使用 JavaScript 检查 HTML 元素是否有滚动条
给定一个 HTML 文档,任务是识别特定元素是否具有滚动条。有两种方法可以解决这个问题,下面将讨论:
方法一:
- 选择特定元素。
- 获取水平滚动条的element.scrollWidth和.clientWidth属性。
- 计算scrollWidth>clientWidth 。
- 如果该值为真,则存在水平滚动条,否则不存在。
- 执行相同的过程来检查垂直滚动条。
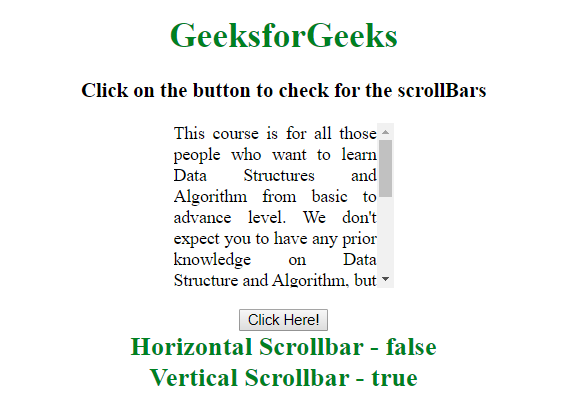
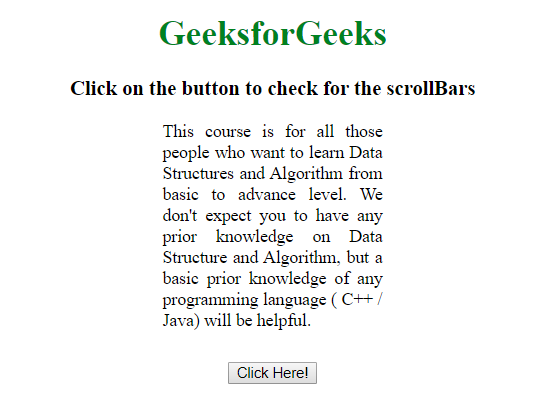
示例 1:此示例实现了上述方法。
Check whether HTML element has
scrollbars using JavaScript
GeeksforGeeks
Click on the button to check
for the scrollBars
This course is for all those people who want to
learn Data Structures and Algorithm from basic
to advance level. We don't expect you to have
any prior knowledge on Data Structure and
Algorithm, but a basic prior knowledge of any
programming language ( C++ / Java) will be
helpful. This course gives you the flexibility
of learning, under this program you can study
your course whenever you feel like, you need
not hurry or puzzle yourself.
输出:
- 在点击按钮之前:

- 点击按钮后:

方法二:
- 选择特定元素。
- 使用scrollTop和scrollLeft属性。
- 如果这些大于 0,则存在滚动条。
- 如果这些都是0,那么首先将它们设置为1,并再次测试以知道是否得到1的结果。
- 最后,将它们设置回 0。
示例 2:此示例使用上述方法。
Check whether HTML element has
scrollbars using JavaScript
GeeksforGeeks
Click on the button to check
for the scrollBars
This course is for all those people who want to
learn Data Structures and Algorithm from basic
to advance level. We don't expect you to have
any prior knowledge on Data Structure and
Algorithm, but a basic prior knowledge of any
programming language ( C++ / Java) will be
helpful.
输出:
- 在点击按钮之前:

- 点击按钮后:
