JavaScript 删除运算符
下面是删除运算符的示例。
- 例子:
- 输出:
true {"firstName":"Raj","lastName":"Kumar"}
本文将讨论 JavaScript 中可用的删除运算符。在 JavaScript 中,Delete 是一个相对鲜为人知的运算符。此运算符更具体地用于删除 JavaScript 对象属性。
JavaScript pop()、shift()或splice()方法可用于从数组中删除元素。但是由于对象中的键值对,删除比较复杂。请注意,删除运算符仅适用于对象,而不适用于变量或函数。
句法:
delete object
// or
delete object.property
// or
delete object['property']如果删除属性,则此运算符返回true 。删除不存在的对象属性将返回true ,但不会影响对象。虽然在尝试删除变量或函数时会返回false 。
示例:假设名为person的对象具有三个键值对(即firstName、lastName和phone )。现在,使用delete运算符删除 phone 属性将返回true 。
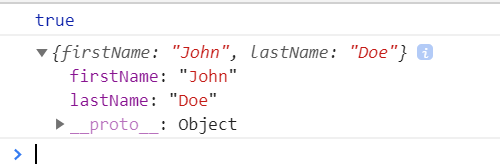
输出: 
如上图所示,删除 person.phone返回true ,记录person对象显示phone属性不再存在。
让我们尝试应用delete运算符来删除变量和函数。
输出:
false
false因为delete运算符不适用于 variables 或函数,它返回false并且实际的变量和函数保持不变。
要记住的另一件事是,此运算符不会删除属性值,而是删除属性本身。
例子:
由于对象是引用类型,因此 person.phone 和 phone 变量都将引用相同的内存地址。
输出:
true
12345输出显示删除运算符已删除该属性,但该值仍存在于内存中。
例外:可以使用删除运算符删除全局变量。因为全局变量是窗口对象的属性,并且当delete作用于对象时,它会删除该变量。
例子:
不使用var、let或const关键字将变量设置为全局变量,它将作为对象属性工作。
输出:
true
Uncaught ReferenceError: toDelete is not defineddelete toDelete返回true并在删除变量后尝试访问该变量会引发引用错误,因为不再定义该变量。
使用 delete 删除数组值: JavaScript 数组毕竟是对象。因此,可以使用删除运算符。但这会导致问题,因为从数组中删除元素后,该运算符会将位置显示为空,并且不会更新数组长度。
例子:
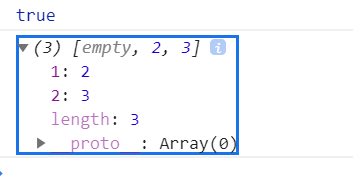
输出: 
因此,使用pop()、shift()或splice()方法显然是删除数组元素的更好方法。
结论:开发人员还有其他方法,例如将对象属性的值设置为null或undefined 。但是该属性仍将存在于对象上,并且某些运算符(例如for in循环)仍会显示null或undefined属性的存在。
在循环中使用delete属性会显着降低程序的速度。因此,仅当绝对需要删除对象属性时才应使用此方法。