jQWidgets jqxTree 动画HideDuration 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxTree 表示一个 jQuery 小部件,用于显示项目的分层集合。要显示项目集合,我们可以从“UL”或使用其“源”属性填充。
animationHideDuration 属性用于设置或返回 jqxTree 小部件的隐藏持续时间。它接受 Number 类型的值,其默认值很快。
句法:
设置 animationHideDuration 属性。
$('selector').jqxTree({ animationHideDuration: Number });返回 animationHideDuration 属性。
var anHideDur = $('selector').jqxTree('animationHideDuration');链接文件:从给定链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
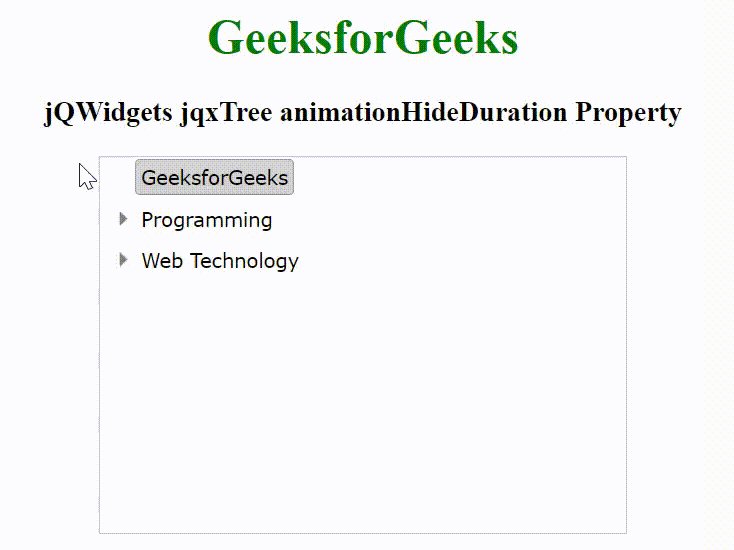
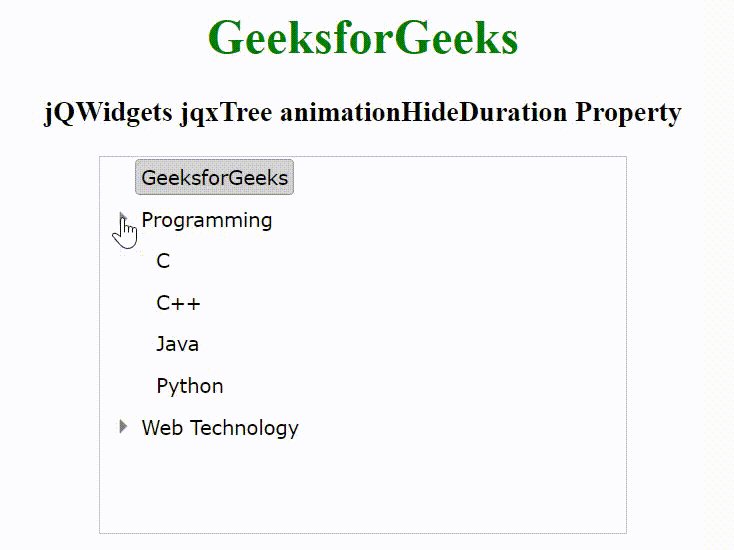
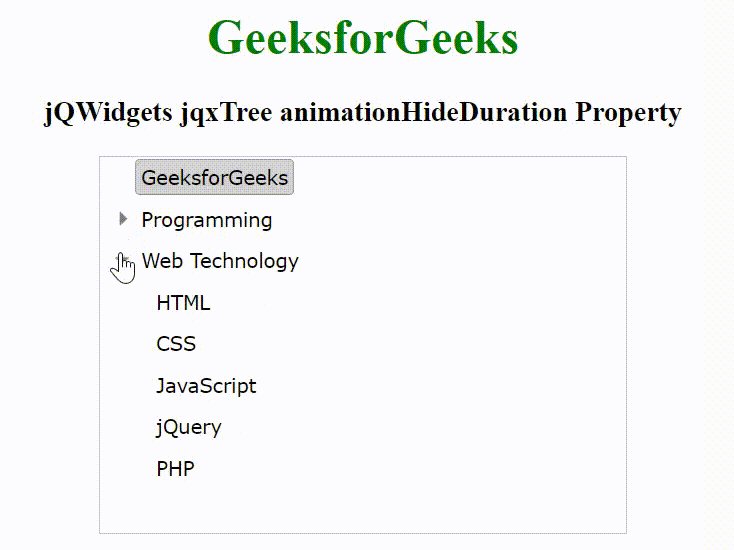
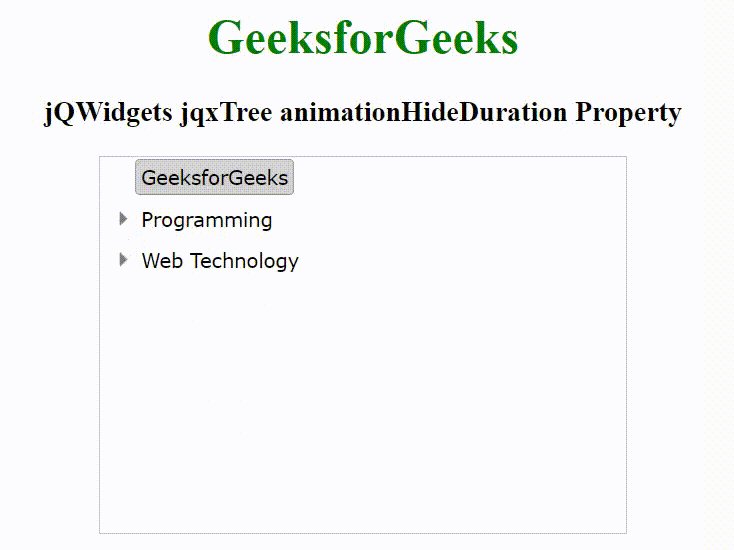
下面的示例说明了 jQWidgets jqxTree animationHideDuration 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxTree animationHideDuration Property
- GeeksforGeeks
- Programming
- C
- C++
- Java
- Python
- Web Technology
- HTML
- CSS
- JavaScript
- jQuery
- PHP
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtree/jquery-tree-api.htm