Foundation CSS Off-canvas 结合标题栏
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Off-canvas面板位于视口之外,并在激活时滑入。打开画布菜单有多种位置,即,它可以从左侧、右侧、顶部或底部打开,重叠我们的内容,推送我们的内容,并且可以使用粘性元素。这些是响应式移动模式,主要用于移动屏幕。这也可以用作中型和桌面屏幕上的侧边栏。
与标题栏结合意味着我们使用画布之外的标题栏作为下拉菜单或滑块来查看菜单内容。它是一个简单的栏,包含用于切换画布外的汉堡图标,以及支持左右对齐。
Foundation CSS Off-canvas 结合标题栏类:
- off-canvas:此类创建一个 off-canvas 容器。
- title-bar:这个类在 Foundation CSS 中创建一个标题栏。
- title-bar-* :该类包含Foundation CSS中标题栏特定位置的元素。具体位置可以是左也可以是右。
- off-canvas-content:页面的主要内容将存放在此容器中。
- menu-icon :此类有助于将图标添加到画布外。
Foundation CSS Off-canvas 结合标题栏属性:
- data-open :此属性用于将画布外打开到特定位置。具体位置可以是左、右或上。
- data-toggle:这个属性被添加到一个元素上,当点击它时,它会打开一个画布外的面板。
句法:
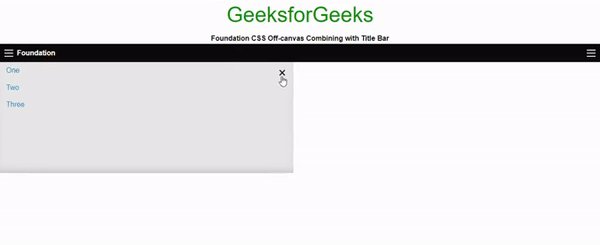
示例 1:这是一个基本示例,说明了使用 Foundation CSS 制作的与标题栏结合的左右画布。
HTML
Foundation CSS Off-canvas Combining with Title Bar
GeeksforGeeks
Foundation CSS Off-canvas Combining with Title Bar
HTML
Foundation CSS Off-canvas Combining with Title Bar
GeeksforGeeks
Foundation CSS Off-canvas Combining with Title Bar
输出:

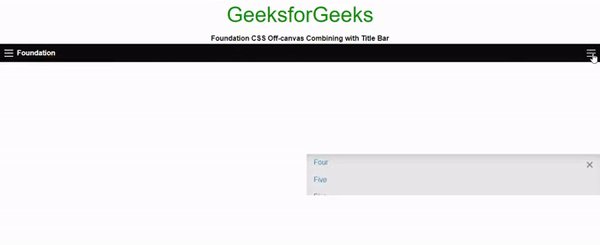
示例 2:这是一个基本示例,说明了使用 Foundation CSS 制作的 Top 和 Bottom Off-canvas Off-canvas 与标题栏的结合。
HTML
Foundation CSS Off-canvas Combining with Title Bar
GeeksforGeeks
Foundation CSS Off-canvas Combining with Title Bar
输出:

参考: https://get.foundation/sites/docs/off-canvas.html#combining-with-title-bar