材质界面 | ReactJS 应用栏
Material-UI是一个提供 React 组件的库,用于轻松快速的 Web 开发。我们可以轻松地将真正美观和功能性的组件组合在一起,并根据我们的使用使其工作,因为所有组件都是可配置的。这节省了很多时间,因为我们不必费力地使用 CSS 来使事情变得像样。 Material-UI 组件是独立工作的。它们是自支撑的,只会注入它们需要显示的样式。
在我们构建演示“登录”应用程序时,您将学习如何在您的 React Web 应用程序中设置和使用 Material-UI。

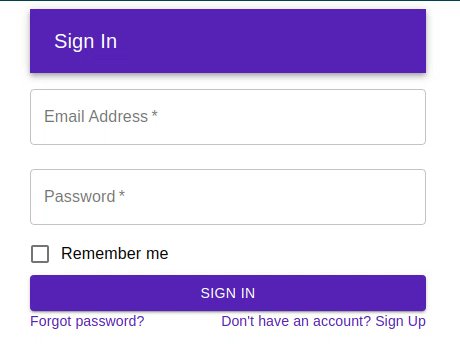
如您所见,用户界面由材料设计元素组成。我们将使用 Material-UI 组件向用户显示登录表单。该应用程序由顶部的应用程序栏组成,其中包含应用程序的标题,两个用于输入电子邮件和密码的文本字段以及一个用于登录的按钮。
生成 React 项目:首先,我们需要创建一个新的 React 项目。这可以通过以下方式使用 create-react-app 脚本来完成:
npx create-react-app signin-material-ui执行此命令后,一个新的项目目录 signin-material-UI 可用。切换到新创建的项目文件夹,您将找到 React 入门项目。
通过以下方式启动您的 React 项目:
npm start安装 Material-UI 库和依赖项:为了能够使用 Material-UI 组件,我们必须确保已将其安装在我们的项目中,这可以通过以下方式完成:
npm install @material-ui/core实现示例应用程序:删除默认内容,在开始构建我们的项目之前,我们需要通过以下方式删除负责启动屏幕的项目的默认内容:
- 选择 src 文件夹中的所有文件并删除它们。
- 在 src 文件夹中创建一个新文件 index.js。
现在我们可以将自己的代码添加到 index.js 文件中。
我们将使用的组件:Component Name Props Used Description AppBar position The positioning type. Toolbar – Toolbar Button variant The variant to use. color The color of the component. fullwidth If true, the button will take up the full width of its container. Text Field variant The variant to use. margin If dense or normal, will adjust vertical spacing of this and contained components. required If true, the label is displayed as required and the input element` will be required. fullWidth If true, the input will take up the full width of its container. id The id of the input element. Use this prop to make label and helperText accessible for screen readers. label The label content. name Name attribute of the input element. type Type of the input element. It should be a valid HTML5 input type. autoComplete This prop helps users to fill forms faster, especially on mobile devices. FormControlLabel control A control element. For instance, it can be a Radio, a Switch or a Checkbox. label The text to be used in an enclosing label element. Checkbox value The value of the component. The browser uses “on” as the default value. color The color of the component. Link href Link address. variant Applies the theme typography styles. Grid container If true, the component will have the flex container behavior. You should be wrapping items in a container. item If true, the component will have the flex item behavior. You should be wrapping items in a container. Typography variant Applies the theme typography styles. Container component The component used for the root node. Either a string to use an HTML element or a component. maxWidth Determine the max-width of the container. The container width grows with the size of the screen. Set to false to disable maxWidth.
导入以上组件:我们必须先导入这些组件,然后才能在项目中使用它们,方法是为 index.js 文件中的每个组件编写导入语句以及 React 和 ReactDOM 的必要导入语句。
Javascript
import React from "react"; import ReactDOM from "react-dom"; import AppBar from "@material-ui/core/AppBar"; import Toolbar from "@material-ui/core/Toolbar"; import Button from "@material-ui/core/Button"; import TextField from "@material-ui/core/TextField"; import FormControlLabel from "@material-ui/core/FormControlLabel"; import Checkbox from "@material-ui/core/Checkbox"; import Link from "@material-ui/core/Link"; import Grid from "@material-ui/core/Grid"; import Typography from "@material-ui/core/Typography"; import Container from "@material-ui/core/Container";Javascript
function SignIn(){ return(, document.getElementById("root")); Javascript
Sign In Javascript
Javascript
import React from "react"; import ReactDOM from "react-dom"; import AppBar from "@material-ui/core/AppBar"; import Toolbar from "@material-ui/core/Toolbar"; import Button from "@material-ui/core/Button"; import TextField from "@material-ui/core/TextField"; import FormControlLabel from "@material-ui/core/FormControlLabel"; import Checkbox from "@material-ui/core/Checkbox"; import Link from "@material-ui/core/Link"; import Grid from "@material-ui/core/Grid"; import Typography from "@material-ui/core/Typography"; import Container from "@material-ui/core/Container"; function SignIn() { return (Sign In , document.getElementById("root")); 创建签名函数:首先,我们将在 SignIn函数中创建一个容器元素,用于包装所有组件。
Javascript
function SignIn(){ return(, document.getElementById("root")); 创建一个 App Bar 组件:
Javascript
Sign In 输出:我们没有包含任何组件,只有一个标题。

创建登录表单组件:表单将包含两个文本字段,每个字段用于电子邮件和密码、一个记住我复选框、一个登录按钮和一些链接。
Javascript
输出:通过制作这个组件,我们完成了我们的项目。
完整代码:如果您清除 src 文件夹并创建单个 indes.js 文件,则这是 index.js。
Javascript
import React from "react";
import ReactDOM from "react-dom";
import AppBar from "@material-ui/core/AppBar";
import Toolbar from "@material-ui/core/Toolbar";
import Button from "@material-ui/core/Button";
import TextField from "@material-ui/core/TextField";
import FormControlLabel from "@material-ui/core/FormControlLabel";
import Checkbox from "@material-ui/core/Checkbox";
import Link from "@material-ui/core/Link";
import Grid from "@material-ui/core/Grid";
import Typography from "@material-ui/core/Typography";
import Container from "@material-ui/core/Container";
function SignIn() {
return (
Sign In
);
}
ReactDOM.render(输出: