- D3.js chord.padAngle()函数
- D3.js chord.padAngle()函数(1)
- D3.js chord.sortGroups()函数(1)
- D3.js chord.sortChords()函数(1)
- D3.js chord.sortSubgroups()函数
- D3.js chord.sortSubgroups()函数(1)
- D3.js chord.sortGroups()函数
- D3.js chord.sortChords()函数
- D3.js html()函数(1)
- D3.js html()函数
- D3.js-图
- D3.js-图(1)
- D3.js | d3.select()函数(1)
- D3.js | d3.select()函数
- D3.js | d3.max()函数(1)
- D3.js | d3.max()函数
- D3.js | d3.min()函数(1)
- D3.js | d3.min()函数
- D3.js | d3.sum()函数
- D3.js | d3.sum()函数(1)
- D3.js json()函数
- D3.js | d3.range()函数(1)
- D3.js | d3.range()函数
- D3.js | d3.rgb()函数(1)
- D3.js | d3.rgb()函数
- D3.js | d3.color()函数
- D3.js | d3.color()函数(1)
- D3.js | d3.values()函数
- D3.js | d3.values()函数(1)
📅 最后修改于: 2023-12-03 15:30:19.822000 🧑 作者: Mango
D3.js chord()函数
D3.js是一款流行的JavaScript库,用于操作文档的数据。它提供了各种方法来创建交互性的图表和数据可视化。
其中一个有趣的函数是chord()函数,该函数是用于生成和呈现和弦图的。和弦图最初用于记录音乐中不同音符之间的关系。在数据可视化领域中,它通常用于表示不同组件之间的连接或流量。
语法
d3.chord()
参数
该函数没有接受任何参数。它只是创建了一个chord对象,该对象可用于进一步的呈现和处理和弦图。
和弦图
和弦图是一种漂亮的方式来显示两两之间的关系。它由多个弦条组成,每个弦条都表示两个组件之间的联系。每个组件在图中以弧的形式表示。
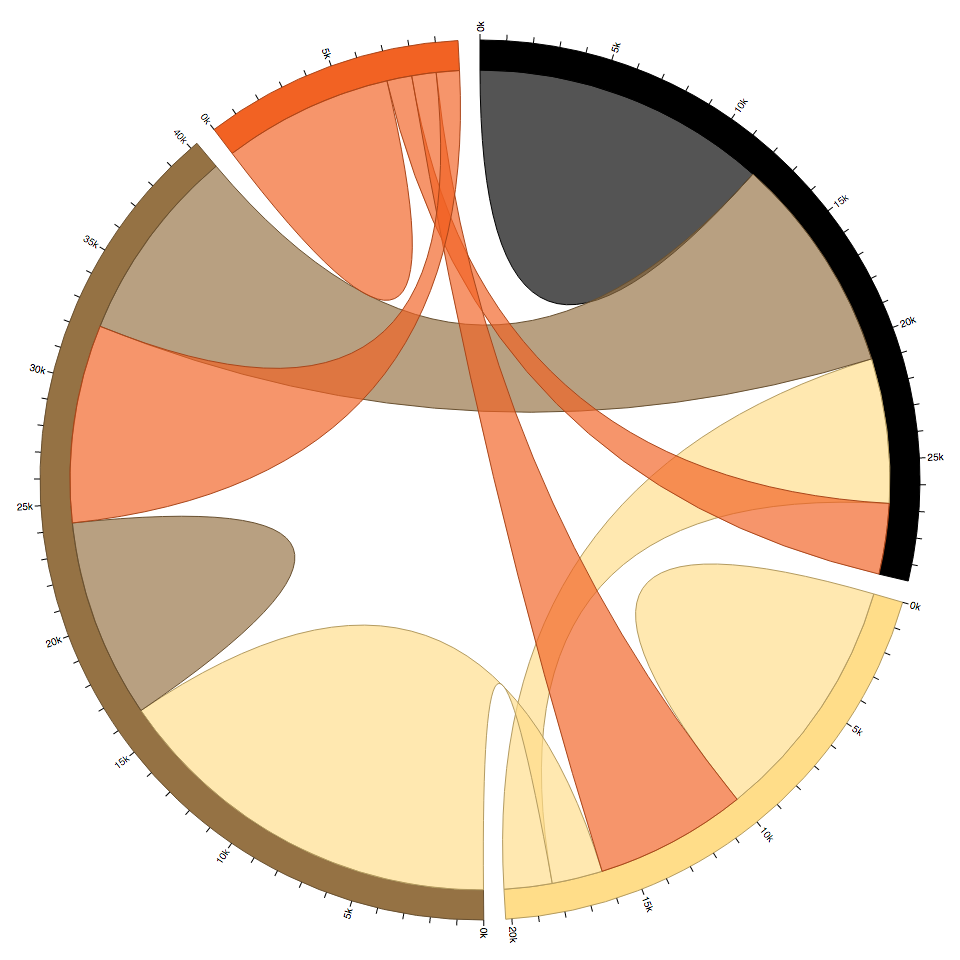
以下是一个简单的例子:

在这个图中,弦条的宽度表示两个组件之间的关系的大小,而弦条的颜色表示它们所属的组的不同之处。
使用chord()函数
在使用chord()函数之前,我们需要先定义一些数据,该数据将用于创建和弦图。为了说明,我们将使用一个简单的示例。我们假设您有四个组件,每个组件都将建立互相联系。该数据可以表示为一个4x4矩阵。
var matrix = [
[ 11975, 5871, 8916, 2868 ],
[ 1951, 10048, 2060, 6171 ],
[ 8010, 16145, 8090, 8045 ],
[ 1013, 990, 940, 6907 ]
];
首先,我们要用D3.js的chord()函数来生成一个chord对象。
var chord = d3.chord()
.padAngle(0.05)
.sortSubgroups(d3.descending);
在这里,我们使用padAngle()函数和sortSubgroups()函数来配置chord对象的一些属性。
然后,我们将定义颜色比例尺,该比例尺将用于为不同组件和弦条着色。
var color = d3.scaleOrdinal()
.domain(d3.range(4))
.range(["#000000", "#FFDD89", "#957244", "#F26223"]);
在这里,我们创建了一个包含四个颜色的数组,并用d3.range()函数创建一个数字数组。该数字数组对应于每个组件的索引。
接下来,我们将定义一些弧和弦条的样式,并创建SVG元素,准备进行呈现。
var svg = d3.select("body").append("svg")
.attr("width", 600)
.attr("height", 600)
.append("g")
.attr("transform", "translate(300,300)");
var arc = d3.arc()
.innerRadius(170)
.outerRadius(180);
var ribbon = d3.ribbon()
.radius(170);
在这里,我们创建了一个尺寸为600x600的SVG元素,并将其移动到(300,300)的位置。我们定义了内径和外径为170和180的弧形和一个半径为170的条带(ribbon)函数。
最后,我们将使用chord对象和其他函数来生成和呈现和弦图。
var chords = chord(matrix);
var g = svg.selectAll("g")
.data(chords.groups)
.enter().append("g");
g.append("path")
.style("fill", function(d) { return color(d.index); })
.style("stroke", function(d) { return d3.rgb(color(d.index)).darker(); })
.attr("d", arc);
g.append("text")
.each(function(d) { d.angle = (d.startAngle + d.endAngle) / 2; })
.attr("dy", ".35em")
.attr("transform", function(d) {
return "rotate(" + (d.angle * 180 / Math.PI - 90) + ")"
+ "translate(" + (190) + ")"
+ (d.angle > Math.PI ? "rotate(180)" : "");
})
.style("text-anchor", function(d) { return d.angle > Math.PI ? "end" : null; })
.text(function(d) { return "Group " + d.index; });
svg.selectAll(".chord")
.data(chords)
.enter().append("path")
.attr("class", "chord")
.style("fill", function(d) { return color(d.source.index); })
.transition().duration(2000)
.attr("d", ribbon);
这里的代码将生成以下和弦图:

结论
使用D3.js的chord()函数可以轻松地创建漂亮的和弦图。该函数非常灵活,允许您根据需要进行各种配置。此外,该函数的输出可以轻松地与其他D3.js函数和库结合使用,以创建复杂的数据可视化应用程序。