反应原生状态
在 React Native 中,对于将要发生变化的数据,我们必须使用状态。您可以将其视为一个变量。它允许我们存储数据并在需要时更改它。
无论何时定义状态,都需要为其提供初始值。之后,您可以使用 React Native 提供的 setState函数随时更改它。每当调用 setState 并且状态发生变化时,它都会重新渲染正在使用它的组件。
要使用状态,您需要从“react”导入 useState。
句法:
const [stateName,setStateName] = useState(); 创建应用程序:
第 1 步:打开终端并运行以下命令。它将在您的系统中全局安装 Expo CLI。
npm install -g expo-cli第 2 步:现在,通过运行以下命令创建一个新的 React Native 项目。
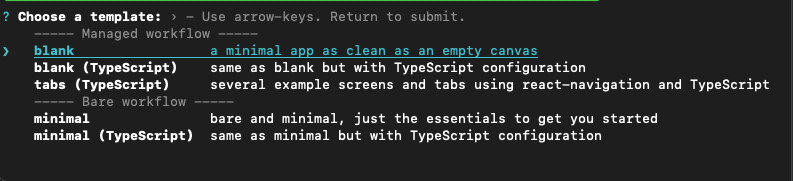
expo init "Your_Project_Name"第 3 步:您将被要求选择一个模板。选择空白模板。

空白模板
第 4 步:现在转到项目文件夹并运行以下命令以启动服务器。
cd "Your_Project_Name"
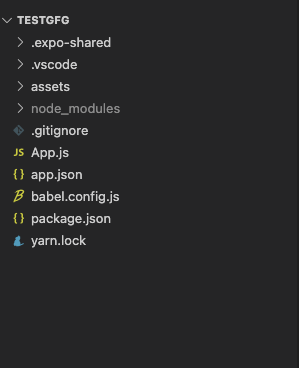
npm start项目结构:它将如下所示。

项目结构
示例 1:打开App.js文件并在该文件中写入以下代码。
App.js是运行应用程序时首先呈现的主文件。我们将创建一个名为 message 的状态。我们将提供一个空字符串作为该状态的初始值。将有一个 TextInput 允许用户插入任何文本消息。我们将使用 setMessage函数将此文本字符串保存为消息状态。当用户点击键盘上的提交按钮时,将显示一条警告消息。
Javascript
import { StyleSheet, SafeAreaView, Text, TextInput } from "react-native";
import { useState } from "react";
export default function App() {
const [message, setMessage] = useState("");
return (
setMessage(text)}
style={styles.input}
onSubmitEditing={() => alert(message)}
/>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
input: {
fontSize: 20,
color: "#228B22",
fontWeight: "bold"
},
});Javascript
import { StyleSheet, SafeAreaView, Text, Button } from "react-native";
import { useState } from "react";
export default function App() {
const [number, setNumber] = useState(0);
return (
{number}
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
number: {
fontSize: 20,
color: "#228B22",
fontWeight: "bold",
},
});输出:

示例 2:打开App.js文件并在该文件中写入以下代码。
App.js是运行应用程序时首先呈现的主文件。在本例中,我们将创建一个名为 number 的状态。我们将提供 0 作为该状态的初始值。会有一个按钮。每当用户按下按钮时,我们将使用 setNumber 将数字状态增加 1。这个数字将显示在一个文本组件中。
每次用户按下按钮时,状态都会改变并重新渲染 Text 组件。
Javascript
import { StyleSheet, SafeAreaView, Text, Button } from "react-native";
import { useState } from "react";
export default function App() {
const [number, setNumber] = useState(0);
return (
{number}
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
number: {
fontSize: 20,
color: "#228B22",
fontWeight: "bold",
},
});
输出:

参考: https ://reactnative.dev/docs/state