React Helmet – ReactJS 应用程序的 SEO
虽然 React 经常因提高前端开发效率而受到称赞,但如果我们没有正确设置网站,这个流行的库可能会给搜索引擎带来问题。
为什么 React SEO 很差?
React 为您提供了一个 SPA(单页应用程序),它需要 Javascript 来显示页面上的内容。问题是,扫描互联网上所有页面的谷歌爬虫机器人不如理解带有 javascript 的页面,因为 index.html 首先返回一个空白 HTML 页面,并且根据路由更改内容页面与由常规 HTML 代码组成的页面相比。
React Helmet: React Helmet 可重用的 React 组件将管理您对文档头的所有更改。
Helmet 采用纯 HTML 标签并输出纯 HTML 标签。它非常简单,并且对 React 初学者友好。
特征:
- 支持所有有效的头部标签:title、base、meta、link、script、noscript 和 style。
- 支持body、html和title标签的属性。
- 支持服务器端渲染。
- 嵌套组件覆盖重复的头部更改(树更下方的组件可以覆盖提供给更高级别的头盔组件的值)。
- 在同一个组件中指定重复的头部更改时会保留(支持“apple-touch-icon”等标签)。
- 用于跟踪 DOM 更改的回调。
安装和使用:
第 1 步:创建 React 应用程序并安装模块:
npx create-react-app helmet
第 2 步:创建项目文件夹 iereact-helmet 后,使用以下命令移动到该文件夹:
cd helmet第三步:我们可以继续添加头盔。
npm i react-helmet
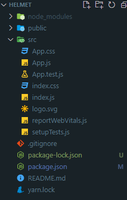
项目结构:它将如下所示。

项目结构
第 4 步:为路由添加 React-Router-Dom
npm i react-router-dom
注意:这里,App 是我们编写代码的默认组件。
步骤 5:在同一目录下创建 2 个文件:Lyrics.js 和 Audio.js
Lyrics.js
import React from 'react';
const Lyrics = () => (
Lyrics
);
export default Lyrics;Audio.js
import React from 'react';
const Audio = () => (
Audio
);
export default Audio;App.js
import React from "react";
import { Helmet } from "react-helmet";
import { BrowserRouter as Router, Route,
Link } from "react-router-dom";
import Audio from "./Audio";
import Lyrics from "./Lyrics";
const App = () => (
Music Website
-
Audio
-
Lyrics
)
export default App ;Lyrics.js
import React from 'react';
import { Helmet } from "react-helmet";
const Lyrics = () => (
Music Lyrics
Lyrics
);
export default Lyrics;Audio.js
import React from 'react';
import { Helmet } from "react-helmet";
const Audio = () => (
Music Audio
Audio
);
export default Audio;App.js
import React from "react";
import { Helmet } from "react-helmet";
import { BrowserRouter as Router,
Route, Link } from "react-router-dom";
import Audio from "./Audio";
import Lyrics from "./Lyrics";
const App = () => (
Music Website
-
Audio
-
Lyrics
)
export default App;Lyrics.js
import React from 'react';
import { Helmet } from "react-helmet";
const Lyrics = () => (
Music Lyrics
Lyrics
);
export default Lyrics;Audio.js
import React from 'react';
import { Helmet } from "react-helmet";
const Audio = () => (
Music Audio
Audio
);
export default Audio;音频.js
import React from 'react';
const Audio = () => (
Audio
);
export default Audio;
应用程序.js
import React from "react";
import { Helmet } from "react-helmet";
import { BrowserRouter as Router, Route,
Link } from "react-router-dom";
import Audio from "./Audio";
import Lyrics from "./Lyrics";
const App = () => (
Music Website
-
Audio
-
Lyrics
)
export default App ;
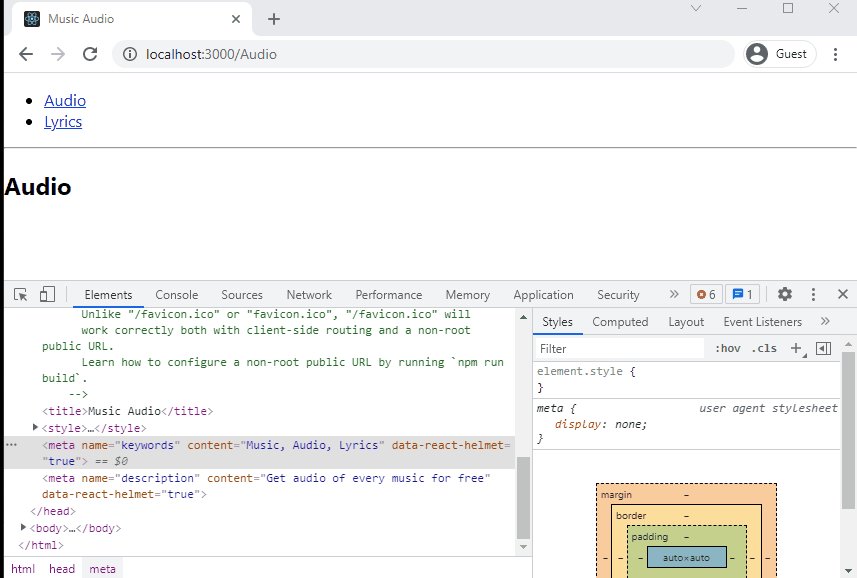
现在标题将更改为音乐网站,您可以查看 来自开发者工具的描述
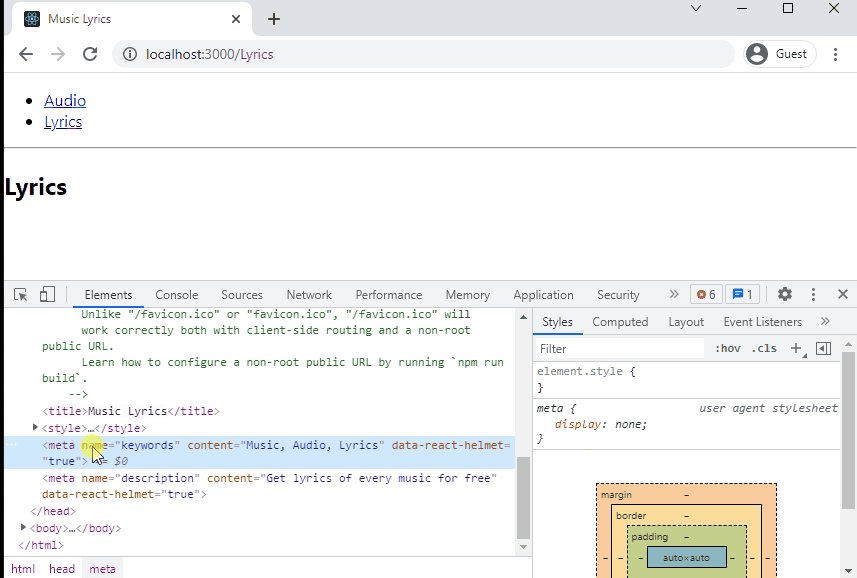
第 6 步:现在在其余路由中执行相同操作,因为子组件中的头盔组件将覆盖父组件中的头盔组件。添加与 Lyrics.js 相关的标题和元标记。父组件应用程序有 2 个子组件,并且在 react-helmet 的帮助下。我们可以插入多个具有相同属性(名称和内容)的
标签和 标签,因此增加了 React 网站的 SEO。歌词.js
import React from 'react';
import { Helmet } from "react-helmet";
const Lyrics = () => (
Music Lyrics
Lyrics
);
export default Lyrics;
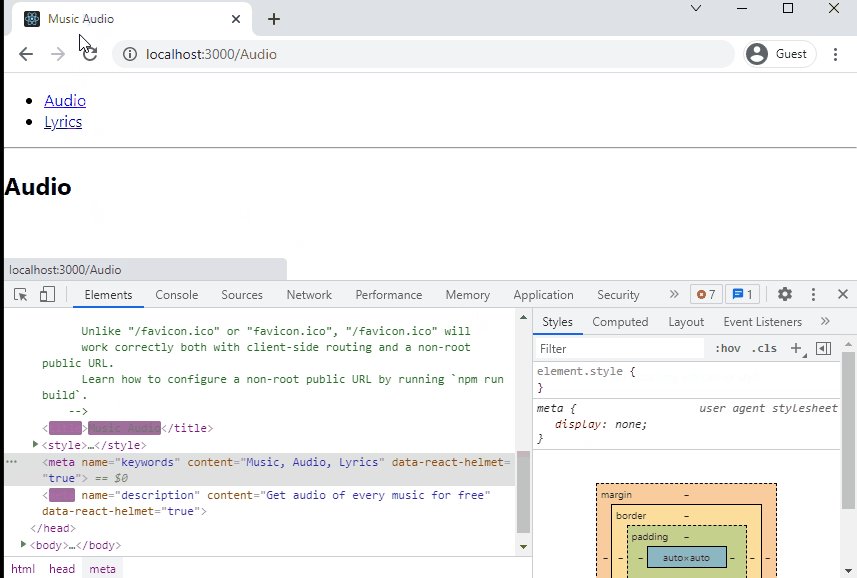
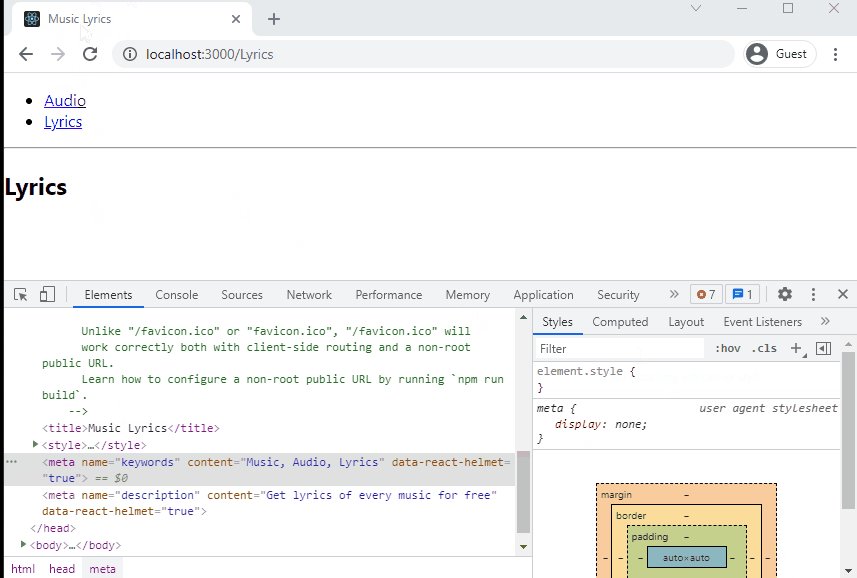
现在,如果有人在互联网上键入与歌词或音频相关的任何内容,您的网站将首先得到优先考虑,因为有标题和元标签(它们告诉了有关页面的描述)。如果有人最终进入子组件,react-helmet 会覆盖索引/站点级别的描述元标记并呈现较低级别的元标记,即专门用于子页面的元标记(此处为歌词.js/audio.js)。添加与 Audio.js 相关的标题和元标记(与 Lyrics.js 相同)。
音频.js
import React from 'react';
import { Helmet } from "react-helmet";
const Audio = () => (
Music Audio
Audio
);
export default Audio;
第 7 步:现在在元标记内添加与头盔组件非常相关的关键字,从而增加 SEO。您的 SEO 关键字是您的网页内容中的关键字和短语,使人们可以通过搜索引擎找到您的网站。
完整代码:
应用程序.js
import React from "react";
import { Helmet } from "react-helmet";
import { BrowserRouter as Router,
Route, Link } from "react-router-dom";
import Audio from "./Audio";
import Lyrics from "./Lyrics";
const App = () => (
Music Website
-
Audio
-
Lyrics
)
export default App;
歌词.js
import React from 'react';
import { Helmet } from "react-helmet";
const Lyrics = () => (
Music Lyrics
Lyrics
);
export default Lyrics;
音频.js
import React from 'react';
import { Helmet } from "react-helmet";
const Audio = () => (
Music Audio
Audio
);
export default Audio;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开您的浏览器并转到 http://localhost:3000/,您将看到每条路线的不同标题和描述。