ReactJS 蓝图 DatePicker 组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。 DatePicker组件帮助用户选择单个日期。我们可以在 ReactJS 中使用以下方法来使用 ReactJS 蓝图 DatePicker 组件。
日期选择器道具:
- canClearSelection:它允许用户通过单击当前选定的日期来清除选择。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- clearButtonText:用于表示操作栏中重置按钮的文本。
- dayPickerProps:用于表示要传递给ReactDayPicker的 props。
- defaultValue:用于表示将显示为选中的日历的初始日期。
- highlightCurrentDay:用于指示当前日期是否应在日历中突出显示。
- initialMonth:用于表示日历显示的初始月份。
- locale:用于表示语言环境名称。
- localeUtils:用于表示提供国际化支持的函数集合。
- maxDate:用于表示用户可以选择的最晚日期。
- minDate:用于表示用户可以选择的最早日期。
- 修饰符:用于表示确定哪些修饰符类应用于哪些日期的函数集合。
- onChange:是用户选择一天时触发的回调函数。
- onShortcutChange:是一个回调函数,当启用了快捷方式道具并且用户更改了快捷方式时触发。
- reverseMonthAndYearMenus:如果设置为 true,月份菜单将出现在年份菜单的左侧。
- selectedShortcutIndex:用于表示当前选中的快捷方式。
- 快捷方式:用于指示是否显示快速选择日期的快捷方式。
- showActionsBar:用于指示是否应显示显示Today和Clear按钮的底栏。
- timePickerProps:用于进一步配置出现在日历下方的TimePicker 。
- timePrecision:用于表示日历附带的时间选择的精度。
- todayButtonText:用于表示操作栏中今天按钮的文本。
- value:用于表示当前选择的日期。
DatePickerShortcut 道具:
- date:用于表示该快捷方式所代表的日期。
- includeTime:用于允许此快捷方式更改所选时间以及此属性设置为 true 时的日期。
- label:用于表示出现在列表中的快捷方式标签。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core
npm install @blueprintjs/datetime项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import '@blueprintjs/datetime/lib/css/blueprint-datetime.css';
import '@blueprintjs/core/lib/css/blueprint.css';
import { DatePicker } from "@blueprintjs/datetime";
function App() {
return (
ReactJS Blueprint DatePicker Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
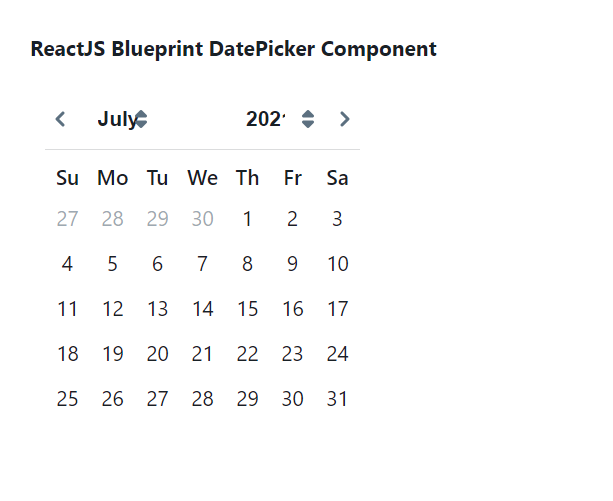
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#datetime/datepicker