jQuery UI Droppable 贪心选项
jQuery UI是一种基于 Web 的技术,由使用 jQuery、JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习如何使用jQuery UI Droppable greedy Option 。此选项将父可放置对象设置为不接收该元素。此选项的默认值为“false”。
句法:
greedy 选项采用布尔类型值,语法如下:
$( ".selector" ).draggable({ appendTo: "body" });获取贪心选项:
var appendTo = $( ".selector" ).draggable( "option", "appendTo" );设置贪心选项:
$( ".selector" ).draggable( "option", "appendTo", "body" );
CDN 链接:您的项目将需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
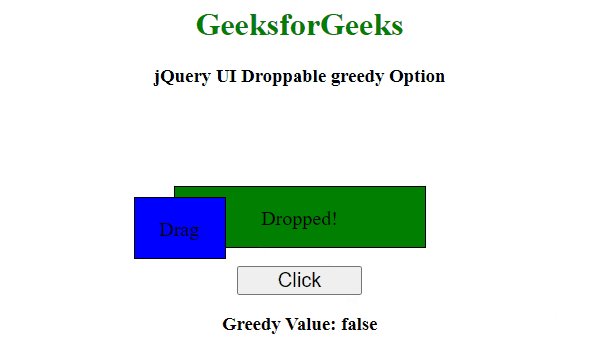
示例:此示例描述了jQuery UI Droppable greedy Option 的使用。
HTML
GeeksforGeeks
jQuery UI Droppable greedy Option
Drag
Drop here
输出:

jQuery UI Droppable 贪心选项
参考: https://api.jqueryui.com/droppable/#option-greedy