ReactJS MDBootstrap 大小调整实用程序
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 Sizing Utilities。 Sizing Utilities 允许用户更改组件的大小。
句法:
GeeksforGeeks
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
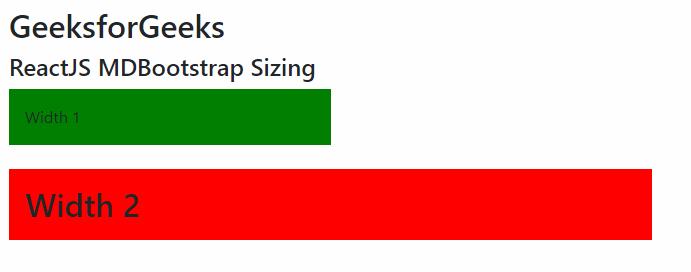
npm start示例 1:这是展示如何使用 Sizing Utilities 的基本示例。
App.js
import React from "react";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Sizing
Width 1
Width 2
);
}Index.css
#gfg{
margin: 40px;
}
#a1{
background-color: green;
}
#a2{
background-color: red;
}App.js
import React from "react";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Sizing
 );
}
);
}索引.css
#gfg{
margin: 40px;
}
#a1{
background-color: green;
}
#a2{
background-color: red;
}
输出:

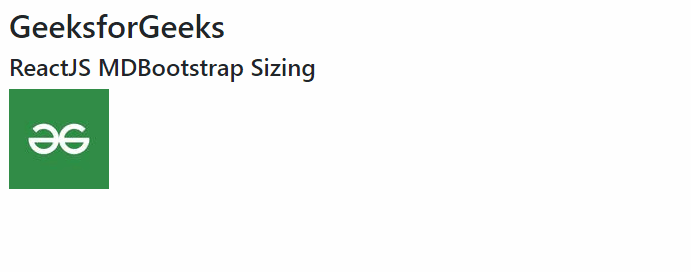
示例 2:在本示例中,我们将了解如何在 Sizing Utilities 中添加图像。
应用程序.js
import React from "react";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Sizing
 );
}
);
}
输出:

参考: https ://mdbootstrap.com/docs/b5/react/utilities/sizing/
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。