ReactJS testInstance.props 属性
React.js 库就是将应用程序拆分为多个组件。每个组件都有自己的生命周期。 React 为我们提供了一些内置方法,我们可以在组件生命周期的特定阶段覆盖这些方法。
在本文中,我们将了解如何使用 testInstance.props 属性。 testInstance.props 属性用于获取与测试实例对应的道具。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername- 第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-test-renderer
项目结构:它将如下所示。

示例 1:
Javascript
import React from 'react';
import TestRenderer from 'react-test-renderer';
// Defining our App Component
const App = () => {
// Function to demonstrate TestRenderer.props property
function func(){
const renderer = TestRenderer.create(
GeeksforGeeks
TestRenderer.props property
);
const myprops = renderer.root;
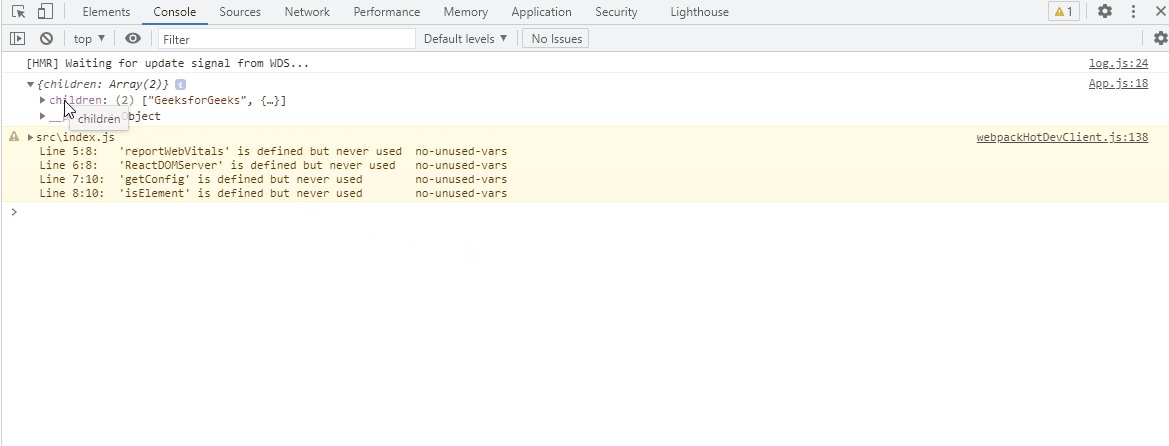
console.log(myprops.props);
}
func();
// Returning our JSX code
return <>
;
}
// Exporting your Default App Component
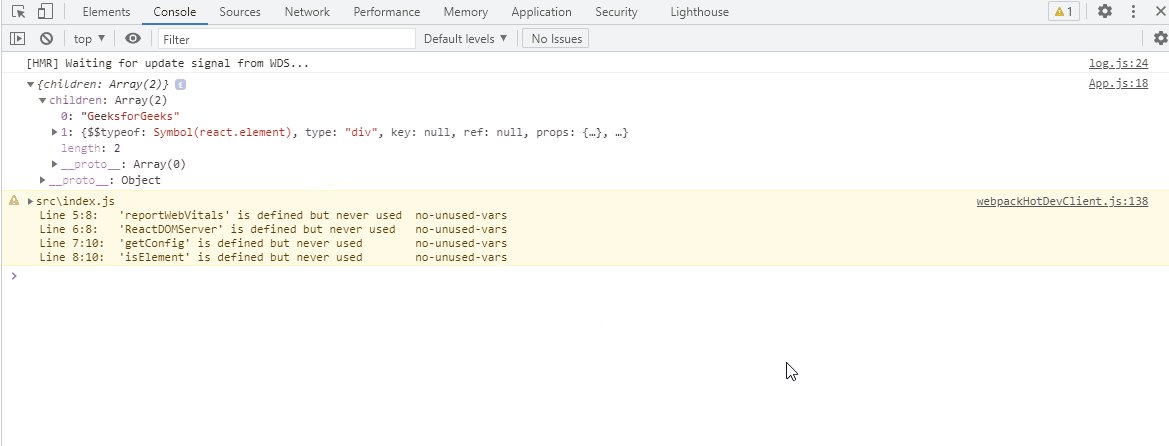
export default App输出:

参考: https://reactjs.org/docs/test-renderer.html#testinstanceprops