Fabric.js 路径 strokeDashArray 属性
在本文中,我们将了解如何使用Fabric.js 设置 Path 的 strokeDashArray 。 Fabric.js 中的 Path 是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义路径。
为了使它成为可能,我们将使用一个名为Fabric.js的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含路径的画布块。之后,我们将初始化Fabric.js提供的 Canvas 和 Path 的实例,并使用strokeDashArray属性创建路径的描边。
句法:
fabric.Path('path', {
strokeDashArray: Array
});参数:此函数接受如上所述和如下所述的单个参数:
- strokeDashArray:这个参数定义了笔画的样式。
下面的示例说明了在 JavaScript 中使用 Fabric.js Path strokeDashArray属性:
例子:
HTML
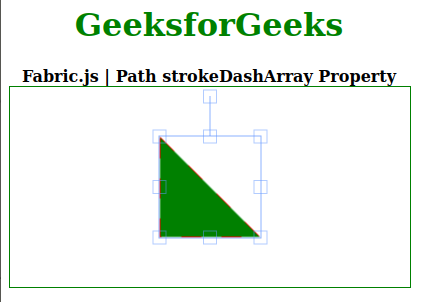
GeeksforGeeks
Fabric.js | Path strokeDashArray Property
输出: