MATLAB 中的 DatePicker 组件
MATLAB 应用程序生成器有助于在 GUI 中构建应用程序,而无需具备适当的软件开发知识。 Matlab 帮助您使用它轻松创建专业应用程序。 Matlab App Builder 中有很多可用的组件。您可以在“组件库”对话框下找到它们。它位于应用程序构建器窗口的最左侧。
日期选择器:
要开始使用 DatePicker,请将其从组件库中拖放到设计视图中。 MATLAB App Building 中的 DataPicker 组件可帮助用户从交互式日历中挑选数据。您可以使用此组件以多种不同格式显示日期。
当您选择日期选择器组件时,将创建uidatepicker函数,该函数控制用户输入的日期。该函数是可编辑的,您可以设置一些休息日,即无法选择,也可以禁用某些日期。我们将详细讨论所有这些,但让我们开始了解如何开始使用 DatePicker 组件。
第 1 步:启动 Matlab App Builder,方法是转到Design Apps , >Apps , 或创建应用程序>新建>主页。主页和应用程序菜单位于菜单栏上。
第 2 步:将出现一个弹出窗口,要求您选择首选布局。使用空白布局。
第 3 步:从位于屏幕最左侧的Component Library中选择Date Picker 。将其拖放到应用程序的设计视图(工作区)上。

在导入日期选择器以下属性时,定义 DatePicker 将被添加到我们的代码中。
% Properties that correspond to app components
properties (Access = public)
% For creating the app figure
UIFigure matlab.ui.Figure
% For creating the Date Picker
DatePicker matlab.ui.control.DatePicker
% It is pre imported for label for date picker.
% You can also remove it.
DatePickerLabel matlab.ui.control.Label
end
第 4 步:将其导入我们的应用程序后,会有一个可供 DatePicker 使用的属性列表。您可以从位于工作区最右侧的组件浏览器中自定义日期选择器的属性。

让我们详细讨论它们中的每一个。
日期选择器属性:
- 值:它显示当前选择的日期。
- 占位符:这是默认选择的日期。每当您运行该应用程序时,该日期都将可见。
- 限制:它控制要选择的日期的限制。它包括下限和上限。默认情况下,限制为 {0000,1,1) 和 (9999,12,31)。
- 显示格式:它定义了日期的显示格式。默认格式是依赖的,与系统格式相同。格式为“yyyy-MM-dd”、“dd/MM/yy”、“dd.MM.yyyy”、“MMMM d、yy”。
- 显示的星期几:您可以禁用选定日期的星期几,即用户将无法选择它们。
- 显示日期:您可以禁用任何特定日期。
- 交互:它控制可见性、可编辑性、启用日期、工具提示(要显示的消息)、上下文菜单(在单击时显示上下文菜单)。
- Position: Position 指定 DatePicker 在应用程序设计视图中的位置。
- 回调:当您想在选择时间和日期时,某些消息或执行某些任务时,可以使用回调函数。使用它可以控制函数的流程。
- 父/子:它处理 DatePicker 的可见性。
- 标识符:当您在 MATLAB 中开发大型应用程序时,您最需要它。它可以帮助您向组件添加标签,以便您以后可以轻松调用它。
让我们看一个创建日期选择器的示例,该选择器选择截至 2050 年 1 月 1 日的日期,其中周末被禁用。另外,更改选择器的颜色。对于所需的输出,请按照以下步骤操作。
- 将日期选择器拖放到设计工作区。
- 转到组件浏览器,我们将在它下工作以进行进一步的步骤。在日期选择器下,转到占位符并指定今天。
- 设置限制,出现在日期选择器下。我们选择了从 01/01/2000 到 01/01/2050。
- 在 DiabledDaysOfWeek 下选择周六和周日。
- 转到字体和颜色。选择您想要的颜色以及背景颜色。
示例 1:
Matlab
% MATLAB code for DateTimePicker component
classdef date_picker < matlab.apps.AppBase
% Properties that correspond to app components
properties (Access = public)
UIFigure matlab.ui.Figure
DatePicker matlab.ui.control.DatePicker
DatePickerLabel matlab.ui.control.Label
end
% Callbacks that handle component events
methods (Access = private)
% Value changed function: DatePicker
function DatePickerValueChanged(app, event)
value = app.DatePicker.Value;
end
end
% Component initialization
methods (Access = private)
% Create UIFigure and components
function createComponents(app)
% Create UIFigure and hide until all components are created
app.UIFigure = uifigure('Visible', 'off');
app.UIFigure.Position = [100 100 640 480];
app.UIFigure.Name = 'MATLAB App';
% Create DatePickerLabel
app.DatePickerLabel = uilabel(app.UIFigure);
app.DatePickerLabel.HorizontalAlignment = 'right';
app.DatePickerLabel.Position = [187 253 67 22];
app.DatePickerLabel.Text = 'Date Picker';
% Create DatePicker
app.DatePicker = uidatepicker(app.UIFigure);
app.DatePicker.Limits = [datetime([2000 1 1]) datetime([2050 1 1])];
app.DatePicker.DisabledDaysOfWeek = [1 7];
app.DatePicker.ValueChangedFcn = createCallbackFcn(app, @DatePickerValueChanged, true);
app.DatePicker.FontColor = [0 0 1];
app.DatePicker.BackgroundColor = [0 1 1];
app.DatePicker.Placeholder = 'today';
app.DatePicker.Position = [269 253 150 22];
app.DatePicker.Value = datetime([2022 2 24]);
% Show the figure after all components are created
app.UIFigure.Visible = 'on';
end
end
% App creation and deletion
methods (Access = public)
% Construct app
function app = date_picker
% Create UIFigure and components
createComponents(app)
% Register the app with App Designer
registerApp(app, app.UIFigure)
if nargout == 0
clear app
end
end
% Code that executes before app deletion
function delete(app)
% Delete UIFigure when app is deleted
delete(app.UIFigure)
end
end
endMatlab
% MATLAB code for DateTimePicker component
classdef app1 < matlab.apps.AppBase
% Properties that correspond to app components
properties (Access = public)
UIFigure matlab.ui.Figure
EnteryourDOBDatePicker matlab.ui.control.DatePicker
EnteryourDOBDatePickerLabel matlab.ui.control.Label
end
% Component initialization
methods (Access = private)
% Create UIFigure and components
function createComponents(app)
% Create UIFigure and hide until all components are created
app.UIFigure = uifigure('Visible', 'off');
app.UIFigure.Position = [100 100 640 480];
app.UIFigure.Name = 'MATLAB App';
% Create EnteryourDOBDatePickerLabel
app.EnteryourDOBDatePickerLabel = uilabel(app.UIFigure);
app.EnteryourDOBDatePickerLabel.HorizontalAlignment = 'right';
app.EnteryourDOBDatePickerLabel.Position = [211 289 90 22];
app.EnteryourDOBDatePickerLabel.Text = 'Enter your DOB';
% Create EnteryourDOBDatePicker
app.EnteryourDOBDatePicker = uidatepicker(app.UIFigure);
app.EnteryourDOBDatePicker.Limits = [datetime([1050 1 1]) datetime([2000 12 31])];
app.EnteryourDOBDatePicker.Position = [316 289 150 22];
% Show the figure after all components are created
app.UIFigure.Visible = 'on';
end
end
% App creation and deletion
methods (Access = public)
% Construct app
function app = app1
% Create UIFigure and components
createComponents(app)
% Register the app with App Designer
registerApp(app, app.UIFigure)
if nargout == 0
clear app
end
end
% Code that executes before app deletion
function delete(app)
% Delete UIFigure when app is deleted
delete(app.UIFigure)
end
end
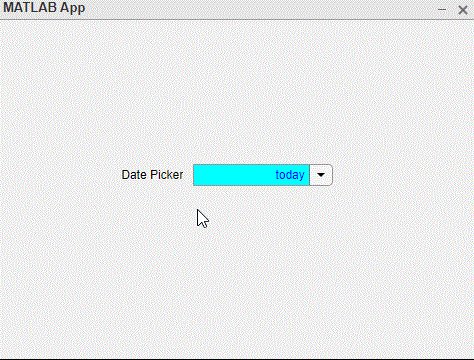
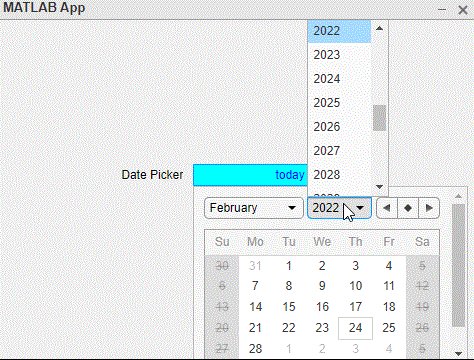
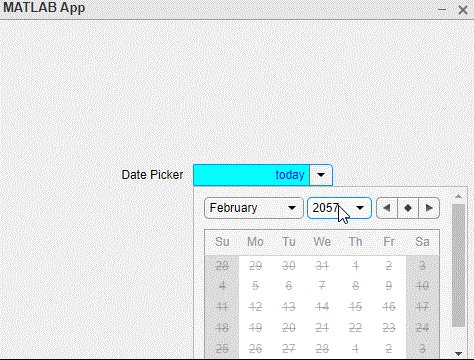
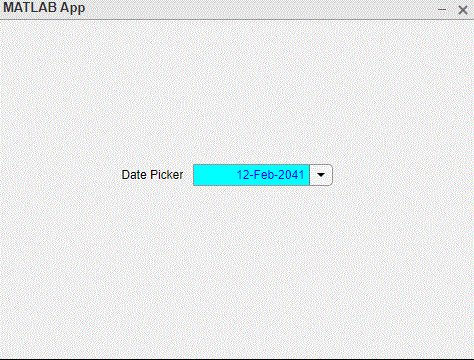
end输出:

现在再举一个例子,设计一个日期选择器,它只接受 2000 年之前和 1950 年之后出生的人的输入。
示例 2:
MATLAB
% MATLAB code for DateTimePicker component
classdef app1 < matlab.apps.AppBase
% Properties that correspond to app components
properties (Access = public)
UIFigure matlab.ui.Figure
EnteryourDOBDatePicker matlab.ui.control.DatePicker
EnteryourDOBDatePickerLabel matlab.ui.control.Label
end
% Component initialization
methods (Access = private)
% Create UIFigure and components
function createComponents(app)
% Create UIFigure and hide until all components are created
app.UIFigure = uifigure('Visible', 'off');
app.UIFigure.Position = [100 100 640 480];
app.UIFigure.Name = 'MATLAB App';
% Create EnteryourDOBDatePickerLabel
app.EnteryourDOBDatePickerLabel = uilabel(app.UIFigure);
app.EnteryourDOBDatePickerLabel.HorizontalAlignment = 'right';
app.EnteryourDOBDatePickerLabel.Position = [211 289 90 22];
app.EnteryourDOBDatePickerLabel.Text = 'Enter your DOB';
% Create EnteryourDOBDatePicker
app.EnteryourDOBDatePicker = uidatepicker(app.UIFigure);
app.EnteryourDOBDatePicker.Limits = [datetime([1050 1 1]) datetime([2000 12 31])];
app.EnteryourDOBDatePicker.Position = [316 289 150 22];
% Show the figure after all components are created
app.UIFigure.Visible = 'on';
end
end
% App creation and deletion
methods (Access = public)
% Construct app
function app = app1
% Create UIFigure and components
createComponents(app)
% Register the app with App Designer
registerApp(app, app.UIFigure)
if nargout == 0
clear app
end
end
% Code that executes before app deletion
function delete(app)
% Delete UIFigure when app is deleted
delete(app.UIFigure)
end
end
end
输出:
