jQWidgets jqxPivotGrid source 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxPivotGrid是一个功能强大且轻量级的数据可视化小部件,完全用 JavaScript 语言编写。这个小部件提供了许多高级功能,并且可以根据不同的需求进行高度定制。
source属性用于设置或获取指定jqxPivotGrid小部件的数据透视源适配器。此属性向jqxPivotGrid小部件提供数据。
句法:
用于设置源属性。
$('#jqx_Pivot_Grid').jqxPivotGrid({source: pivotDataSource});用于获取源属性。
$('#jqx_Pivot_Grid').jqxPivotGrid('source');链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
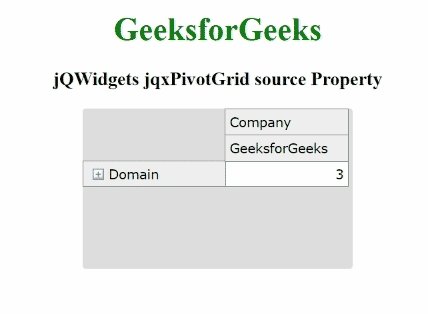
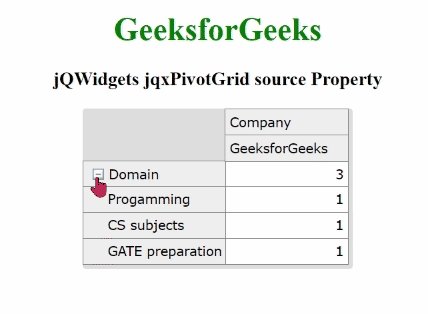
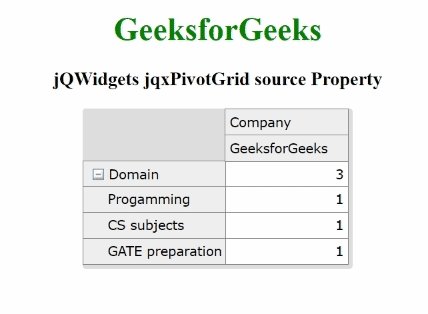
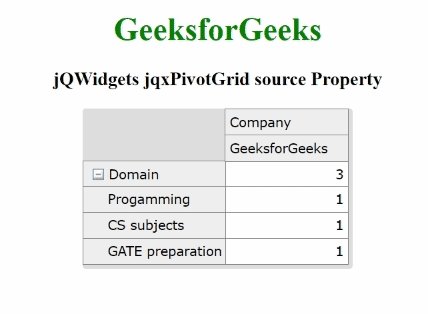
示例:下面的示例说明了 jQWidgets jqxPivotGrid源属性。
HTML
GeeksforGeeks
jQWidgets jqxPivotGrid source Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxpivotgrid/jquery-pivotgrid-api.htm?search=