Fabric.js Polyline strokeDashArray 属性
在本文中,我们将了解如何使用 Fabric.js 设置画布折线的笔划虚线图案。 Fabric.js中的折线是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义折线。
为了使它成为可能,我们将使用一个名为 Fabric.js 的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含折线的画布块。之后,我们将初始化 Fabric.js 提供的 Canvas 和 Polyline 的实例,使用 stroke 和 strokeDashArray 属性设置笔触颜色和笔划虚线图案,并在 Canvas 上渲染 Polyline,如下例所示。
句法:
var polyline = new fabric.Polyline(Points, {
strokeDashArray: Array
}); 参数:此属性接受如上所述和如下所述的单个参数:
- strokeDashArray:指定笔划虚线图案。
下面的示例说明了 Fabric.js 中的 top 属性:
例子:
HTML
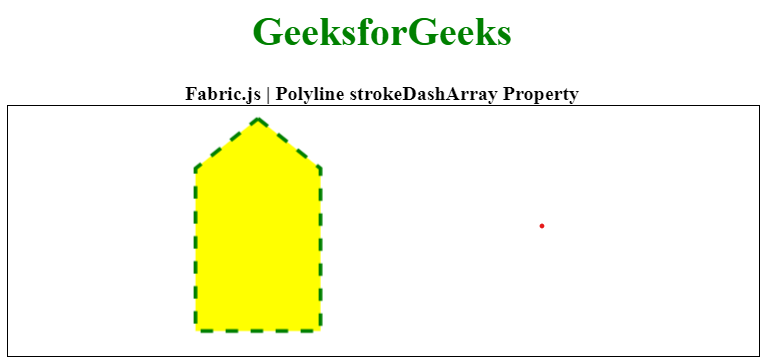
GeeksforGeeks
Fabric.js | Polyline strokeDashArray Property
输出: