解释 CSS 中的位置属性
在本文中,我们将了解什么是位置属性,以及如何明智地使用该属性来制作网页。 position 属性用于对齐 HTML 页面中的不同元素。位置属性对于制作高质量的网页起着重要作用。
CSS中有5个位置属性:
- 静态(默认)
- 相对的
- 绝对
- 固定的
- 黏
句法:
selector{
position: value;
}
value = static, relative, absolute, fixed, sticky让我们一一了解这些属性。
1. position: static是元素的默认位置值。在静态位置下,元素按照页面的正常流程定位。
注意:如果位置是静态的,left、right、top 和 bottom 属性不会影响。
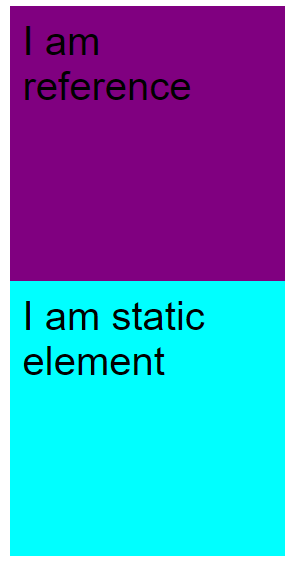
例子:
HTML
I am reference
I am static element
HTML
I am reference
I am relative element
HTML
I am positioned and parent
I am absolute element
HTML
I am not-positioned and parent
I am absolute element
HTML
I am reference
I am fixed element
HTML
I am reference
I am sticky element
I am reference
输出:

2. 位置:相对在这种情况下,元素保持在文档的正常流程中,但影响左、右、上和下。元素从其在文档中的原始位置移动,从而产生空白空间,其他元素可能会根据元素留下的空白空间进行自我调整。
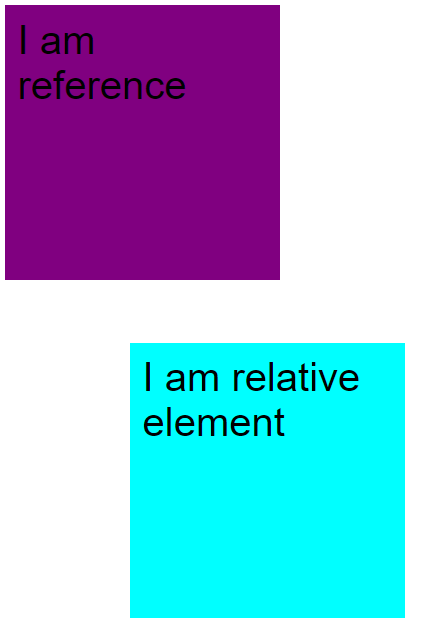
例子:
HTML
I am reference
I am relative element
输出:

解释:我们可以看到这里的元素从原来的位置改变了它的左边和顶部,创造了一些空间。
3. position: absolute绝对元素不遵循正常流文档,而是相对于最近定位的祖先定位自己。其最终位置由上、下、左、右确定。
注意:定位元素是指具有除静态以外的位置属性的元素。
这些元素不占用任何空间,其他元素将绝对元素视为没有元素。父元素应该定位并且定位属性不是绝对的,如果父元素没有定位,那么绝对元素根据最近的定位祖先定位自己。我们一般在使用绝对位置的时候设置z-index 。
考虑两种情况来理解绝对位置:
第一种情况:当父属性值被定位时意味着父的位置属性不等于静态。
HTML
I am positioned and parent
I am absolute element
输出:

说明:这里我们可以看到子元素已经根据父元素进行了自我调整,并且没有为其分配额外的空间。
第二种情况:当父元素未定位时。
HTML
I am not-positioned and parent
I am absolute element
输出:

解释:由于父元素没有定位,子元素将尝试相对于最近定位的祖先调整自身。这里最近定位的祖先是 ,因此元素会根据 进行调整。
4.位置:固定固定元素不遵循正常的文档流,并相对于标签定位自己。这个元素总是粘在屏幕上。
例子:
HTML
I am reference
I am fixed element
输出:

即使在上下滚动之后,您也可以看到固定元素保持在其位置。
5. position: sticky这有点棘手,但很容易理解。我们可以将粘性视为相对和固定的组合。请记住,在固定元素中保持固定在某个位置,但在粘性元素中将表现得像相对于某个点并且之后表现得像固定一样。
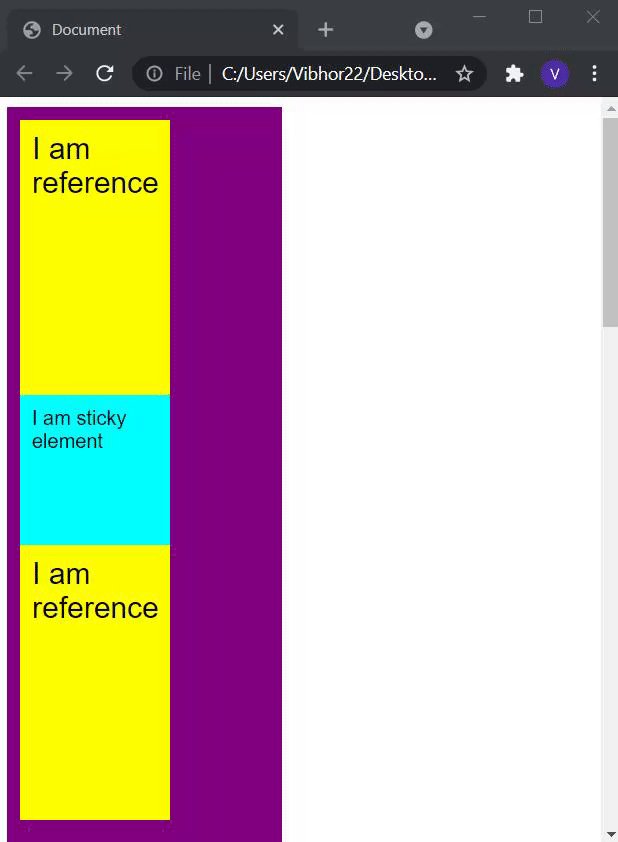
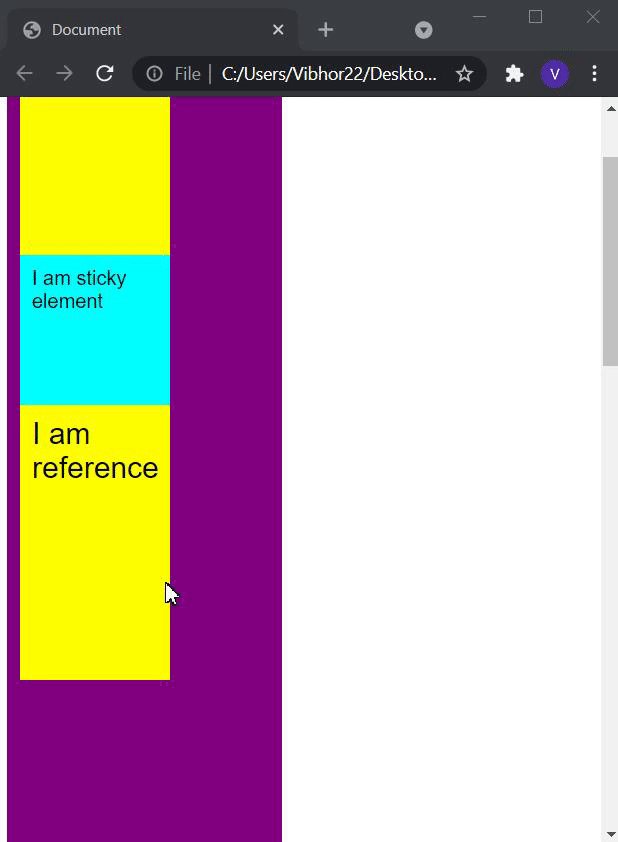
例子:
HTML
I am reference
I am sticky element
I am reference
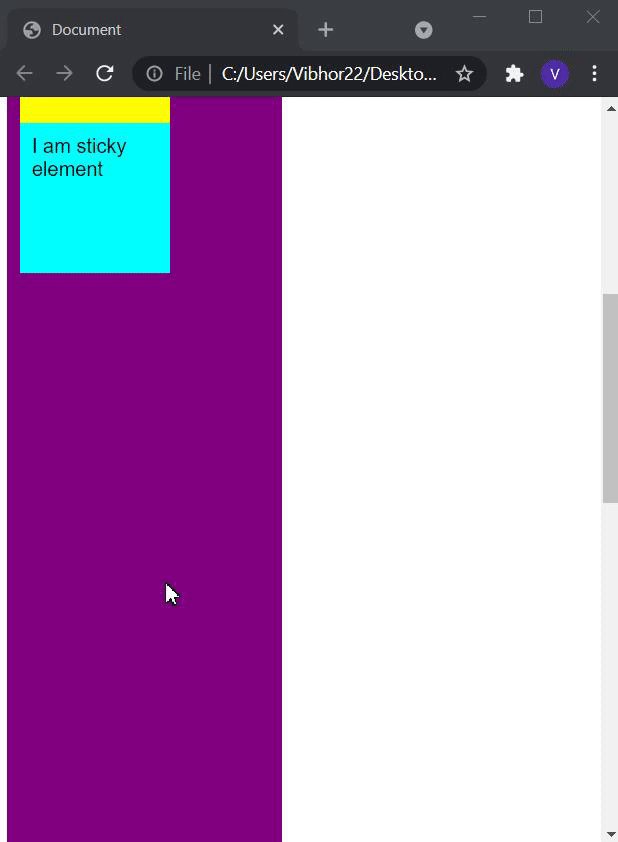
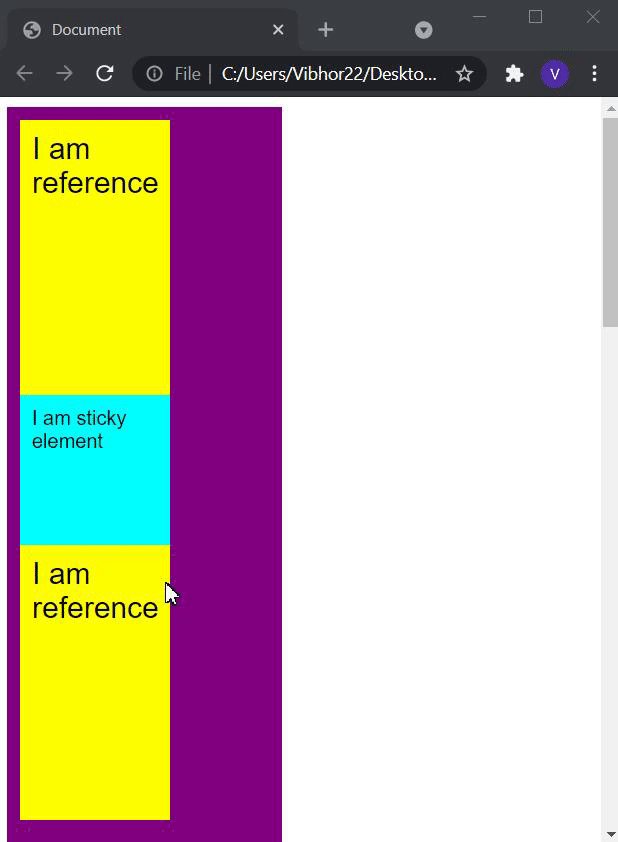
输出:

说明:在上面的输出中,您可以看到粘性元素的行为类似于相对元素,直到它达到特定的偏移量。然后超出这一点,它会粘在页面上并表现得像固定的(这里的偏移量是从顶部开始的 10px)。
注意:在sticky left、right、top和bottom中并不决定元素在相对状态下的位置,但它指定元素在什么位置应该表现得像fixed。