- Angular 4-材质
- Angular 4-材质(1)
- 在Angular应用程序中添加Angular材质组件(1)
- 在Angular应用程序中添加Angular材质组件
- Angular 材质工具栏组件
- Angular 材质工具栏组件(1)
- 自动完成列表 Angular 8 材质 - Javascript 代码示例
- 角材质-输入
- 角材质-输入(1)
- 材质 ui 框 (1)
- 材质图标
- 材质图标(1)
- 角材质-图标(1)
- 角材质-图标
- 角度材质树(1)
- 角度材质树
- Angular 7库(1)
- Angular 7库
- 材质 ui 框 - 任何代码示例
- 什么是材质 UI (1)
- 角材质嵌套树 - Javascript(1)
- css后的材质图标(1)
- Angular 4-示例(1)
- Angular 4-示例
- 材质-文件图标(1)
- 材质-文件图标
- Angular 4 和 Angular 5 的区别
- Angular 4 和 Angular 5 的区别(1)
- 角材质导航栏 - Html (1)
📅 最后修改于: 2020-10-28 05:29:40 🧑 作者: Mango
材料为您的项目提供了许多内置模块。自动完成,日期选择器,滑块,菜单,网格和工具栏等功能可用于Angular 6中的材料。
要使用材料,我们需要导入包装。 Angular 2也具有上述所有功能,但可以作为@ angular / core模块的一部分使用。 Angular 6提供了一个单独的模块@ angular / materials。 。这可以帮助用户导入所需的材料。
要开始使用物料,您需要安装两个软件包-物料和cdk。材质组件取决于动画模块的高级功能,因此您需要相同的动画包,例如@ angular / animations。该软件包已在上一章中进行了更新。
npm install --save @angular/material @angular/cdk
现在让我们看一下package.json。安装了@ angular / material和@ angular / cdk 。
{
"name": "angular6-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true, "dependencies": {
"@angular/animations": "^6.1.0",
"@angular/cdk": "^6.4.7",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/material": "^6.4.7",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.7.0",
"@angular/cli": "~6.1.3",
"@angular/compiler-cli": "^6.1.0",
"@angular/language-service": "^6.1.0",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.3.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
}
我们突出显示了与材料配合使用的软件包。
现在,我们将模块导入父模块-app.module.ts中,如下所示。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
在上面的文件中,我们从@ angular / materials导入了以下模块。
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
并在import数组中使用了相同的代码,如下所示-
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
]
app.component.ts如下所示-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array;
constructor() {}
}
现在让我们在styles.css中添加material-css支持。
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
现在让我们在app.component.html中添加材料。
Angular 6
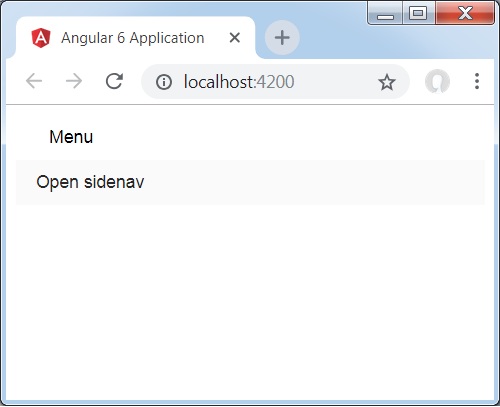
在上面的文件中,我们添加了Menu和SideNav。
菜单
要添加菜单,请使用
SideNav
要添加sidenav,我们需要

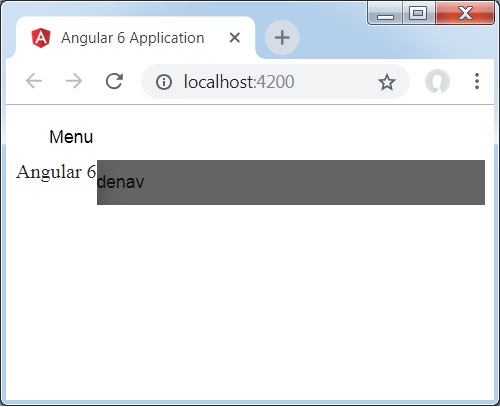
单击opensidenav时,它显示侧栏,如下所示-

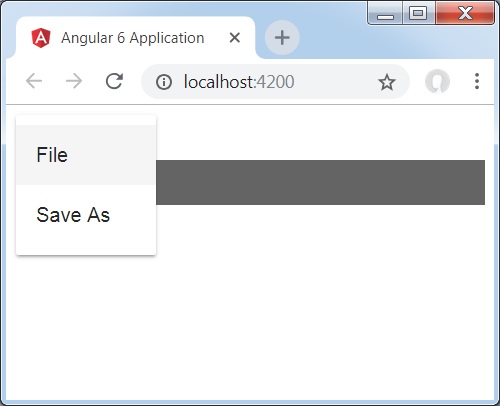
单击菜单后,您将获得两项,分别是文件和另存为,如下所示-

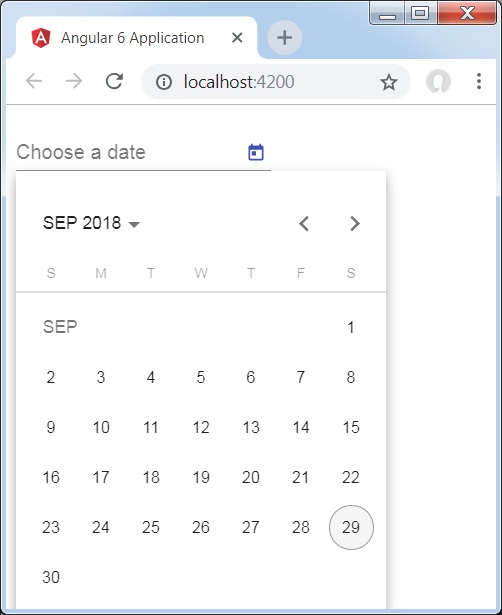
现在让我们使用材质添加一个日期选择器。要添加日期选择器,我们需要导入显示日期选择器所需的模块。
在app.module.ts中,我们为datepicker导入了以下模块,如下所示。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
在这里,我们导入了MatDatepickerModule,MatInputModule和MatNativeDateModule等模块。
现在, app.component.ts如下所示-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array;
constructor() {}
}
app.component.html如下所示-
这就是日期选择器在浏览器中的显示方式。