Flutter – 渐变文本字段
如果您有一个大型应用程序,装饰文本字段可能是一项艰巨的任务。有一个包gradient_textfield可以使这个耗时的任务变得非常简单和快速。虽然在Flutter中我们可以使用 TextField 创建文本字段,但尤其是对于初学者来说,理解装饰概念需要时间, gradient_textfield可以轻松做到这一点。我们将通过本文中的示例来了解它是多么简单。
添加依赖:
Dart
dependencies:
gradient_textfield: ^0.0.1Dart
import 'package:gradient_textfield/gradient_textfield.dart';Dart
TextEditingController name = TextEditingController();Dart
Gradienttextfield(
controller: name,
radius: 40,
height: 60,
width: 400,
colors: const [Colors.pink, Colors.red, Colors.orange],
text: "Enter Name",
fontColor: Colors.black,
fontSize: 15,
fontWeight: FontWeight.normal,
),Dart
Gradienttextfield(
controller: name,
radius: 2,
height: 60,
width: 400,
colors: const [Colors.yellow, Colors.green],
text: "Enter Email",
fontColor: Colors.black,
fontSize: 15,
fontWeight: FontWeight.normal,
),Dart
Row(
children: [
Gradienttextfield(
controller: name,
radius: 40,
height: 60,
width: 60,
colors: const [Colors.grey, Colors.black],
text: "ABC",
fontColor: Colors.white,
fontSize: 15,
fontWeight: FontWeight.normal,
),
Gradienttextfield(
controller: name,
radius: 40,
height: 60,
width: 60,
colors: const [Colors.green, Colors.yellow],
text: "DEF",
fontColor: Colors.white,
fontSize: 15,
fontWeight: FontWeight.normal,
),
Gradienttextfield(
controller: name,
radius: 0,
height: 60,
width: 60,
colors: const [Colors.grey, Colors.black],
text: "GHI",
fontColor: Colors.white,
fontSize: 15,
fontWeight: FontWeight.normal,
),
Gradienttextfield(
controller: name,
radius: 20,
height: 60,
width: 60,
colors: const [Colors.deepPurple, Colors.blue],
text: "JKL",
fontColor: Colors.white,
fontSize: 15,
fontWeight: FontWeight.normal,
),
],
)Dart
import 'package:flutter/material.dart';
import 'package:gradient_textfield/gradient_textfield.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
TextEditingController name = TextEditingController();
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Create Gradient TextFields',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
centerTitle: true,
),
body: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Gradienttextfield(
controller: name,
radius: 40,
height: 60,
width: 400,
colors: const [Colors.pink, Colors.red],
text: "Enter Name",
fontColor: Colors.black,
fontSize: 15,
fontWeight: FontWeight.normal,
),
SizedBox(height: 20),
Gradienttextfield(
controller: name,
radius: 2,
height: 60,
width: 400,
colors: const [Colors.green, Colors.yellow],
text: "Enter Email",
fontColor: Colors.black,
fontSize: 15,
fontWeight: FontWeight.normal,
),
],
),
),
),
);
}
}或者在 IDE 的终端中运行以下命令:
flutter pub add gradient_textfield主要导入。dart:
Dart
import 'package:gradient_textfield/gradient_textfield.dart';
执行:
初始化TextEditingController 。
Dart
TextEditingController name = TextEditingController();
要创建渐变文本字段,请使用Gradienttextfield()小部件。我们可以修改它的属性,如半径、高度、宽度等。将来,包作者会在Gradienttextfield中添加更多属性。
示例 1:
Dart
Gradienttextfield(
controller: name,
radius: 40,
height: 60,
width: 400,
colors: const [Colors.pink, Colors.red, Colors.orange],
text: "Enter Name",
fontColor: Colors.black,
fontSize: 15,
fontWeight: FontWeight.normal,
),
输出:

示例 2:
Dart
Gradienttextfield(
controller: name,
radius: 2,
height: 60,
width: 400,
colors: const [Colors.yellow, Colors.green],
text: "Enter Email",
fontColor: Colors.black,
fontSize: 15,
fontWeight: FontWeight.normal,
),
输出:

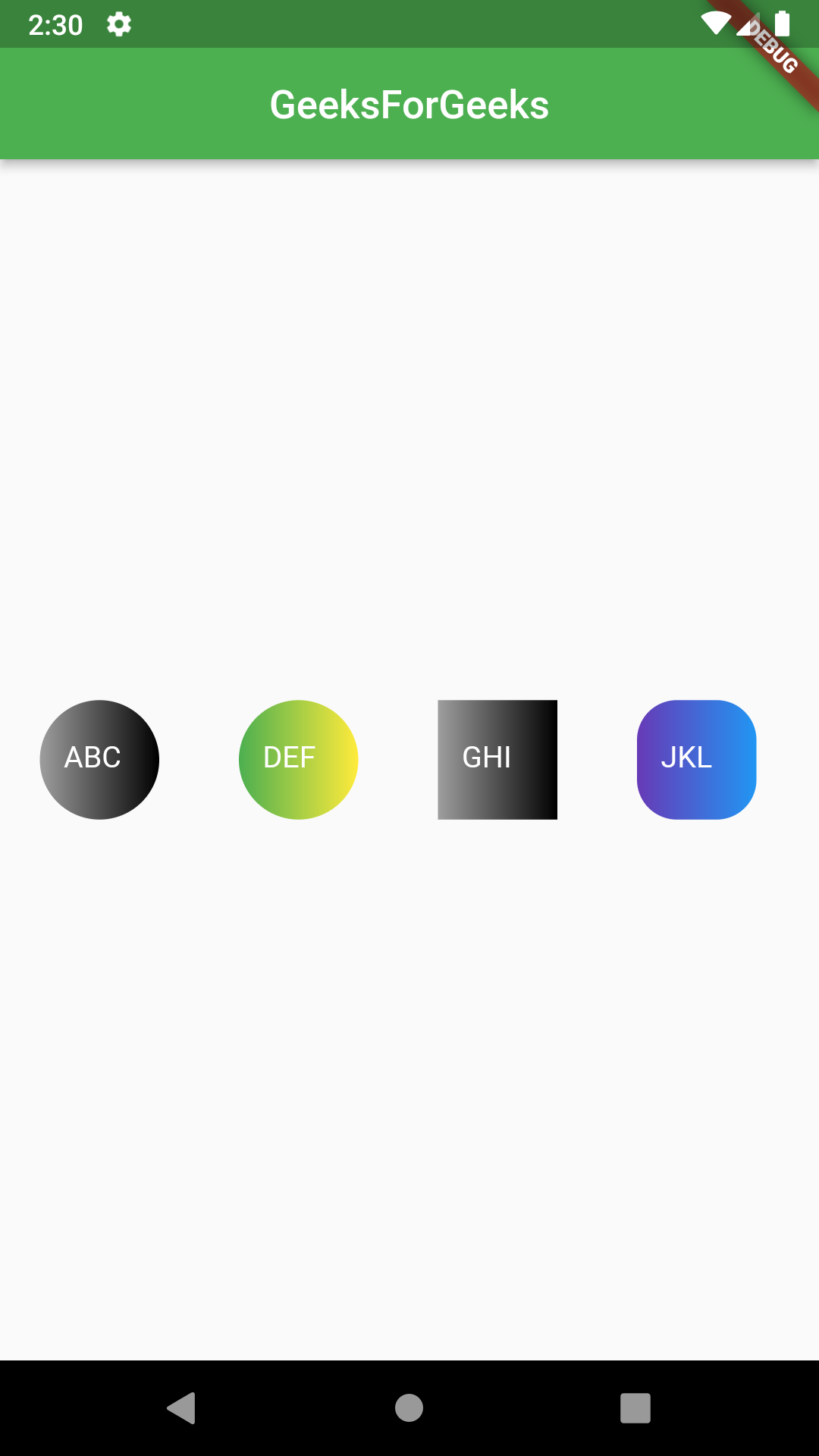
示例 3:
我们也可以使用这个包创建小文本字段,以将 OTP 作为输入。下面的示例显示了我们可以创建具有不同颜色和样式的小文本字段的方式。
Dart
Row(
children: [
Gradienttextfield(
controller: name,
radius: 40,
height: 60,
width: 60,
colors: const [Colors.grey, Colors.black],
text: "ABC",
fontColor: Colors.white,
fontSize: 15,
fontWeight: FontWeight.normal,
),
Gradienttextfield(
controller: name,
radius: 40,
height: 60,
width: 60,
colors: const [Colors.green, Colors.yellow],
text: "DEF",
fontColor: Colors.white,
fontSize: 15,
fontWeight: FontWeight.normal,
),
Gradienttextfield(
controller: name,
radius: 0,
height: 60,
width: 60,
colors: const [Colors.grey, Colors.black],
text: "GHI",
fontColor: Colors.white,
fontSize: 15,
fontWeight: FontWeight.normal,
),
Gradienttextfield(
controller: name,
radius: 20,
height: 60,
width: 60,
colors: const [Colors.deepPurple, Colors.blue],
text: "JKL",
fontColor: Colors.white,
fontSize: 15,
fontWeight: FontWeight.normal,
),
],
)
输出:

完整示例:
Dart
import 'package:flutter/material.dart';
import 'package:gradient_textfield/gradient_textfield.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
TextEditingController name = TextEditingController();
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Create Gradient TextFields',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
centerTitle: true,
),
body: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Gradienttextfield(
controller: name,
radius: 40,
height: 60,
width: 400,
colors: const [Colors.pink, Colors.red],
text: "Enter Name",
fontColor: Colors.black,
fontSize: 15,
fontWeight: FontWeight.normal,
),
SizedBox(height: 20),
Gradienttextfield(
controller: name,
radius: 2,
height: 60,
width: 400,
colors: const [Colors.green, Colors.yellow],
text: "Enter Email",
fontColor: Colors.black,
fontSize: 15,
fontWeight: FontWeight.normal,
),
],
),
),
),
);
}
}
输出:
