jQuery UI 可排序距离选项
jQuery UI 是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery、JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习jQuery UI 可排序距离选项,该选项指定在鼠标拖动超出指定距离后才会开始排序。可以使用它允许点击适用距离内的元素。它是数字类型,默认值为 1。
句法:
$( "Selector" ).sortable({ distance: 10 });设置距离选项:
$( "Selector" ).sortable( "option", "distance", 10 );获取距离选项:
var distance = $( "Selector" ).sortable( "option", "distance" );
CDN 链接:添加项目所需的 jQuery Mobile 脚本:
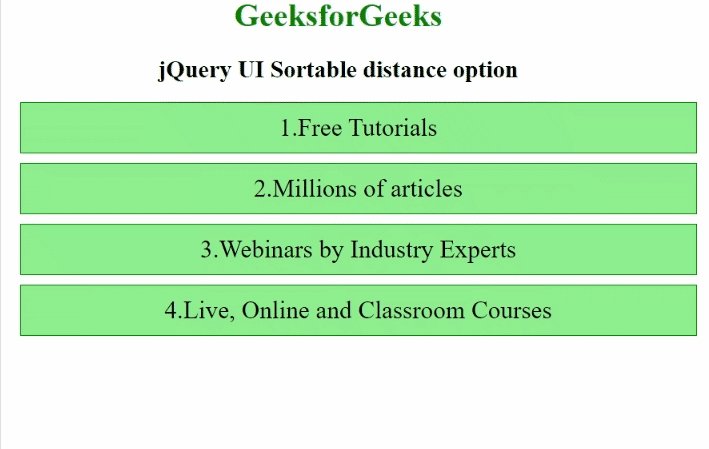
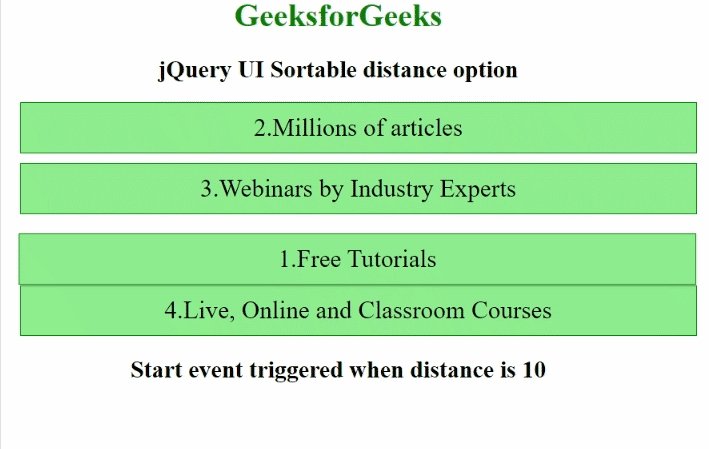
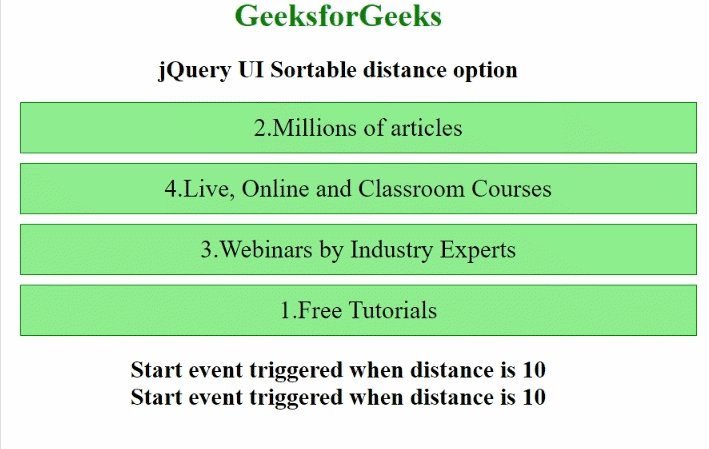
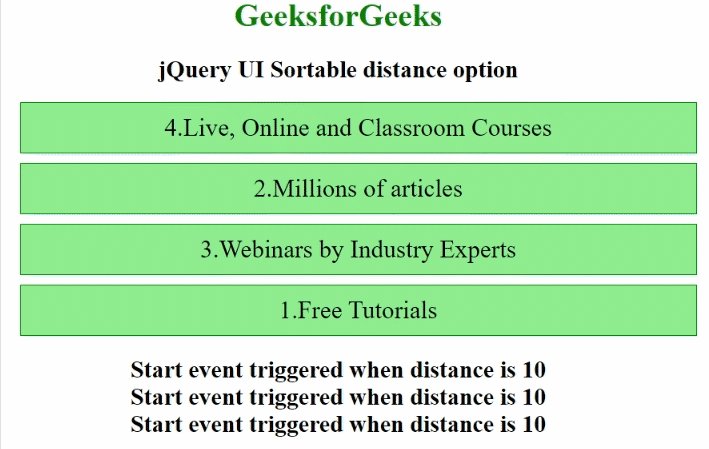
示例:下面的示例说明了 jQuery UI 可排序距离选项,其中我们将距离选项设置为 10,并且将触发开始事件,该事件将显示当前距离选项。
HTML
jQuery UI Sortable distance option
GeeksforGeeks
jQuery UI Sortable distance option
-
1.Free Tutorials
-
2.Millions of articles
-
3.Webinars by Industry Experts
-
4.Live, Online and Classroom Courses
输出:

jQuery UI 可排序距离选项
参考: https ://api.jqueryui.com/sortable/#option-distance