使用 Node.js 的 Razorpay 支付集成
支付网关是一种为货币相关交易提供在线解决方案的技术,它可以被认为是电子商务或任何在线业务的中间渠道,可用于任何目的进行支付和接收付款。
示例问题陈述:这是一个简单的 HTML 页面,其中我们有一个支付 499.00 卢比的按钮。最终,用户将单击该按钮,并且我们希望以某种方式接收该金额,然后,我们当然可以决定如何授予访问权限,但这不是我们文章讨论的部分。

方法: Razorpay 是流行的支付网关之一,它让我们可以访问所有支付方式,包括信用卡、借记卡、网上银行、UPI 以及其他钱包,即 airtel money、payZapp 等。它还提供了一个仪表板,其中所有可以监控活动。它可以与任何在线应用程序集成,使在线业务更容易与客户互动,Razorpay 帮助我们提供和处理所有基本功能,在这里我们将讨论如果我们的应用程序后端在节点JS。
服务器与前端通信的图解流程图
这是所有内部事物之间如何相互作用的基本图,如果从1到8的每一步都成功,那么我们将成功地实现我们的目标。从第 1 步到第 4 步,我们正在创建订单并接收响应,然后从 5 到 6 步,我们正在接收该订单的付款,在最后两个步骤中,我们正在验证响应的真实性是来自 Razorpay 服务器还是不是。
箭头是根据时间设计的。

分步实施:
第 1 步:首先在终端中编写此命令,以创建 nodejs 应用程序。
npm init这将询问您有关项目的一些配置,您可以相应地填写它们,您也可以稍后从 package.json 文件中更改它。然后为后端服务器创建一个app.js文件,为前端创建一个index.html文件。
第 2 步:现在,安装所需的模块
npm install express //To run nodejs server
npm install razorpay //To use razorpay utilities项目结构:它将如下所示。

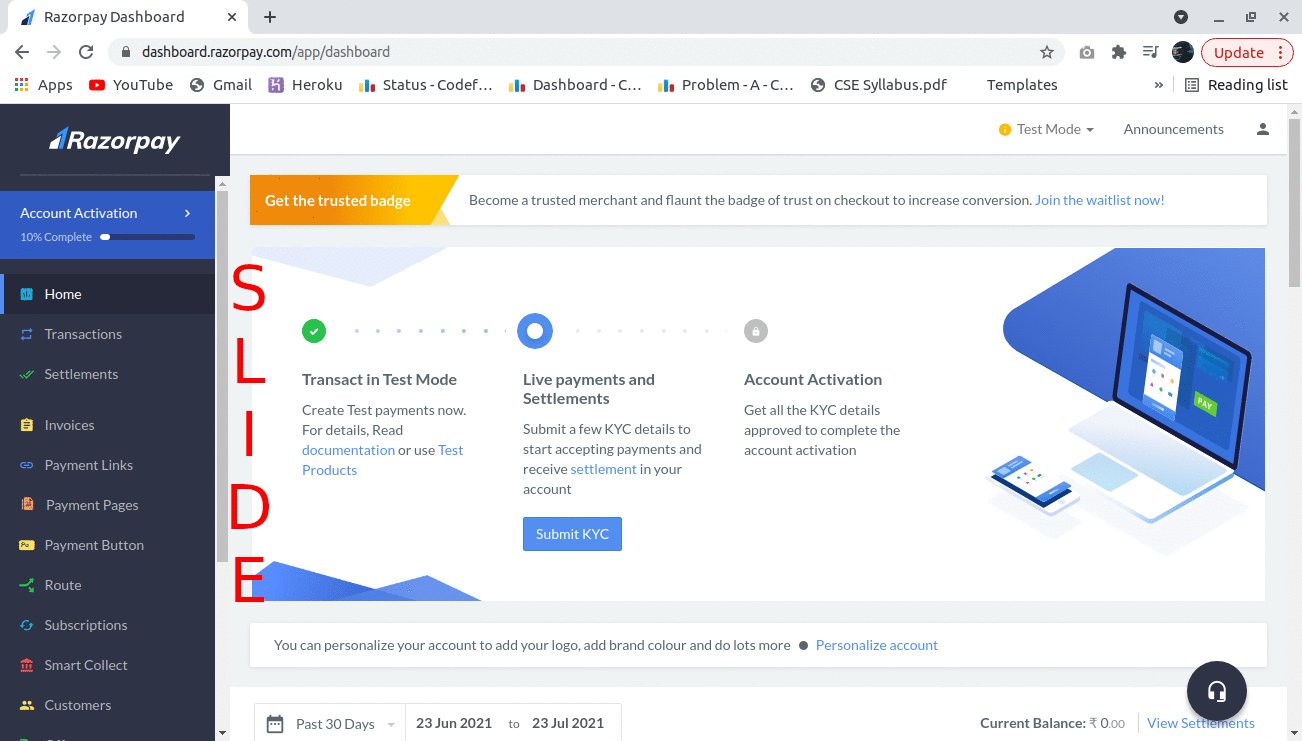
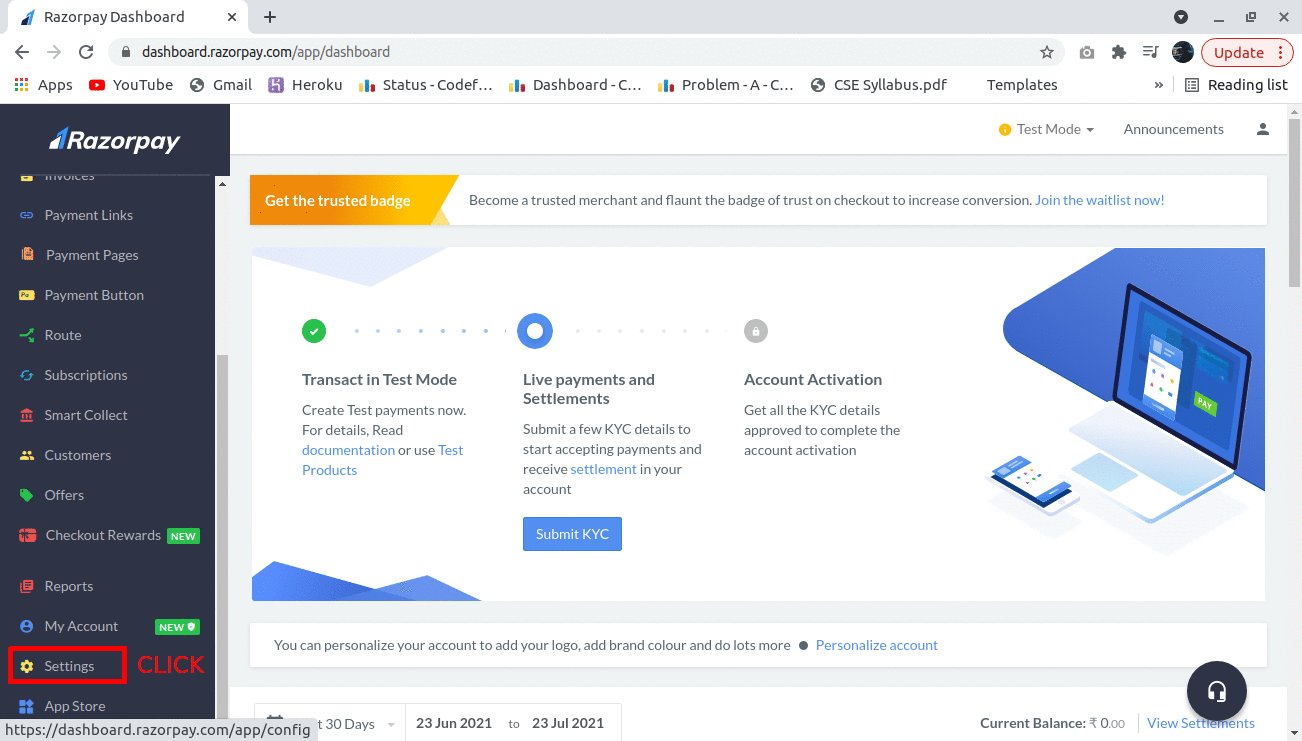
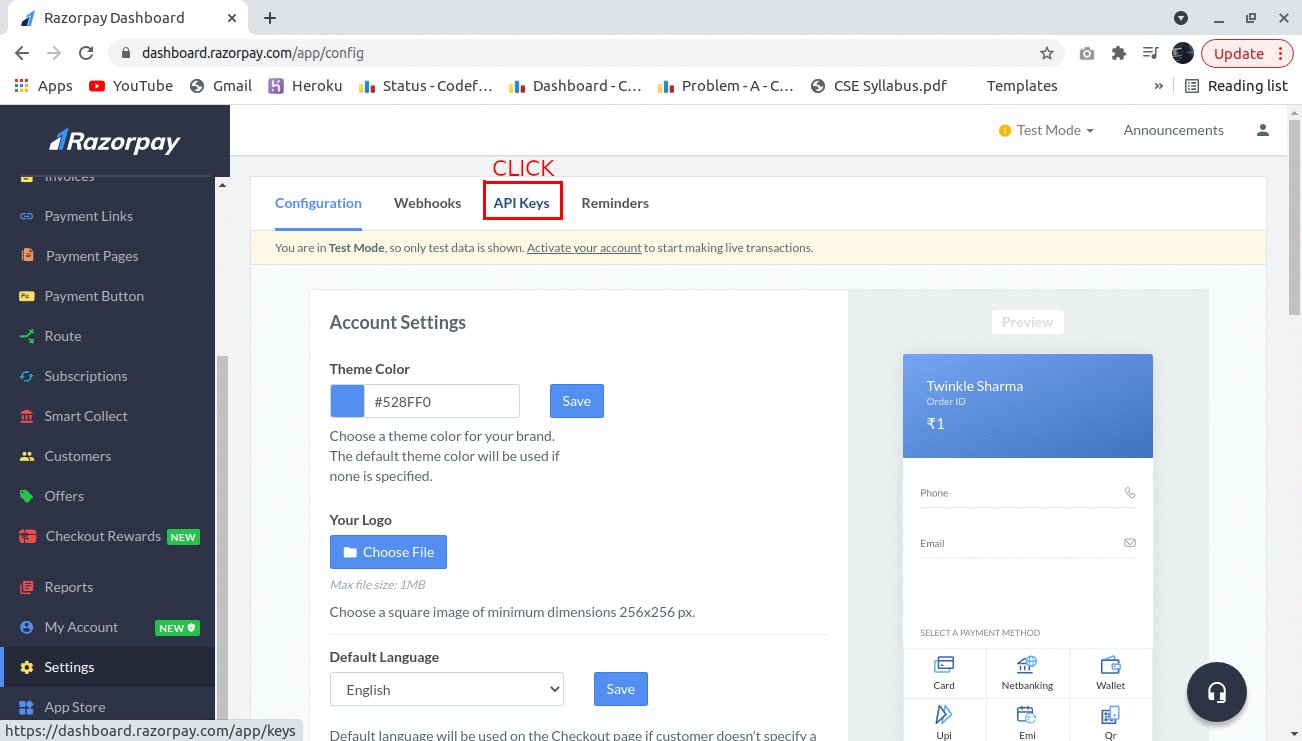
第 3 步:由于您要访问 Razorpay API,您必须需要密钥,因此转到 Razorpay 并注册自己,然后访问仪表板部分中的设置,单击 Generate API Keys,然后您将获得您的 key_id 和 key_secret 通过它们你可以获得你的 Razorpay 实例。

第 4 步:导入 Razorpay 并创建一个新的 Razorpay 实例,该实例是访问 Razorpay 中的任何资源所必需的。向构造函数提供一个包含 key_id 和 key_secret 的对象。
下面是基本的初始代码实现 后端和前端。
App.js
// Inside app.js
const express = require('express');
const Razorpay = require('razorpay');
// This razorpayInstance will be used to
// access any resource from razorpay
const razorpayInstance = new Razorpay({
// Replace with your key_id
key_id: rzp_test_fiIwmRET6CApc2,
// Replace with your key_secret
key_secret: YAEUthsup8SijNs3iveeVlL1
});
const app = express();
const PORT = process.env.PORT || '5000';
// Here we will create two routes one
// /createOrder and other /verifyOrder
// Replace these comments with the code
// provided later in step 2 & 8 for routes
app.listen(PORT, ()=>{
console.log("Server is Listening on Port ", PORT);
});index.html
Razorpay Web-Integration
Advanced Data Structures & Algorithms Course
Description
- Best Course for SDE placements
-
Available in 4 major Languages JAVA,
C/C++, Python, Javascript
- Lifetime Access
Cost:- 499 Rupees
App.js
//Inside app.js
app.post('/createOrder', (req, res)=>{
// STEP 1:
const {amount,currency,receipt, notes} = req.body;
// STEP 2:
razorpayInstance.orders.create({amount, currency, receipt, notes},
(err, order)=>{
//STEP 3 & 4:
if(!err)
res.json(order)
else
res.send(err);
}
)
});index.html
app.js
//Inside app.js
app.post('/verifyOrder', (req, res)=>{
// STEP 7: Receive Payment Data
const {order_id, payment_id} = req.body;
const razorpay_signature = req.headers['x-razorpay-signature'];
// Pass yours key_secret here
const key_secret = YAEUthsup8SijNs3iveeVlL1;
// STEP 8: Verification & Send Response to User
// Creating hmac object
let hmac = crypto.createHmac('sha256', key_secret);
// Passing the data to be hashed
hmac.update(order_id + "|" + payment_id);
// Creating the hmac in the required format
const generated_signature = hmac.digest('hex');
if(razorpay_signature===generated_signature){
res.json({success:true, message:"Payment has been verified"})
}
else
res.json({success:false, message:"Payment verification failed"})
});索引.html
Razorpay Web-Integration
Advanced Data Structures & Algorithms Course
Description
- Best Course for SDE placements
-
Available in 4 major Languages JAVA,
C/C++, Python, Javascript
- Lifetime Access
Cost:- 499 Rupees
第 5 步:将订单信息从前端发送到我们的 NodeJS 服务器。
在app.js中创建一个路由来接收用户请求的订单数据,这里我们使用 express,因为它更简单,被许多开发者使用。我们已经在我们的 nodejs 服务器 app.js 上设置了我们的“/createOrder”路由来接收来自客户端的数据,并且我们正在从“ req.身体'。
为了简单起见,这里使用 Postman 作为客户端,您可以轻松地以自己的方式从前端发送 post 请求。
注意:确保每次与服务器交互之前都成功运行服务器。

第 6 步:将订单信息从我们的 NodeJS 服务器发送到 Razorpay 服务器。
我们从服务器的req.body中提取了订单信息,现在我们必须将其发送到 Razorpay 服务器以进行进一步处理。我们之前创建的 razorpayInstance 将用于从 Razorpay 访问订单 API,create 是一个创建订单的方法,它有两个参数,第一个是选项对象,另一个是稍后为我们提供响应的回调函数作为失败时的错误或成功时的命令。
应用程序.js
//Inside app.js
app.post('/createOrder', (req, res)=>{
// STEP 1:
const {amount,currency,receipt, notes} = req.body;
// STEP 2:
razorpayInstance.orders.create({amount, currency, receipt, notes},
(err, order)=>{
//STEP 3 & 4:
if(!err)
res.json(order)
else
res.send(err);
}
)
});
第 7 步:从 Razorpay 接收订单响应到我们的 NodeJS 服务器。
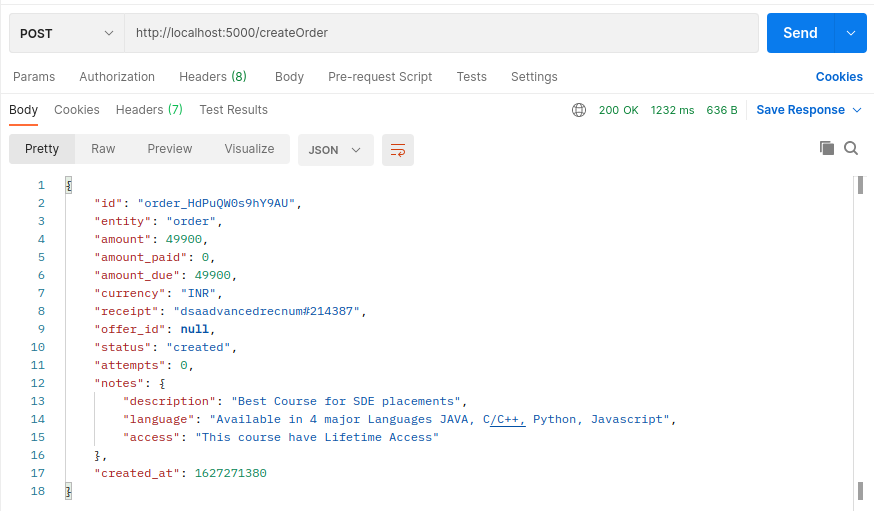
之后,Razorpay 服务器处理接收到的数据并从其服务器发送订单响应,这里我们合并第 3 步和第 4 步,因为在这样一个小项目中将它们分开是没有意义的,当您使用真实的数据库和足够大的项目。下面是从 Razorpay 服务器成功返回的响应。

说明:
我们收到了来自 Razorpay 服务器的 JSON 作为响应,状态码为 200,这意味着一切正常,订单已成功创建。 JSON的描述如下:
id :唯一的订单id,将在付款时使用。
entity : 表示响应对应任意顺序的缩写。
amount : 订单总金额,以货币子单位表示。
amount_paid :从订单中支付的金额,当您有部分付款时使用。
amount_due :总金额 - 部分支付的金额。
货币:金额货币,在此处查看支持货币的完整列表。
收据:是订单的收据。
offer_id : 用于提供一些优惠,当您订购一些折扣或特价时使用。
status :这是订单的状态,可以创建、尝试或支付。
尝试:用户尝试付款的总次数。
注释:这是一个用于附加信息的简单对象。
created_at :这是创建订单的时间,采用 UNIX 时间格式。
下面是在 Razorpay Dashboard 上创建的订单,状态 created 表示该订单刚刚创建,如果任何进一步的付款失败,它将被尝试,如果成功则付款。

注意:- 我们在单个 API 端点“ /createOrder ”处理所有初始流程,但一旦项目增长,最好根据需要分离所有事物。
第 8 步:从前端向 Razorpay 服务器发送请求以获取付款。
现在我们已经创建了一个订单,我们可以继续结帐以接收金额。下面是 Razorpay 提供的用于在 index.html 中使用的片段,它自己处理一切,从在前端呈现模态 UI 到在其后端处理支付结账,它需要一些配置、银行/钱包相关的凭证和订单ID连同请求。
索引.html
解释:
第一个脚本标签是从 Razorpay 服务器加载一个 js 文件。它里面有一些代码,负责执行整个代码片段。在第二个脚本标签中,我们正在创建一个对象,该对象稍后将被发送到 Razorpay 服务器以继续付款。
这是选项的描述,带* 的字段是必需的,其他是可选的,它们在 Razorpay 服务器上具有默认值。
1. key:您从仪表板获得的 Razorpay key_id。
2.金额:要支付的金额。
3. 货币:三个字符的货币字符串。
4. 名称:公司名称,会显示在UI modal上。
5. order_id:必须是从 Razorpay 生成的有效订单 ID,我们将使用我们之前创建的那个。
6.描述:只是对购买的简单描述,它也会显示在模态中。
7. 图片: Logo 的链接,必须是最小尺寸 256×256 和最大尺寸 1MB,要在模态上显示的公司,在我们的示例中,我们使用的是虚拟徽标。
8. handler:支付成功后执行的函数,我们只是做alert和console log,但是可以很容易地修改它来定制功能。
9. 主题:一个对象,可用于根据您的应用程序 UI 设置模态的主题,例如,您可以使用 HEX 代码设置颜色和背景颜色。
10. 预填充:在呈现 UI 时要预填充的详细信息,例如 - 您可以预填充电子邮件和姓名,这样就不会被用户询问,此外,如果您能以某种方式知道用户的历史记录,您可以根据他的喜好预先填写付款方式。
11. 注释:这是一个简单的对象附加信息。
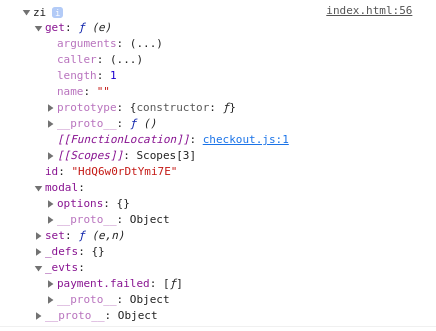
Razorpay 有比这里使用的更多的选项,您可以根据它们自定义您的应用程序。在这一切之后,我们调用在第一个脚本标签包含的文件中声明的 Razorpay函数,它接受一个对象作为参数并返回一个 Razorpay 对象,该对象将具有一些预定义和一些用户定义的功能,这就是为什么Razorpay 要求我们提供配置选项。让我们看看我们从那里得到了什么,使用 console.log 来查看这些详细信息。

我们有很多数据作为返回,当我们单击与之关联的按钮后将在屏幕上呈现的模式,为事件“payment.failed”注册的函数,我们稍后将看到如何使用它,身份证和其他必需的东西。现在回到代码解释,在获得 Razorpay 对象后,我们注册了一个回调函数,我们正在对事件“ payment.failed ”执行该回调函数,这是由 Razorpay 配置的。随后,我们使用了一个基本的 Web API 通过 id 获取元素,它选择与该 id 关联的按钮并执行一个函数。 razorpayObject.open();打开一个窗口,该窗口包含一个模式,其中包括进行结帐的所有基本功能。
e.preventDefault();防止事件浏览器的默认配置。
输出:

上述输出的解释:
- 用户点击与支付相关的按钮
- 一个由 Razorpay 提供的 Modal 在窗口中间打开,你有没有注意到公司名称,描述,我们在发送请求之前设置的 logo 已经呈现在这里,联系电话和电子邮件也是预先填写的。
- 即使我们也预先填写了一些详细信息,我们也可以在付款过程中更改它们。
- 之后,我们可以继续付款,假设我们选择了卡方式,这里我们输入了一个虚拟卡详细信息“卡号 4111 1111 1111 1111”到期日期可以是未来的任何月份/年份,CVV 可以是任何三个-数字号码,持卡人的姓名也在这里预填,但您可以在继续之前对其进行编辑。
- 然后,Razorpay 将立即处理付款。
- 再次完成后,Razorpay 会询问您是否允许付款,点击成功继续付款或点击失败拒绝。
第 9 步:接收来自 Razorpay 到前端的付款响应。
步骤 8 成功后,我们将收到来自 Razorpay 的响应,其中包括前端的付款 ID、签名、订单 ID 等。否则,响应将失败以及一些失败的原因。下面是成功返回响应的console.log。

第 10 步:从前端向我们的 NodeJS 服务器发送付款响应
我们在服务器上创建了一个“/verifyOrder” API 端点来接收支付数据。这里使用 Postman 作为客户端发送数据,您可以按照自己的方式发送数据的 post 请求。
从支付响应中收到的签名已通过自定义标头“x-razorpay-signature”发送,在标头名称之前放置“x-”是约定,payment_id 和 order_id 已从请求正文发送。

第十一步:验证真实性并向用户发送相应的响应
尽管我们已经捕获了付款,但我们无法在未经验证的情况下向用户发送响应。所以这是验证步骤,如您所知,我们已经获得了一些信息,例如 razorpay_payment_id、razorpay_order_id、razorpay_signature 以及其他一些关于成功支付的信息。现在,您如何知道此信息对应于有效的付款并且必须已在您的 Razorpay 仪表板中捕获?因为在某些情况下,任何人都可能以某种方式发送虚假响应,而您将认为该付款已被捕获。因此,为了进行验证,请使用已完成付款的 order_id 和从响应返回的 razorpay_payment_id 在您的服务器中创建一个签名,同样在此步骤中,您将需要在生成时从仪表板获得的 key_secret API 密钥。
现在使用SHA256 算法,它是一个加密函数,它接收一些参数并返回一个加密哈希,稍后可用于根据作为参数给出的密码验证某些东西。根据预定义的 Razorpay 语法构造一个HMAC 十六进制摘要:
generated_signature = HMAC-SHA256(order_id + "|" + razorpay_payment_id, secret);
//HMAC-SHA256:- This is just a naming convention, HMAC-X means the X cryptographic
//function has been used to calculate this hash
if (generated_signature === razorpay_signature) {
//payment is successful, and response has been came from authentic source.
}注意: – 如果您的应用程序足够大,并且您不想每次都这样做进行验证,有一种简单的设置 webhook 的方法(webhook 是一种根据实时发生的事件向另一个应用程序发送信息的方法) 在 Razorpay 仪表板,您可以探索它。
应用程序.js
//Inside app.js
app.post('/verifyOrder', (req, res)=>{
// STEP 7: Receive Payment Data
const {order_id, payment_id} = req.body;
const razorpay_signature = req.headers['x-razorpay-signature'];
// Pass yours key_secret here
const key_secret = YAEUthsup8SijNs3iveeVlL1;
// STEP 8: Verification & Send Response to User
// Creating hmac object
let hmac = crypto.createHmac('sha256', key_secret);
// Passing the data to be hashed
hmac.update(order_id + "|" + payment_id);
// Creating the hmac in the required format
const generated_signature = hmac.digest('hex');
if(razorpay_signature===generated_signature){
res.json({success:true, message:"Payment has been verified"})
}
else
res.json({success:false, message:"Payment verification failed"})
});
输出:
这是我们从 verifyOrder API 得到的响应,因为我们的支付是真实的,它返回一个成功的响应,状态码 200 表示一切正常。

现在就是这样,我们已经成功地创建了一个订单,收到了付款,并验证了真实性。
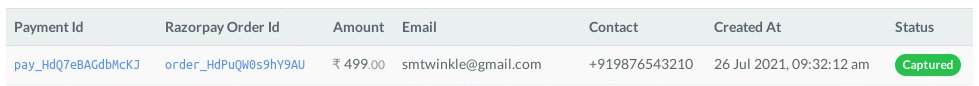
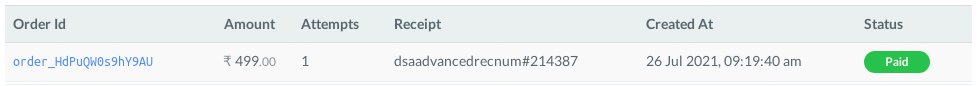
这是仪表板上显示的付款和订单分类帐,捕获的状态表示我们已成功收到付款,已付款表示已支付订单金额。

您可能已经注意到我们是分开做所有事情的,这只是为了解释这些事情是如何独立工作的,您可以轻松地将它们全部结合起来以解决实际项目。另外,请注意,Razorpay 有许多API 端点,您可以使用它们来自定义您的电子商务应用程序。