Bulma 与 node-sass
在本文中,我们将了解如何将Bulma 与 node-sass一起使用。 Bulma 元素带有 pres-styled 组件,如果您想根据需要修改或自定义它们怎么办?你可以通过使用sass来做到这一点。实现此目的的方法之一是使用 node-sass,它是一个 sass 编译器,它使用 sass 文件创建 CSS 文件。以下是演示 Bulma 元素的完整修改或样式的过程。
将 Bulma 与 node-sass 一起使用:以下是使用 node-sass 设置 Bulma 元素样式所需的所有步骤及其所有语法。
第 1 步:创建 package.json 文件:首先,创建一个新文件夹,您要在其中创建 sass 文件。在终端中,首先,导航到文件夹目录并编写以下命令:
npm init当提示写入入口点时, 写-sass/mystyle.scss。现在,上面的命令将在您创建的文件夹中创建一个 package.json 文件。
第 2 步:安装节点开发依赖项:为了设置 Bulma 元素的样式,我们需要安装 2 个节点包:
npm install node-sass --save-dev
npm install bulma --save-dev第 3 步:创建 SASS 文件:创建一个 SASS 文件夹,并在其中创建一个名为: mystyle.scss 的文件。
@charset "utf-8";
@import "../node_modules/bulma/bulma.sass";注意:确保上述路径根据您的项目目录是正确的。
第 4 步:创建 HTML 文件:我们创建一个我们想要自定义的 HTML 文件并将其保存为: filename.html 。请注意,样式表中的css/mystyle.css路径是正确的,因为它将是使用 SASS 生成的 CSS 文件的位置。请参阅以下示例语法。
filename.html
GeeksforGeeks
A Computer Science portal
Become a Member
Already a Geek!
mystyle.scss
@charset "utf-8";
// Import a Google Font
@import url('https://fonts.googleapis.com/css?family=Nunito:400,700');
// Set your brand colors
$purple: #8A4D76;
$pink: #FA7C91;
$brown: #757763;
$beige-light: #D0D1CD;
$beige-lighter: #EFF0EB;
// Update Bulma's global variables
$family-sans-serif: "Nunito", sans-serif;
$grey-dark: $brown;
$grey-light: $beige-light;
$primary: $purple;
$link: $pink;
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $beige-lighter;
$control-border-width: 2px;
$input-border-color: transparent;
$input-shadow: none;filename.html
GeeksforGeeks
A Computer Science portal
mystyle.scss
@charset "utf-8";
// Import a Google Font
@import url('https://fonts.googleapis.com/css?family=Nunito:400,700');
// Set your brand colors
$purple: #8A4D76;
$pink: #FA7C91;
$brown: #757763;
$beige-light: #D0D1CD;
$beige-lighter: #EFF0EB;
$white: #FFFFFF;
// Update Bulma's global variables
$family-sans-serif: "Nunito", sans-serif;
$grey-dark: $brown;
$grey-light: $beige-light;
$primary: $purple;
$link: $pink;
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $white;
$control-border-width: 2px;
$input-border-color: green;
$input-shadow: none;
// Import only what you need from Bulma
@import "../node_modules/bulma/sass/utilities/_all.sass";
@import "../node_modules/bulma/sass/base/_all.sass";
@import "../node_modules/bulma/sass/elements/button.sass";
@import "../node_modules/bulma/sass/elements/container.sass";
@import "../node_modules/bulma/sass/elements/title.sass";
@import "../node_modules/bulma/sass/form/_all.sass";
@import "../node_modules/bulma/sass/components/navbar.sass";
@import "../node_modules/bulma/sass/layout/hero.sass";
@import "../node_modules/bulma/sass/layout/section.sass";filename.html
GeeksforGeeks
A Computer Science portal
Become a Member
Already a Geek!
mystyle.scss
@charset "utf-8";
// Import a Google Font
@import url('https://fonts.googleapis.com/css?family=Nunito:400,700');
// Set your brand colors
$purple: #8A4D76;
$pink: #FA7C91;
$brown: #757763;
$beige-light: #D0D1CD;
$success: #45c550;
$beige-lighter: #EFF0EB;
$white: #FFFFFF;
// Update Bulma's global variables
$family-sans-serif: "Nunito", sans-serif;
$grey-dark: $brown;
$grey-light: $beige-light;
$primary: $purple;
$link: $pink;
$text: white;
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $success;
$control-border-width: 2px;
$input-border-color: green;
$input-shadow: none;
// Import only what you need from Bulma
@import "../node_modules/bulma/sass/utilities/_all.sass";
@import "../node_modules/bulma/sass/base/_all.sass";
@import "../node_modules/bulma/sass/elements/button.sass";
@import "../node_modules/bulma/sass/elements/container.sass";
@import "../node_modules/bulma/sass/elements/title.sass";
@import "../node_modules/bulma/sass/form/_all.sass";
@import "../node_modules/bulma/sass/components/navbar.sass";
@import "../node_modules/bulma/sass/layout/hero.sass";
@import "../node_modules/bulma/sass/layout/section.sass";在这里,您会注意到未设置样式的页面。请参阅后续步骤。
第 5 步:添加节点脚本以构建 CSS 文件:我们将从 SASS 文件生成 CSS 文件,但为此,我们需要添加节点脚本。在package.json文件中添加以下代码。
"scripts": {
"css-build": "node-sass --omit-source-map-url sass/mystyle.scss css/mystyle.css",
"css-watch": "npm run css-build -- --watch",
"start": "npm run css-watch"
}这里,
- css-build将sass/mystyle.scss作为输入,并输出 c ss/mystyle.css ,同时省略源映射。
- css-watch生成 CSS 并监视任何修改。
- start用于运行 css-watch。
添加上述代码后,在终端中运行以下代码:
npm run css-build输出:
Rendering Complete, saving .css file...
Wrote CSS to /path/to/mybulma/css/mystyle.css通过运行以下命令来观察您的代码更改:
npm start第 6 步:添加您自己的样式:我们可以添加我们自己的样式,或者例如,将以下样式添加到您的mystyle.scss文件中。
我的风格.scss
@charset "utf-8";
// Import a Google Font
@import url('https://fonts.googleapis.com/css?family=Nunito:400,700');
// Set your brand colors
$purple: #8A4D76;
$pink: #FA7C91;
$brown: #757763;
$beige-light: #D0D1CD;
$beige-lighter: #EFF0EB;
// Update Bulma's global variables
$family-sans-serif: "Nunito", sans-serif;
$grey-dark: $brown;
$grey-light: $beige-light;
$primary: $purple;
$link: $pink;
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $beige-lighter;
$control-border-width: 2px;
$input-border-color: transparent;
$input-shadow: none;
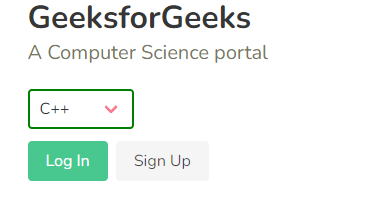
示例 1:下面的示例说明了使用 node-sass 的 Bulma。
文件名.html
GeeksforGeeks
A Computer Science portal
我的风格.scss
@charset "utf-8";
// Import a Google Font
@import url('https://fonts.googleapis.com/css?family=Nunito:400,700');
// Set your brand colors
$purple: #8A4D76;
$pink: #FA7C91;
$brown: #757763;
$beige-light: #D0D1CD;
$beige-lighter: #EFF0EB;
$white: #FFFFFF;
// Update Bulma's global variables
$family-sans-serif: "Nunito", sans-serif;
$grey-dark: $brown;
$grey-light: $beige-light;
$primary: $purple;
$link: $pink;
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $white;
$control-border-width: 2px;
$input-border-color: green;
$input-shadow: none;
// Import only what you need from Bulma
@import "../node_modules/bulma/sass/utilities/_all.sass";
@import "../node_modules/bulma/sass/base/_all.sass";
@import "../node_modules/bulma/sass/elements/button.sass";
@import "../node_modules/bulma/sass/elements/container.sass";
@import "../node_modules/bulma/sass/elements/title.sass";
@import "../node_modules/bulma/sass/form/_all.sass";
@import "../node_modules/bulma/sass/components/navbar.sass";
@import "../node_modules/bulma/sass/layout/hero.sass";
@import "../node_modules/bulma/sass/layout/section.sass";
输出:

示例 2:另一个使用不同样式的 node-sass 来说明 Bulma 的示例。
文件名.html
GeeksforGeeks
A Computer Science portal
Become a Member
Already a Geek!
我的风格.scss
@charset "utf-8";
// Import a Google Font
@import url('https://fonts.googleapis.com/css?family=Nunito:400,700');
// Set your brand colors
$purple: #8A4D76;
$pink: #FA7C91;
$brown: #757763;
$beige-light: #D0D1CD;
$success: #45c550;
$beige-lighter: #EFF0EB;
$white: #FFFFFF;
// Update Bulma's global variables
$family-sans-serif: "Nunito", sans-serif;
$grey-dark: $brown;
$grey-light: $beige-light;
$primary: $purple;
$link: $pink;
$text: white;
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $success;
$control-border-width: 2px;
$input-border-color: green;
$input-shadow: none;
// Import only what you need from Bulma
@import "../node_modules/bulma/sass/utilities/_all.sass";
@import "../node_modules/bulma/sass/base/_all.sass";
@import "../node_modules/bulma/sass/elements/button.sass";
@import "../node_modules/bulma/sass/elements/container.sass";
@import "../node_modules/bulma/sass/elements/title.sass";
@import "../node_modules/bulma/sass/form/_all.sass";
@import "../node_modules/bulma/sass/components/navbar.sass";
@import "../node_modules/bulma/sass/layout/hero.sass";
@import "../node_modules/bulma/sass/layout/section.sass";
输出:

参考: https://bulma.io/documentation/customize/with-node-sass/