ReactJS 中 Props 的解构
解构是一个简单的属性,用于使代码更加清晰易读,主要是当我们在 React 中传递 props 时。
什么是解构?
- 解构是 JavaScript 的一个特性,它用于从数组或对象中取出部分数据,我们可以将它们分配给开发人员创建的新变量。
- 在解构中,它不会更改数组或任何对象,它通过将所需对象或数组元素分配到自己的新变量中来复制所需的对象或数组元素,稍后我们可以在 React(类或函数)组件中使用这个新变量。
- 它使代码更清晰。当我们使用this关键字访问 props 时,我们必须在整个程序中使用this/this.props ,但是通过使用重组,我们可以通过将this/this.props分配到新的变量中来丢弃它们。
- 在复杂的应用程序中监控props是非常困难的,因此通过将这些 props 分配到新的自己的变量中,我们可以使代码更具可读性。
解构的优点:
- 通过分配他们自己的变量,它使开发人员的生活变得轻松。
- 嵌套数据比较复杂,访问需要时间,但是通过使用解构,我们可以更快地访问嵌套数据。
- 它提高了代码的可持续性和可读性。
- 它有助于减少应用程序中使用的代码量。
- 它减少了访问数据属性所采取的步骤数。
- 它为组件提供了准确的数据属性。
- 它节省了多次迭代对象数组的时间。
- 在 ReactJS 中,我们在 render函数中使用了多次三元运算符,不解构看起来复杂且难以访问,但是通过使用解构,我们可以提高三元运算符的可读性。
如何使用解构?
我们可以在 ReactJS 的以下方法中使用解构:
1.使用this.props方法
在这个例子中,我们将使用解构和不使用解构来简单地显示一些单词。
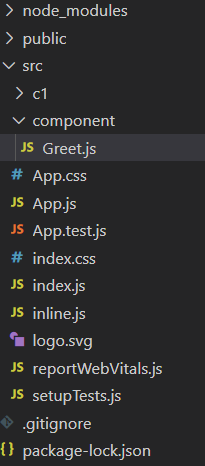
项目结构:它将如下所示。

解构以更易读的格式提供对 props 的使用的访问权限,并放弃了对每个属性的props的需求。
App.js:现在在 App.js 文件中写下以下代码。在这里,App 是我们的默认组件,我们将在其中打印我们的组件代码。
Javascript
import React from "react"
import Greet from './component/Greet'
class App extends React.component{
render(){
return(
App.js
import React from 'react';
const Greet = props =>{
return (
{props.active}
{props.activeStatus}
)
}
export default Greet;App.js
import React from 'react';
const Greet = props =>{
// Destructuring
const {active, activeStatus} = props;
return (
{active}
{activeStatus}
)
}
export default Greet;Greet.js:在这个文件中,我们将编写关于解构过程的组件代码。
- 没有解构:
应用程序.js
import React from 'react'; const Greet = props =>{ return () } export default Greet;{props.active}
{props.activeStatus}
输出:这里的props不必要地再次出现在 return 中,因此使用了这些Destructuring属性的更简洁的名称。

无解构的输出
- 使用解构:
应用程序.js
import React from 'react'; const Greet = props =>{ // Destructuring const {active, activeStatus} = props; return () } export default Greet;{active}
{activeStatus}
输出:

解构的输出
2. 使用萃取法:
很多时候Destructuring中提取的值已经不存在了,那么在这种情况下我们可以使用Destructuring的默认行为,在这种情况下,对Destructuring新声明的属性应用一个默认值
在下面的代码中,如果this.props中未定义activeObject ,它将被设置为true 。
Const {active, activeStatus, activeObject = true } = this.props3.使用Re-assigning方法:
一种 可以使用不是被解构属性的副本的变量名。这是通过重新分配来实现的,如下所示。
在下面的代码中,属性 active、activeStatus 已被解构并重新分配为名为 generate、objectMessage 的变量。
const { active : generating, activeStatus : objectMessage} = this.props