将 HTML 模板渲染为响应 – Django 视图
视图函数,或简称视图,只是一个接受 Web 请求并返回 Web 响应的Python函数。本文围绕如何使用视图从 Django 呈现 HTML 页面。 Django 一直以其应用程序结构和轻松管理应用程序的能力而闻名。让我们深入了解如何通过 Django 视图呈现模板文件。
Django 渲染一个 HTML 模板作为响应解释
如何使用示例在视图中呈现 HTML 模板的插图。考虑一个名为geeks的项目,它有一个名为geeksforgeeks的应用程序。
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
有了项目和应用程序后,打开views.py并开始创建一个名为 geeks_view 的视图,用于通过模板文件打印“ Hello world ”。 django 视图是一个Python函数,它接受一个名为request的参数并返回一个response 。
在app的views.py中输入以下代码
from django.shortcuts import render
# Create your views here.
def geeks_view(request):
# render function takes argument - request
# and return HTML as response
return render(request, "home.html")
但是在定义正确的 URL 映射之前,此代码将不起作用。映射意味着您需要告诉 Django 用户在浏览器中输入了什么来呈现您的特定视图。例如 www.geeksforgeeks.org 告诉 django 执行它的主页视图。所以让我们修改 urls.py 来开始我们的视图。
通过将以下代码添加到geeksforgeeks > urls.py ,将您的应用程序的 url 包含到主 url
"""geeksforgeeks URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com / en / 2.2 / topics / http / urls / Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name ='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name ='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include("geeks.urls")),
]
现在让我们从geeks > urls.py创建一条到我们视图的路径
from django.contrib import admin
from django.urls import path
# importing views from views..py
from .views import geeks_view
urlpatterns = [
path('', geeks_view ),
]
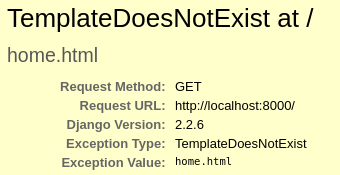
完毕。现在去检查我们的模板是否被渲染。访问这里 - http://localhost:8000/

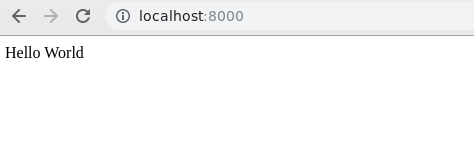
它给出了一个错误,您没有模板 home.html。现在让我们创建我们的模板,在geeks文件夹中创建一个名为 templates 的文件夹,并在其中创建一个文件 home.html。现在让我们再次检查 - http://localhost:8000/。

这样,您可以使用相同的过程呈现任何模板文件 -
1. Create a view in views.py
2. Create a template file which is to be rendered and link it to the view.
3. Create a URL to map to that view.我们之所以使用这个错误,是因为在您学习如何使用 django 创建项目的过程中?您可能会遇到很多错误,您不需要过度,只需深吸一口气,只需用谷歌搜索错误,您就可以解决所有问题。
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。