纯 CSS 可滚动水平菜单
当没有足够的空间时,可以使用可滚动的水平菜单项。它提供了对网页的响应能力。
要创建可滚动的水平菜单,请添加pure-menu-scrollable类。 Pure.CSS默认提供垂直菜单。您可以通过添加可滚动水平菜单中不支持的类名pure-menu-horizo ntal 下拉菜单,将垂直菜单更改为水平菜单。
纯 CSS 可滚动水平菜单类:
- pure-menu-scrollable :此类用于创建可滚动的水平菜单。
句法:
示例 1:以下代码演示了使用上述类的可滚动下拉菜单。
HTML
Pure CSS Srollable horizontal Menu
HTML
Pure CSS Srollable horizontal Menu
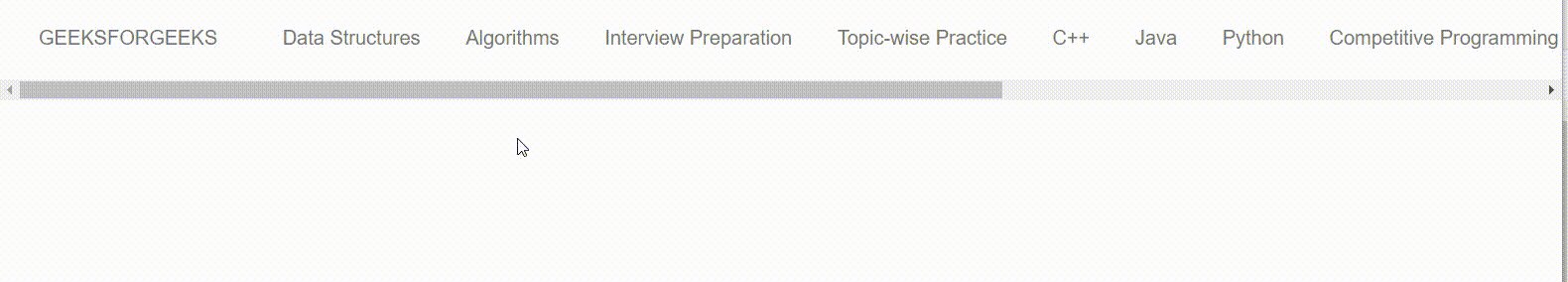
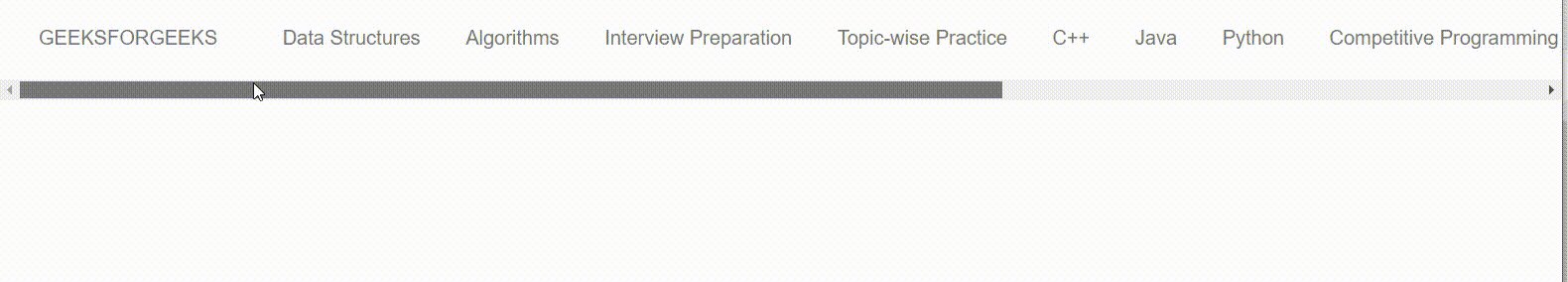
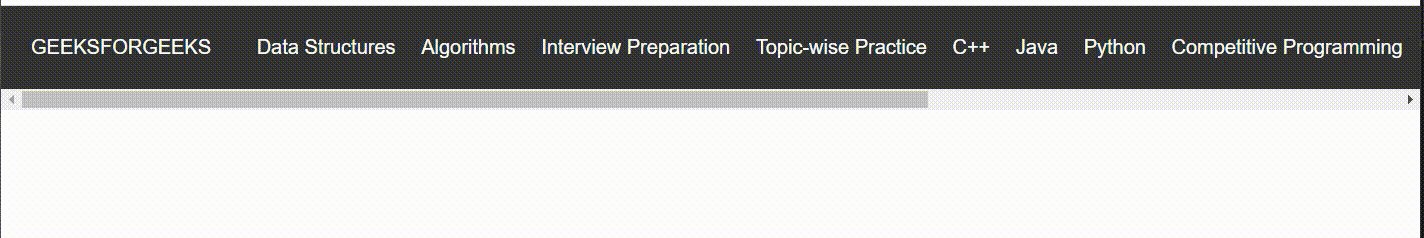
输出:

纯 CSS 可滚动水平菜单
示例 2:
HTML
Pure CSS Srollable horizontal Menu
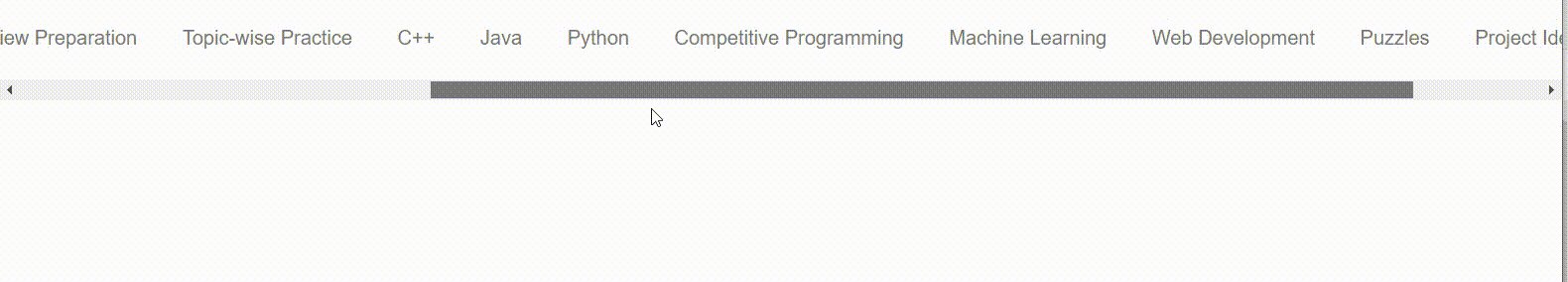
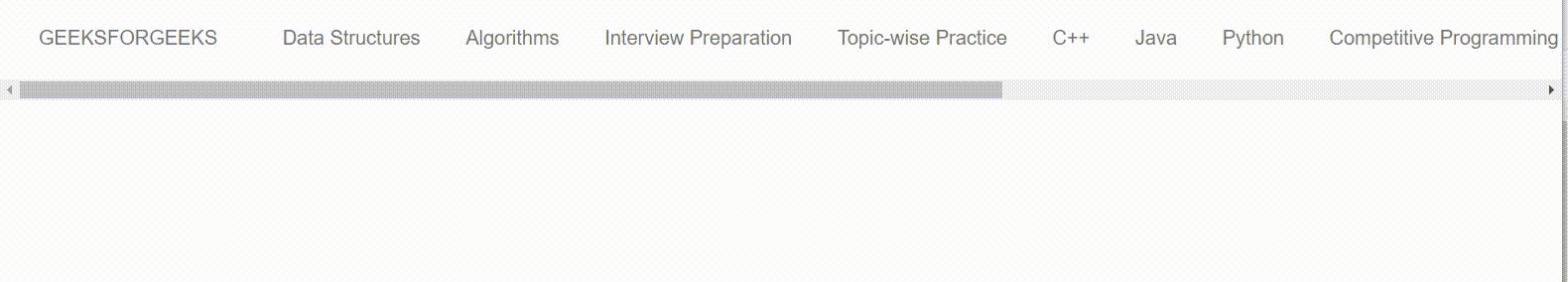
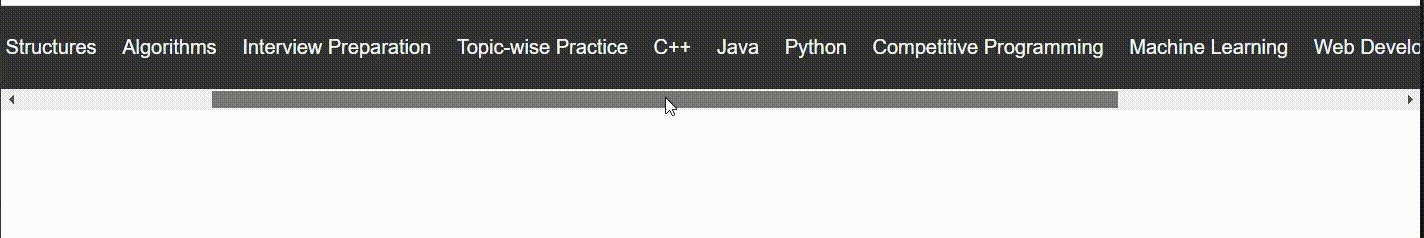
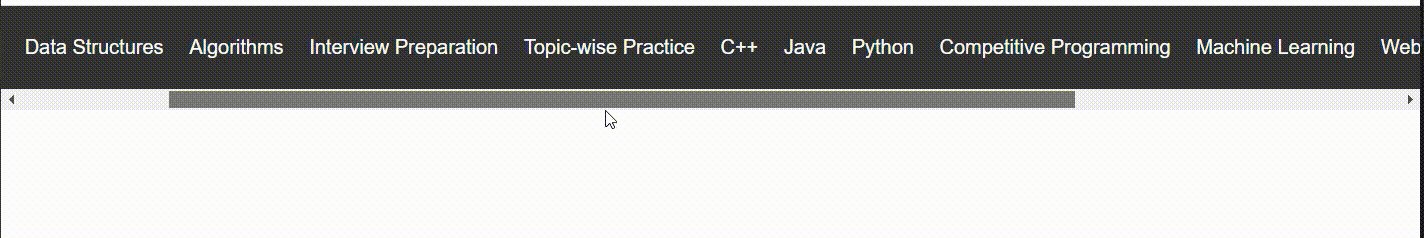
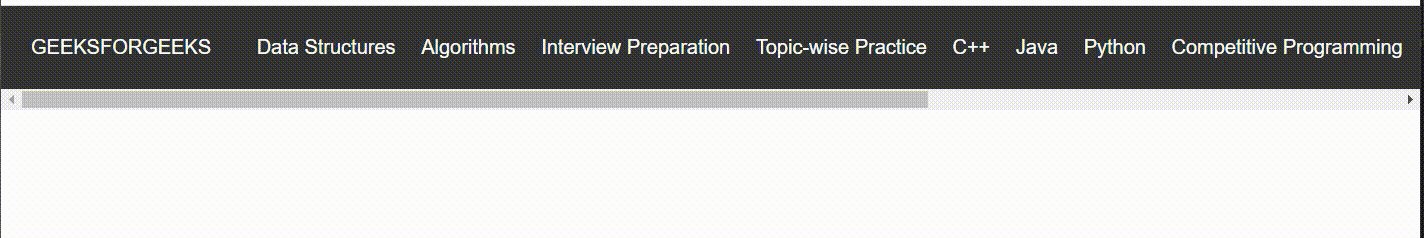
输出:

纯 CSS 可滚动水平菜单
参考: https ://purecss.io/layouts/tucked-menu/