jQWidgets jqxInput items 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxInput 用于表示包含自动完成功能的 jQuery 输入小部件
items属性用于设置或返回弹出菜单中显示的最大项目数。它接受 Number 类型值,默认值为 8。
句法:
设置项目属性。
$('selector').jqxInput({ items: Number });返回项目属性。
var items = $('selector').jqxInput('items');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxInput items属性。
HTML
GeeksforGeeks
jQWidgets jqxInput items Property
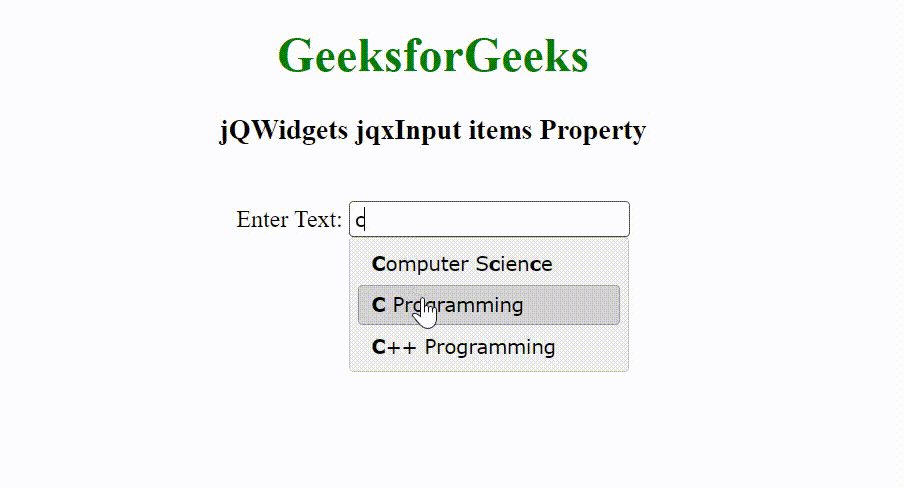
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxinput/jquery-input-api.htm