NextJS 快速刷新
在本文中,我们将了解 NextJS 项目中的快速刷新。快速刷新是一种新的热重载体验,它为您提供对 React 组件所做编辑的即时反馈。现在默认为 Next.js 9.4 或更高版本上的所有项目启用它。
NextJS 是一个基于 React 的框架。它有能力为 Windows、Linux 和 mac 等不同平台开发漂亮的 Web 应用程序。动态路径的链接有助于有条件地渲染 NextJS 组件。
创建 NextJS 应用程序:您可以使用以下命令创建一个新的 NextJS 项目:
npx create-next-app gfg项目结构:它看起来像这样。

所有 9.4 或更高版本的 NextJs 应用程序都带有快速刷新功能,该功能可为您提供对 React 组件所做编辑的即时反馈。
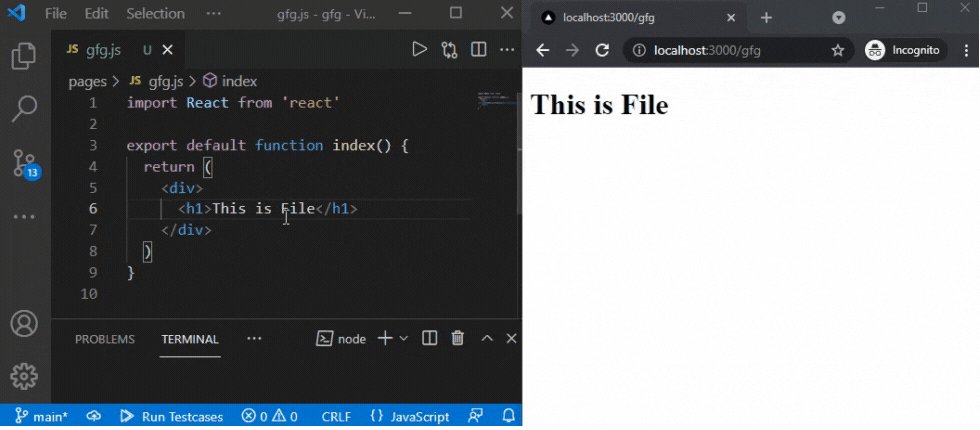
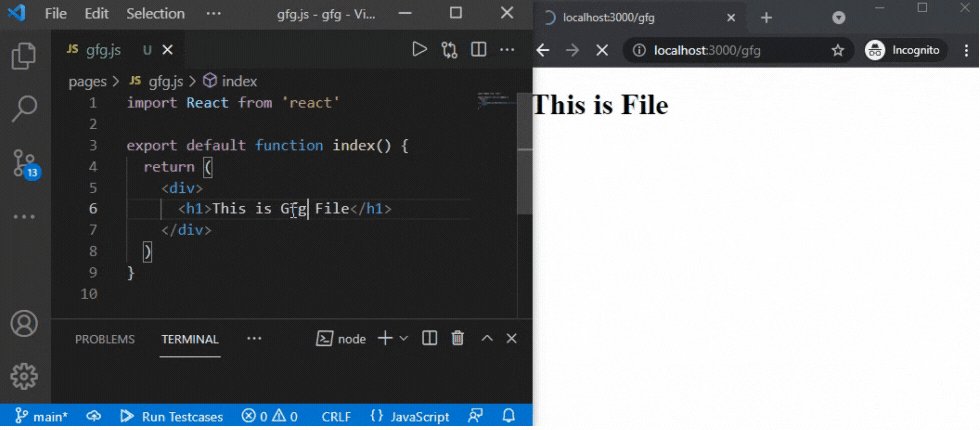
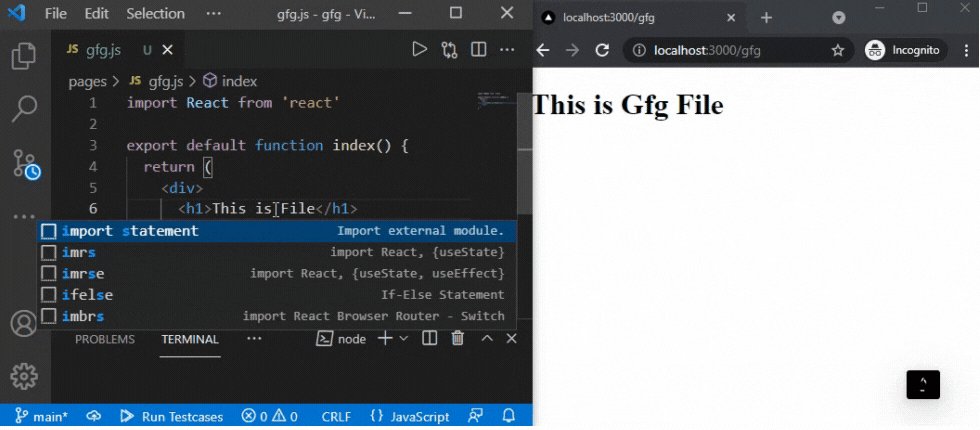
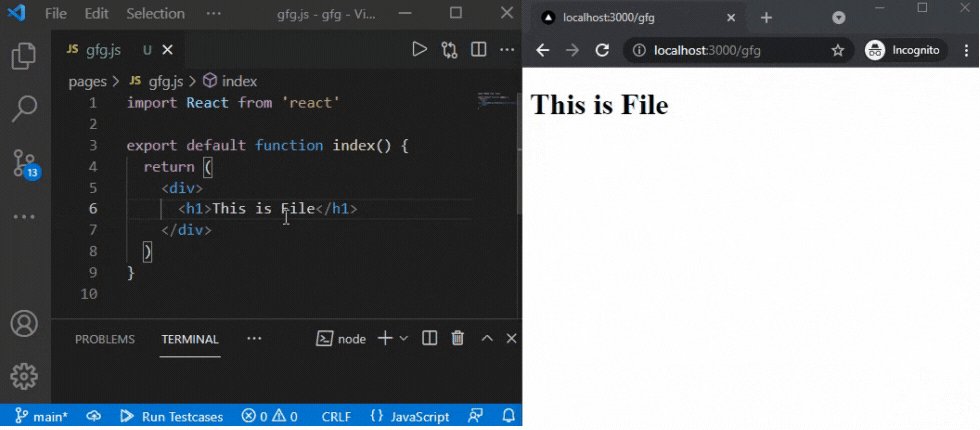
示例:对于本示例,我们将在 pages 目录中创建一个名为“gfg.js”的新 javascript 文件,内容如下。
Javascript
import React from 'react'
export default function index() {
return (
This is File
)
}在这里,我们创建了一个名为 index 的简单反应组件,并在该组件内添加了一个标题。现在运行应用程序后,如果我们对 gfg.js 文件进行任何更改,那么更改将在一秒钟内可见,而不会丢失组件状态。
运行应用程序的步骤:在终端中运行以下命令来运行应用程序。
npm run dev输出: