使用 Django 框架在表格视图中将 Data-Frame 渲染为 html 模板
在 Django 中,通过设置各个 HTML 页面的 URL,可以很容易地呈现 HTML 模板。在这里,我们将告诉我们如何使用 DataFrame 来修改它们以在 HTML 模板或网页中进行表格视图,为此,我们必须使用“render”和“HttpResponse”函数来操作内部的数据数据框。
示例数据框: 
将数据框呈现为 html 模板的方法 –
- 使用 pandas.DataFrame.to_html():通过使用这个内置函数'to_html () ' 将 DataFrame 转换为 HTML 模板。使用此方法后,整个DataFrame被转换为'table' html元素,而每列的名称被转换为表头的'thead'标签。然而,DataFrame 的每一行都被转换为 HTML 模板页面中表格行元素的'tr'标签。视图.py
from django.shortcuts import HttpResponse import pandas as pd def Table(request): df = pd.read_csv("tableview/static/csv/20_Startups.csv") #'tableview/static/csv/20_Startups.csv' is the django # directory where csv file exist. # Manipulate DataFrame using to_html() function geeks_object = df.to_html() return HttpResponse(geeks_object)网址.py
""" The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/3.0/topics/http/urls/Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name ='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name ='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path from tableview import views urlpatterns = [ path('admin/', admin.site.urls), path('', views.Table, name ="table"), ]输出:

- 将 DataFrame 解析为 Json 对象并渲染到引导模板中:这里我们使用适当的引导模板并使用 render()函数获取表格视图。视图.py
# Write Python3 code here from django.shortcuts import render import pandas as pd import json # Create your views here. def Table(request): df = pd.read_csv("tableview/static/csv/20_Startups.csv") # parsing the DataFrame in json format. json_records = df.reset_index().to_json(orient ='records') data = [] data = json.loads(json_records) context = {'d': data} return render(request, 'table.html', context)table.html ('引导 HTML 模板')
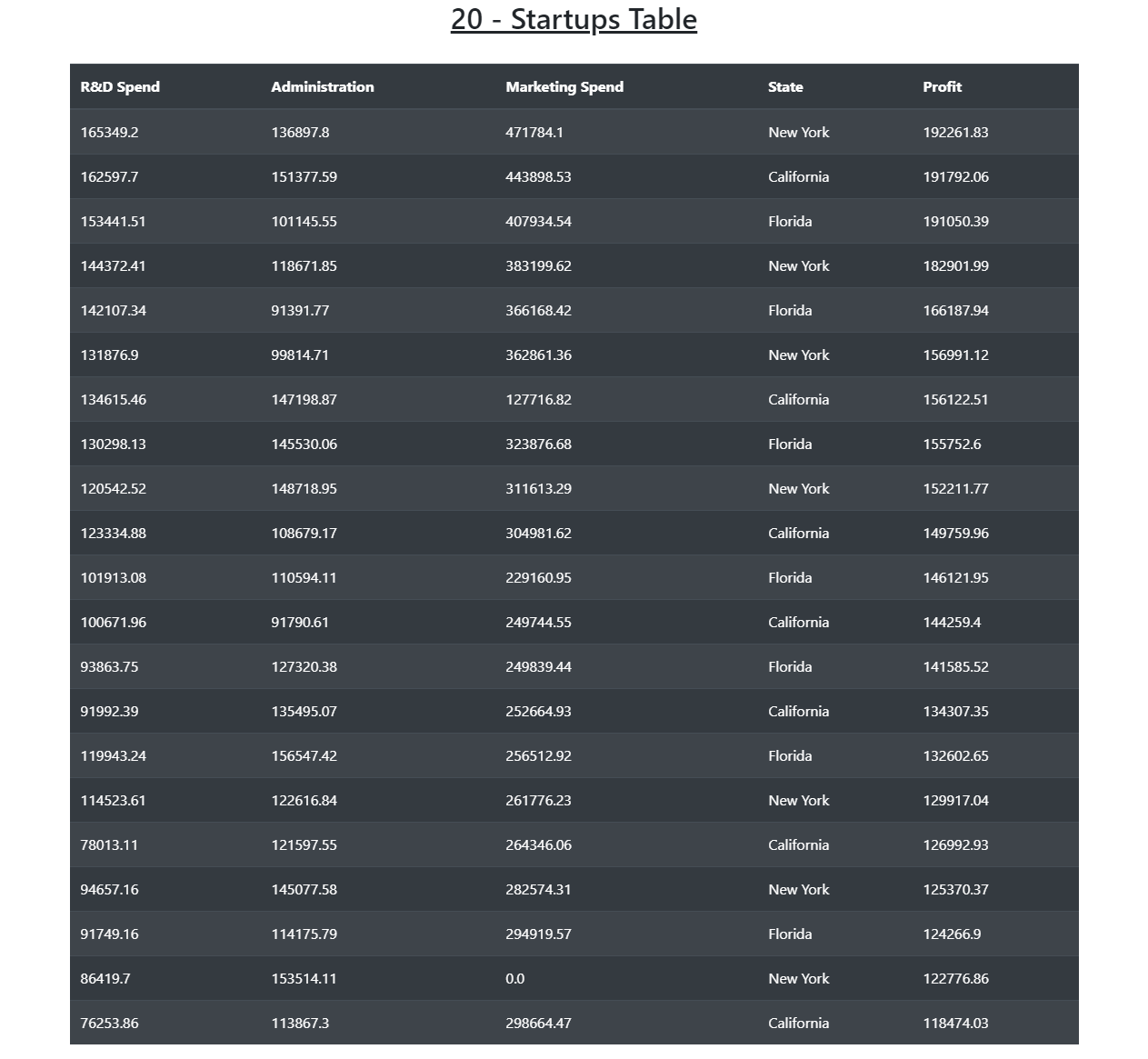
TableView - Startup 20 - Startups Table
R&D Spend Administration Marketing Spend State Profit {{i.RD_Spend}} {{i.Administration}} {{i.Marketing_Spend}} {{i.State}} {{i.Profit}} 输出:

- 将 DataFrame 解析为 Json 对象并渲染到引导模板中:这里我们使用适当的引导模板并使用 render()函数获取表格视图。视图.py
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。