节点 | URL.port API
url.port是url模块内的类URL的内置应用程序编程接口,用于获取和设置URL的端口部分。端口值可以是数字或包含 0 到 65535 范围内的数字的字符串(包括的)。将值设置为给定协议的 URL 对象的默认端口将导致端口值变为空字符串(")。
端口值可以是空字符串,在这种情况下端口取决于协议/方案:Protocol port “ftp” 21 “file” “gopher” 70 “http” 80 “https” 443 “ws” 80 “wss” 443
在为端口分配值后,该值将首先使用.toString()转换为字符串。
如果该字符串无效但以数字开头,则将前导数字分配给端口。如果数字在上述范围之外,则将其忽略。
句法:
const url.port返回值:获取和设置 URL 的端口部分。
下面的程序说明了url.port方法的使用:
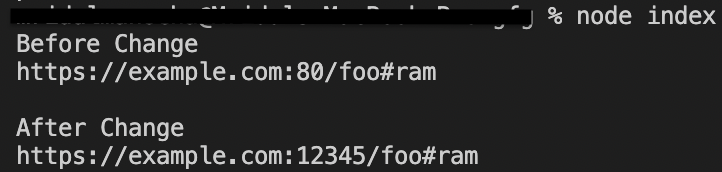
示例 1:
Javascript
// node program to demonstrate the
// url.port API as Setter
//importing the module 'url'
const http = require('url');
// creating and initializing myURL
const myURL = new URL('https://example.com:80/foo#ram');
// Display href and port
// value of myURL before change
console.log("Before Change");
console.log(myURL.href);
// assigning port portion
// using port API
console.log();
myURL.port = '12345';
// Display href and password
// value of myURL after change
console.log("After Change");
console.log(myURL.href);Javascript
// node program to demonstrate the
// url.port API as Setter
//importing the module 'url'
const http = require('url');
// creating and initializing myURL
const myURL = new URL('https://example.com:80/foo#ram');
// Display href and port
// value of myURL before change
console.log("Before Change");
console.log(myURL.href);
// assigning port portion
// using port API
console.log();
myURL.port = '2580abcd';
// Display href and password
// value of myURL after change
console.log("After Change");
console.log(myURL.href);Javascript
// node program to demonstrate the
// url.port API as Getter
//importing the module 'url'
const http = require('url');
// creating and initializing myURL
const myURL = new URL('https://example.org/foo#ram');
myURL.port = '1234'
// getting the port portion
// using port
const port = myURL.port;
// Display port value
console.log("port is : " + port);
//"https" default port is 443
console.log("After Change");
myURL.port = '443';
console.log(myURL.port);输出:

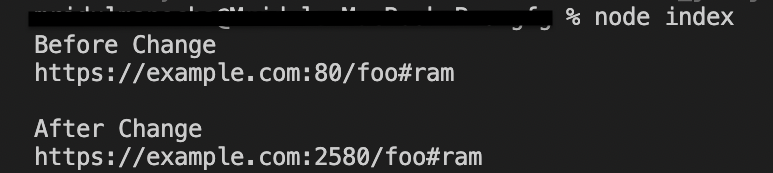
示例 2:如果端口号是半数字半字母
Javascript
// node program to demonstrate the
// url.port API as Setter
//importing the module 'url'
const http = require('url');
// creating and initializing myURL
const myURL = new URL('https://example.com:80/foo#ram');
// Display href and port
// value of myURL before change
console.log("Before Change");
console.log(myURL.href);
// assigning port portion
// using port API
console.log();
myURL.port = '2580abcd';
// Display href and password
// value of myURL after change
console.log("After Change");
console.log(myURL.href);
输出:

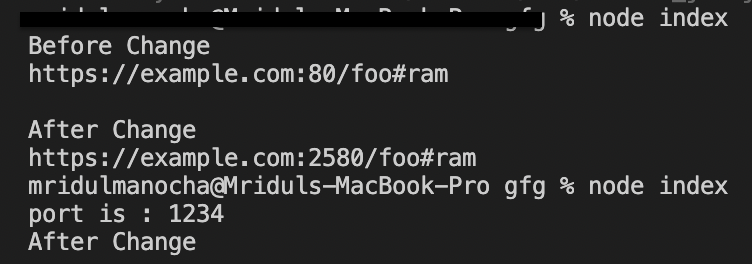
示例 3:
Javascript
// node program to demonstrate the
// url.port API as Getter
//importing the module 'url'
const http = require('url');
// creating and initializing myURL
const myURL = new URL('https://example.org/foo#ram');
myURL.port = '1234'
// getting the port portion
// using port
const port = myURL.port;
// Display port value
console.log("port is : " + port);
//"https" default port is 443
console.log("After Change");
myURL.port = '443';
console.log(myURL.port);
输出:

注意:上面的程序将在Node.js上使用myapp.js 命令编译和运行。
参考:
https://nodejs.org/api/url.html#url_url_port