每个开发人员都应该知道的 7 个 CSS 技巧
简介:用户界面是您网站上吸引用户的第一件事。您的网站布局或网站设计为用户提供了良好的氛围。它没有被广泛用作 JavaScript,但它属于顶级编码语言。它被 96% 的所有网站使用。在构建应用程序时,我们总是尝试优化代码。我们遵循几个捷径和技巧。这也适用于 CSS。这些技巧可以节省大量时间并改善您网站的设计。您可以将这些片段直接插入到您的代码中。在构建应用程序时,我们通常会在 CSS 中编写很长的代码。我们在代码中添加各种属性以实现我们网站的适当设计。这些东西让我们的代码变得混乱,为了避免这种情况,我们将分享一些 CSS 技巧。这些技巧将帮助您为网站的用户界面编写有效的代码。让我们开始吧。
现在我们将看到每个开发人员都应该知道的 7 个 CSS 技巧。
1. 使用 CSS 的悬停效果延迟:要创建悬停效果,您可以使用悬停选择器。要延迟悬停效果,您可以使用过渡元素来延迟悬停效果。基本上,它看起来很干净,可以将用户的注意力吸引到元素上。
下面给出了代码片段的示例。
HTML
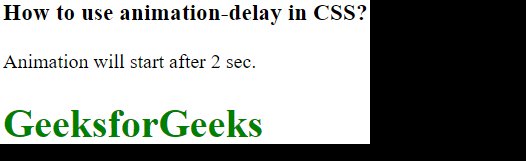
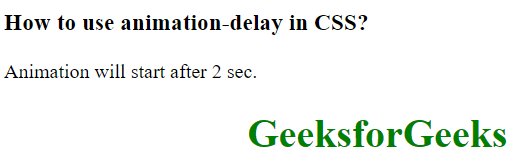
How to use animation-delay in CSS?
Animation will start after 2 sec.
GeeksforGeeks
HTML
Page Title
This element is centered
HTML
position: absolute;
position: fixed;
This element has position: absolute;
HTML

HTML
GeeksforGeeks
Click the links
HTML

HTML
How to reset/remove CSS
styles for element ?
Here the GeeksforGeeks button is
attached with the unset property
输出:

2. 使用 CSS 将内容定位在中心: UI 开发人员努力做的另一件棘手的事情是将内容定位在中心。设置属性位置:绝对解决此问题。内容将位于中心。设置此属性将适用于所有设备。
下面给出了代码片段的示例。
HTML
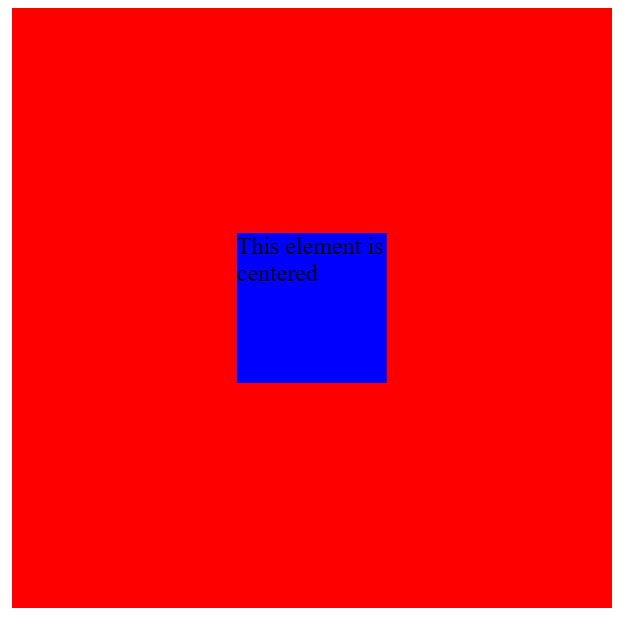
Page Title
This element is centered
输出:

3. 固定元素在 CSS 中的位置:在处理 CSS 中的代码时,您可能会发现要固定在某个位置的元素。作为初学者,这可能是最棘手的事情。要获得所需的结果,您可以设置属性位置:绝对。确保此属性不会破坏您网站的响应能力。在每个屏幕尺寸和分辨率上检查您的网站外观。这样做可确保您的设计适合所有屏幕分辨率或设备。对于所有用户,元素应保持在同一位置。
下面给出了代码片段的示例。
HTML
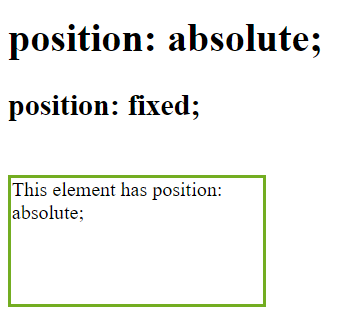
position: absolute;
position: fixed;
This element has position: absolute;
输出:

4. 在 CSS 中使图像适合页面:如果图像可以使您的网站美观,那么它也可以使您的网站丑陋。当网站上的图像溢出屏幕时,图像看起来很糟糕。这个问题在 Web 开发中很常见。它给访问该网站的用户留下了不好的印象。那么它的解决方案是什么?
下面给出了代码片段的示例。
HTML

输出:

5. CSS 中的已访问链接样式:您可以在用户访问链接时自定义链接的样式。您可能已经注意到,一旦单击链接,链接的样式或颜色就会发生变化。您可以根据需要对其进行自定义,并且可以编写代码来调整链接在单击之前和之后的外观。
下面给出了代码片段的示例。
HTML
GeeksforGeeks
Click the links
输出:

6. 在 CSS 中整合样式:在您的网页中,如果您需要多次重复相同的样式,那么在多个地方编写那段代码需要大量时间。你需要在这里优化你的 CSS 代码,你需要用更少的行编写代码,你可以用逗号分隔项目,你可以将样式写入其中。它将被添加到所有这些中。
下面给出了代码片段的示例。
HTML

输出:

7. 重置和取消设置 CSS 样式:在某些情况下,您可能需要覆盖不同浏览器的所有默认样式属性。默认样式并不能保证它适用于所有浏览器。每个浏览器都有自己的带有默认内置样式的样式表。如果该设计在您使用的浏览器中不起作用,那么这对您来说可能是个问题,尤其是当您必须使您的网站在所有浏览器中保持一致时。下面是它的解决方案。
下面给出了代码片段的示例。
HTML
How to reset/remove CSS
styles for element ?
Here the GeeksforGeeks button is
attached with the unset property
输出:

结论:我们分享了一些常见的 CSS hack,但不限于此。随着您在前端开发之旅中的进步,您将在 CSS 中学到很多东西。阅读其他开发人员的代码有助于创建漂亮的用户界面。在 UI 开发中,检查 Web 应用程序在所有浏览器中的响应性非常重要。许多开发人员最终编写了不好的长代码。我们强烈建议他们检查其他开发人员的代码,并检查使用较少代码行但仍能实现相同目标的项目。