过 useRef 钩子或通过 createRef函数。
useRef: useRef 是一个使用相同 ref 的钩子。它在功能组件中的重新渲染之间保存其值,并且不会为每次重新渲染创建 ref 的新实例。它在重新渲染之间保留现有的 ref。
createRef: createRef 是一个每次都会创建一个新 ref 的函数。与 useRef 不同,它不会在重新渲染之间保存其值,而是为每次重新渲染创建一个新的 ref 实例。因此暗示它不会在重新渲染之间保留现有的 ref。
让我们看一个例子来更清楚地理解这些差异。
创建反应应用程序:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app react-ref第 2 步:创建项目文件夹(即 react-ref)后,使用以下命令移动到该文件夹:
cd react-ref
项目结构:

示例 1:在此示例中,我们将使用useRef创建一个 ref。在这种情况下,我们会注意到,对于每次重新渲染,我们的 ref 都会持续存在,因此我们会看到我们在 useEffect 中设置的消息被重复。现在在 App.js 文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React, { useEffect, useRef, useState } from "react";
import "./App.css";
export default function App() {
const [counter, setCounter] = useState(0);
const ref = useRef();
useEffect(() => {
ref.current = "GeeksforGeeeks";
}, []);
useEffect(
() => {
console.log(counter, ref.current);
},
[counter]
);
return (
Example on useRef
Counter Value: {counter}
{" "}
);
}App.js
import React, { useEffect, createRef, useState } from "react";
import "./App.css";
export default function App() {
const [counter, setCounter] = useState(0);
const ref = createRef();
useEffect(() => {
ref.current = "GeeksforGeeeks";
}, []);
useEffect(
() => {
console.log(counter, ref.current);
},
[counter]
);
return (
Example on createRef
Counter Value: {counter}
{" "}
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
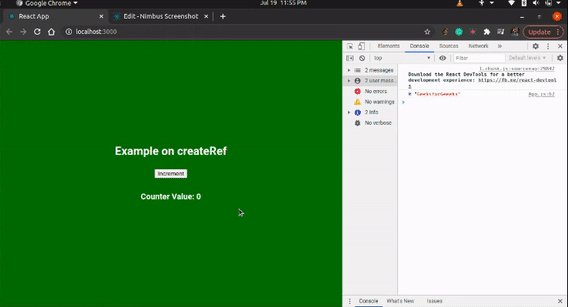
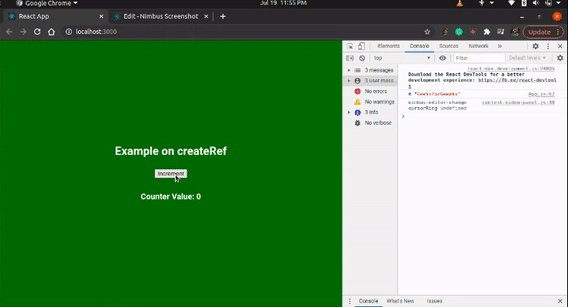
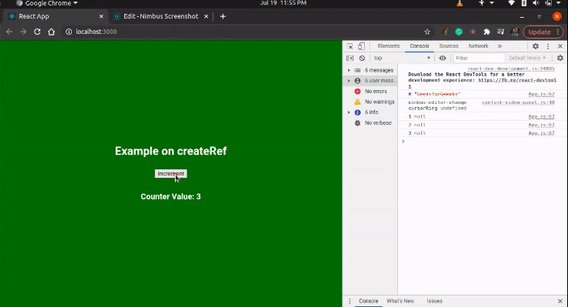
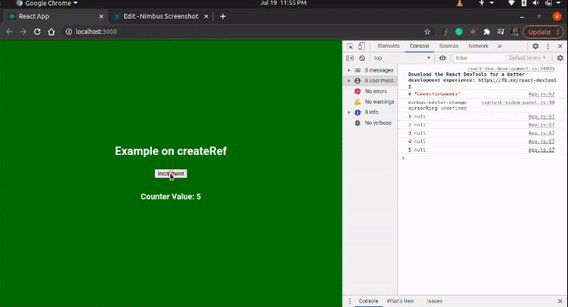
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

说明:由于 createRef 在重新渲染时保持 ref 值,我们可以在每次重新渲染时看到 ref.current 值。
示例 2:在此示例中,我们将使用createRef创建一个 ref。在这种情况下,我们会注意到每次重新渲染后都会创建一个新的 ref 实例,因此在初始显示后我们会丢失我们的消息(GeeksforGeeks)。现在在 App.js 文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
应用程序.js
import React, { useEffect, createRef, useState } from "react";
import "./App.css";
export default function App() {
const [counter, setCounter] = useState(0);
const ref = createRef();
useEffect(() => {
ref.current = "GeeksforGeeeks";
}, []);
useEffect(
() => {
console.log(counter, ref.current);
},
[counter]
);
return (
Example on createRef
Counter Value: {counter}
{" "}
);
}
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

说明:由于 createRef 不会在重新渲染时保留 ref 值,因此我们只能看到 ref.current 值一次。
useRef 和 CreateRef 的区别: useRef createRefIt is a hook. It is a function. It uses the same ref throughout. It creates a new ref every time. It saves its value between re-renders in a functional component. It creates a new ref for every re-render. It persists the existing ref between re-renders. It does not persist the existing ref between re-renders. It returns a mutable ref object. It also returns a mutable ref object. The refs created using the useRef can persist for the entire component lifetime. The refs created using the createRef can be referenced throughout the component. It is used in functional components. It is used in class components. It can also be used in functional components but might show inconsistencies.