入门 CSS 排版响应式文本对齐
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
在本文中,我们将了解排版响应式文本对齐。 Typography Responsive Text Alignment 用于根据屏幕大小对齐文本。例如,如果屏幕尺寸小,文本应该左对齐,如果屏幕大,文本应该右对齐。
排版响应式文本对齐类:
- text-[ * ]-left :文本将在提到的屏幕尺寸上左对齐。
- text-[ * ]-center:文本将在对齐的提到的屏幕尺寸上居中。
- text-[ * ]-right :文本将在提到的屏幕尺寸上右对齐。
例如, text-lg-left 将为较大的设备左对齐文本。
注意: screen-size *将替换为各种屏幕尺寸,如 sm(小)、md(中)、lg(大)。
句法:
...
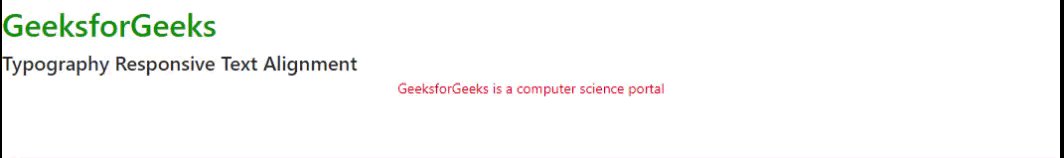
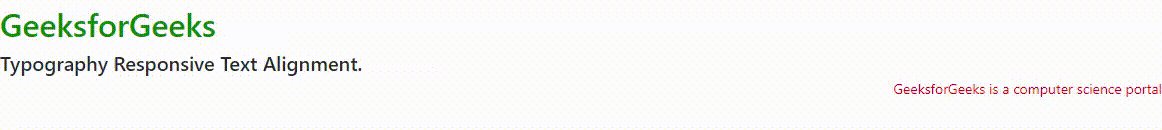
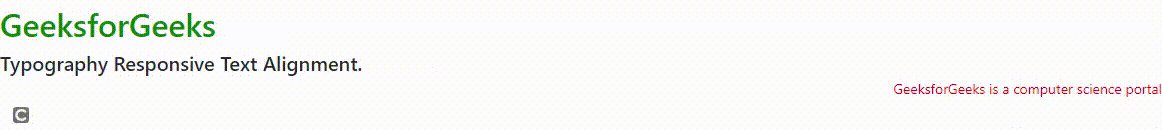
示例 1:在此示例中,我们将编写一些文本,并展示当我们更改屏幕尺寸时文本的对齐方式将如何变化。屏幕较小时,文本左对齐。但是当屏幕很大时,文本会居中对齐。
HTML
GeeksforGeeks
Typography Responsive Text Alignment
GeeksforGeeks is a computer science portal
HTML
GeeksforGeeks
Typography Responsive Text Alignment.
GeeksforGeeks is a computer science portal
输出:

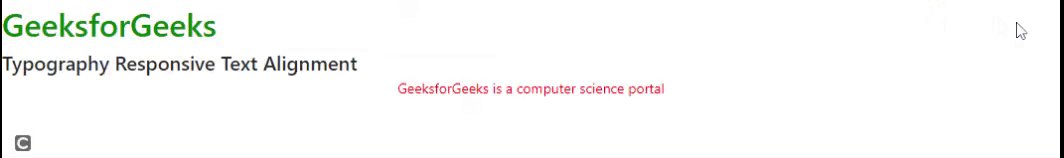
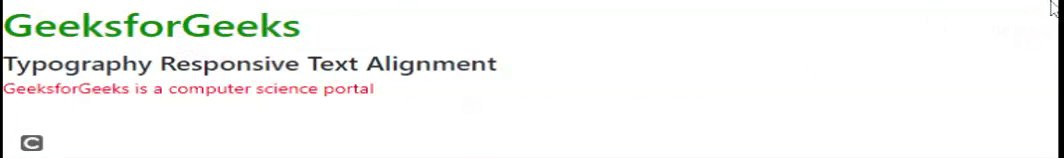
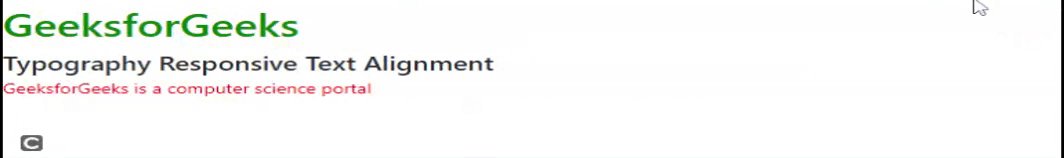
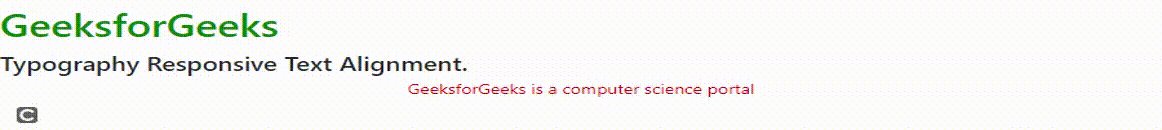
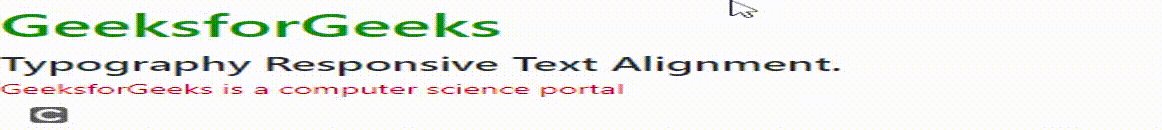
示例 2:在此示例中,我们将编写一些文本并展示文本对齐方式在 3 种不同屏幕尺寸中的显示方式。当屏幕很大时,文本是右对齐的。但是当屏幕移动时,文本会居中对齐并进一步左对齐。
HTML
GeeksforGeeks
Typography Responsive Text Alignment.
GeeksforGeeks is a computer science portal
输出:

参考: https://primer.style/css/utilities/typography#responsive-text-alignment